vscode编辑器与常用插件的下载与安装
一. vscode编辑器的下载与安装

2.点击后会自动下载
3.下载后按照默认值直接安装即可


直到安装完成并打开页面

安装完成后

二. 常用插件的安装
常用插件列表
| 类型 |
名称 |
功能 |
| 通用 |
Chinese Language… |
简体中文语言包 |
| 通用 |
VScode-icons |
最受欢迎的文件图标 |
| 通用 |
Prettier-Code formatter |
通用的代码格式化工具 |
| 前端 |
HTML CSS Support |
HTML/CSS代码提示神器 |
| 前端 |
Auto Close Tag |
HTML标签自动闭合 |
| 前端 |
Auto Rename Tag |
HTML标签自动更名 |
| PHP |
PHP intelephense |
PHP代码智能分析与提示 |
| PHP |
PHP intelliSense |
PHP代码智能感知与重构 |
| MarkDown |
Markdownlint |
Markdown语言检查器 |
| 执行 |
Live Server |
创建本地Web服务器实时预览 |
1. Chinese Language…简体中文语言包的安装,点击VScode软件界面下面的位置

在以下界面中输入 Chinese Language 并且点击install进行插件安装,安装完成后重启VScode软件即可为中文界面

安装完毕重启后

2. VScode-icons插件的安装
安装方法同Chinese Language 插件,安装后按照下面方法设置

选择VScode icon

3. 以下插件直接安装即可
- Prettier-Code formatter
- HTML CSS Support
- Auto Close Tag
- Auto Rename Tag
- PHP intelephense
- PHP intelliSense
- Markdownlint
- Live Server
三 PHP路径的设置(以windows版本为例)
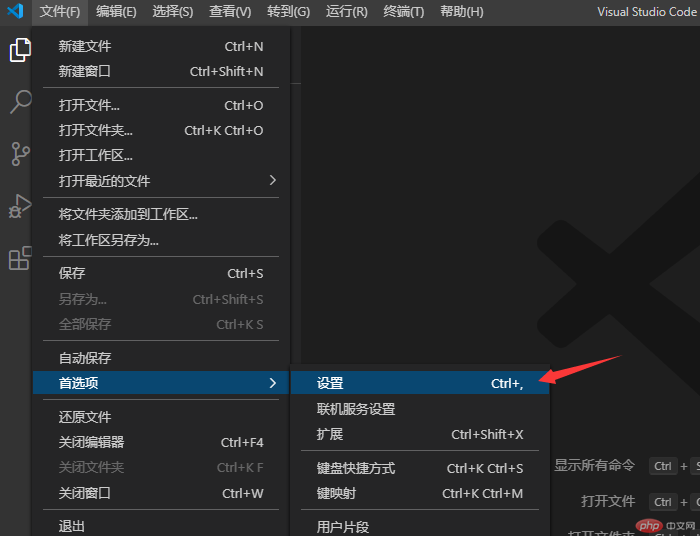
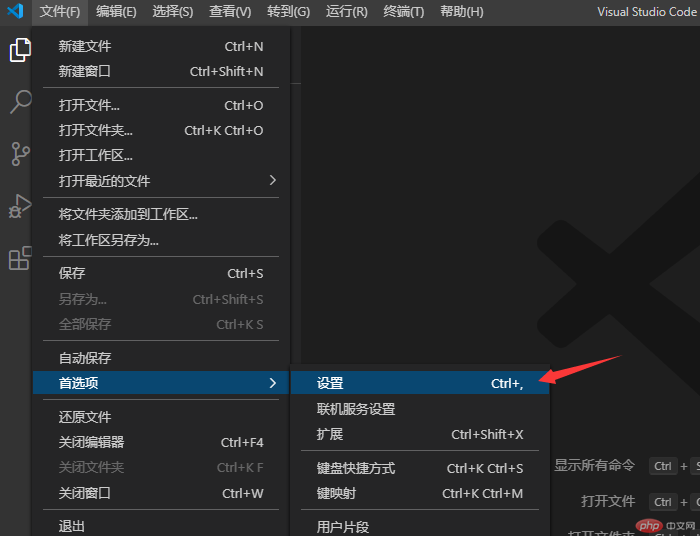
选择文件 首选项 设置 然后点击右上角 打开设置(json)


然后依照下列格式输入路径
"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe"