第一步:VSCODE的安装和常用插件安装
下载地址,傻瓜式安装,一路下一步即可。
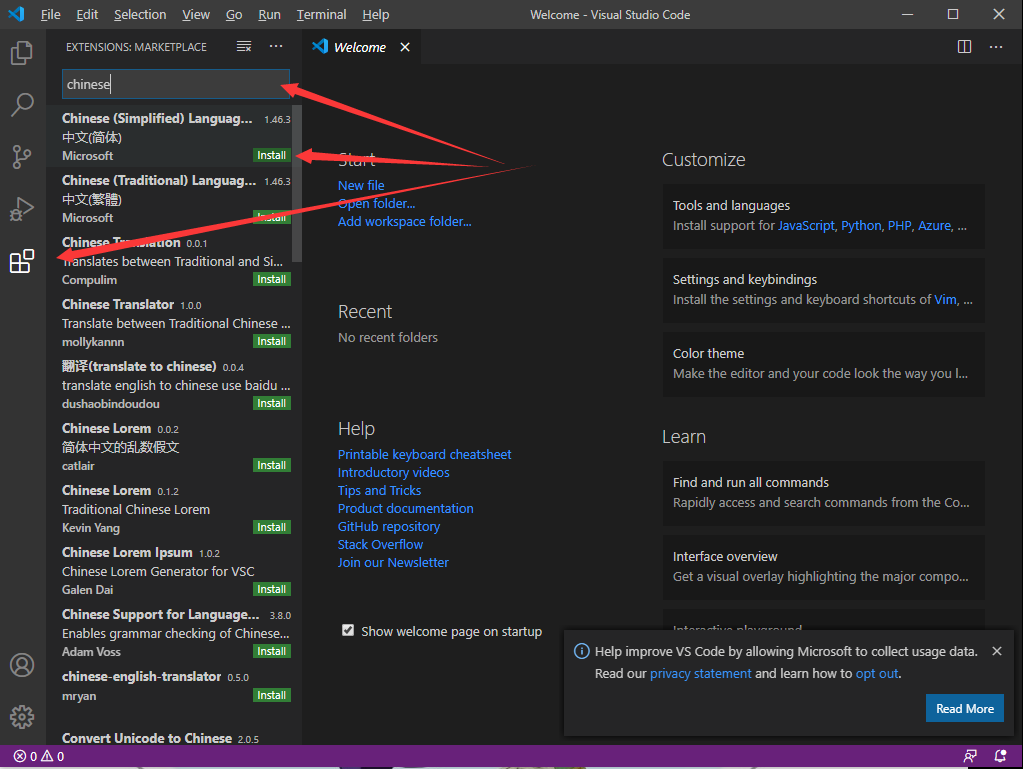
- 进入编辑器,是不是全英文看着不舒服,没关系,来个汉化插件即可!
一
- 安装一些常用的插件!
在插件搜索栏依次搜索以下插件并安装。
| 插件名称 | 插件作用 |
|---|---|
| VSCode Icons Team | 最受欢迎的文件图标 |
| Prettier - Code formatter | 通用的代码格式化工具 |
| HTML CSS Support | HTMI/CSS代码提示神器 |
| Auto Close Tag | HTML标签自动闭合 |
| Auto Rename Tag | HTML标签自动更名 |
| PHP Intelephense | PHP代码只能分析与提示 |
| PHP Intelephense | PHP代码智能感知与重构 |
| markdownlint | markdown语言检查器 |
| Live Server | 创建本地Web服务器实时预览 |
第二步:小皮面板安装与配置
下载地址,傻瓜式安装,点击立即安装,安装完以后点击安装完成会自动进入软件。
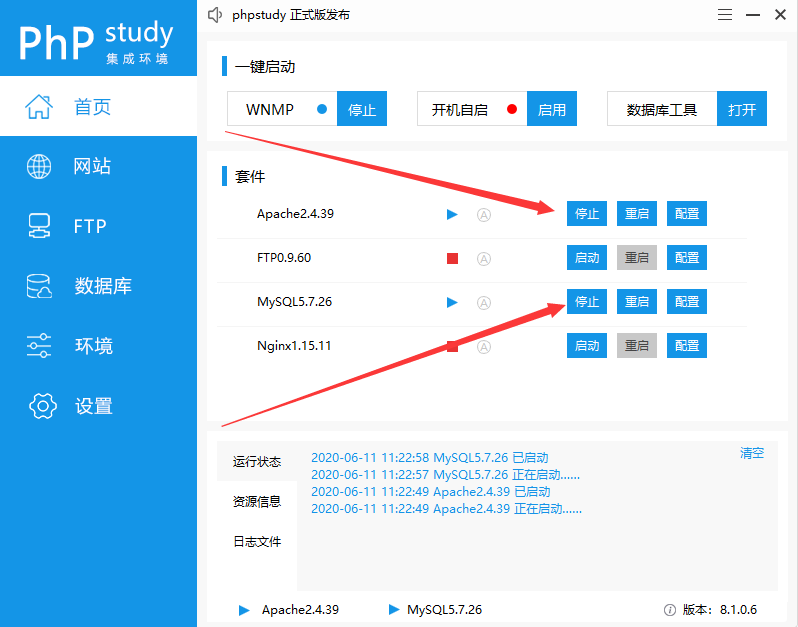
- 按照教学要求点击开启Apache以及Mysql
一
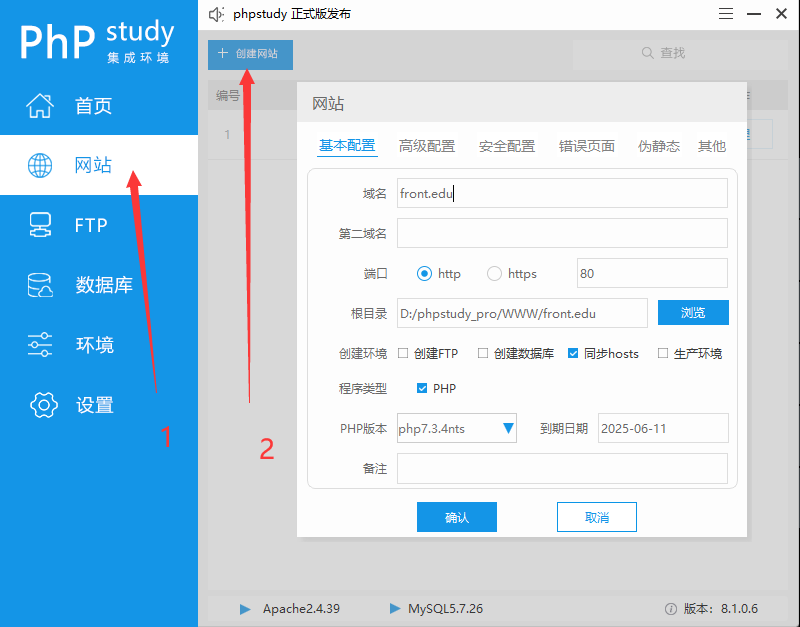
- front.edu网站搭建,点击左侧面板网站,点击创建网站。
一
一
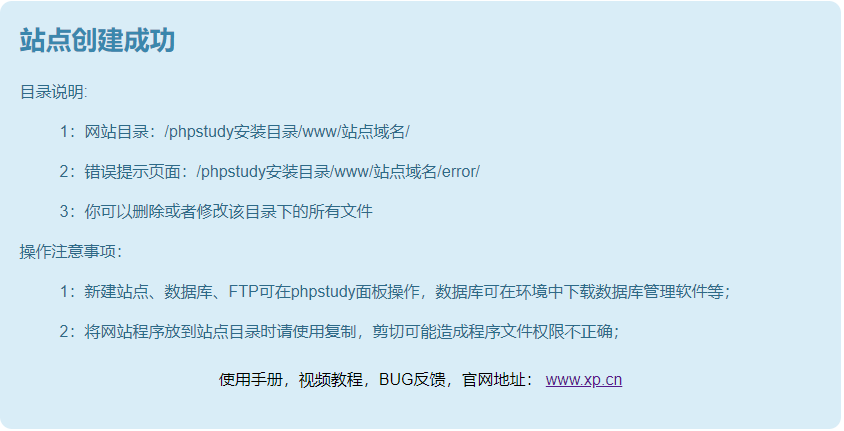
点击管理,点击打开网站,有如下提示即创建成功。
一
第三步:在Vscode里面设置PHP运行路径
文件-首选项-设置,右上角点击打开设置(json),官网查看文档,复制代码
"php.validate.executablePath": "c:/php/php.exe"
将其中的c:/php替换成你自己本地PHP安装路径,例如我的是
D:\phpstudy_pro\Extensions\php\php7.3.4nts替换以后为"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe"
第四步:Markdown未用功能学习
首先上供推荐教程
删除线
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格单元格 | 单元格单元格 | 单元格单元格 |
| 单元格 | 单元格 | 单元格 |
第五步:HTML预习
文档结构预习,简单标签查看了解
第六步:感想
- 万事开头难,作为一只菜鸟,只有坚持,才能取得最终的胜利。
- 学会了Vscode简单使用,小皮面板创建网站。
- 结束。

