一、编辑器Visual Studio Code下载、安装及插件安装
1、常用插件安装
- Chinese (Simplified) Language Pack for Visual Studio Code—中文插件
- HTML CSS Support—代码提示器
- Auto Rename Tag—标签自动打开
- Auto Close Tag—标签自动闭合
- vscode-icons—文件图标
- PHP IntelliSense—代码感知与重构
- PHP Intelephense—代码分析与提示
- Markdown Preview Enhanced—浏览器
- markdownlint—语法检查器
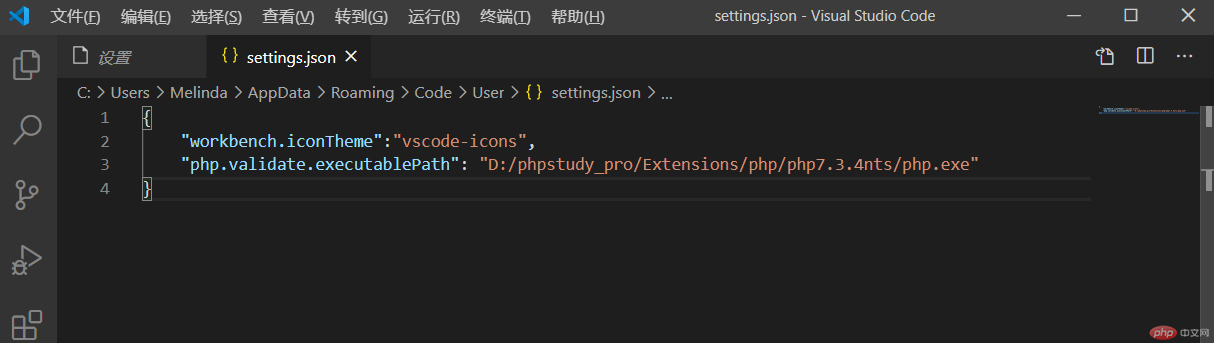
2、vscode里面设置php的运行路径
- vscode文件-首选项-设置-右上角打开js
- 在vscode官网-Docs-languages-php-找到 “php.validate.executablePath”: “c:/php/php.exe”复制
- 在phpstudy网站的根目录找到php.exe的路径:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe
- 最终替换成:”php.validate.executablePath”: “D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe”

3、Vscode打开刚才建的网站所在的文件夹
- Vscode打开文件夹,选择所创建网站的根目录文件
- 把error删除
- 创建目录:0610
- 创建文件:demo1.html
- 输入!,再按tab键,就会生成一个html的语法结构
- 字体和主题可以设置,快捷键:ctrl和+-号进行放大缩小
- 备注:vscode下载网址:https://code.visualstudio.com/
二、集成环境phpstudy下载、安装
集成环境phpStudy v8.1版本(Windows)下载、安装,默认D盘,启动web服务器Apache、数据库MySQL
创建网站:域名,80端口备注:phpStudy下载网址:https://www.xp.cn/download.html
三、浏览器Chrome、FireFox、Edge
- 这三个是适合日后开发的主流浏览器
四、编辑器markdown学习
五、服务器
- 备注:方便日后线上实战学习,我买了腾讯云服务器,2核4G,带宽3M,系统盘50G,镜像Linux/Windows,广州,1个IP
腾讯云网址:https://cloud.tencent.com/
六、常用web开发术语
| 序号 | 术语 | 释义 |
|---|---|---|
| 1 | host | 主机 |
| 2 | hostname | 主机名 |
| 3 | ip | ip地址 |
| 4 | url | 资源定位符 |
| 5 | www | 万维网 |
| 6 | http | 超文本传输协议 |
| 7 | https | 安全的超文本传输协议 |
| 8 | client | 客户端 |
| 9 | server | 服务器 |
| 10 | TCP | 传输控制协议 |


