Web 前端 - CSS - 基础知识
[toc]
一、文档流
| 序号 |
内容 |
描述 |
| 1 |
文档流的结构 |
把页面分为一行一行的,其中块元素单独占一行,而相邻的行内元素则从左到右排成一行直到该行排满 |
| 2 |
脱离文档流 |
将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位 |
| 3 |
如何脱离文档流 |
1)float 浮动:浮动会脱离文档流而不会脱离文本流,其他盒模型中的文字还是会为其让出位置,> 环绕在其周围;<br> 2)absolute/fixed 绝对定位:绝对定位会使元素脱离文档流同时脱离文本流,其他盒模型元素和其中的文字的排列都会忽略它 |
| 4 |
文本流 |
文本流和文档流的定义本质是相同的,文档流是相对于盒子模型讲的,而文本流是相对于 HTML 中的文字段落来讲的。概括的说就是文档对一系列字符的读取和输出的顺序,和文档流一样自上而下,从左至右排列 |
二、元素的分类
| 序号 |
类型 |
特点 |
例子 |
| 1 |
块级元素 |
1.形状:以块的形式显示为一个矩形区域<br>2.空间:新起并独占一行<br>3.排列:自上而下<br>4.宽高设置:自定义<br>5.内外边距设置:自定义<br>6.囊括:可以包含行内元素和其他块级元素 |
<div>、<p>等 |
| 2 |
行内元素 |
1.形状:无形状<br>2.空间:和其他行内元素同处一行<br>3.排列:并排,从左至右<br>4.宽高设置:无法自定义,宽高由内容决定<br>5.内外边距设置:仅左右内外边距可以设置<br>6.囊括:只能嵌套内联元素,不能嵌套块元素 |
<a>、<input>等 |
| 3 |
行内块元素 |
1.形状:以块的形式显示为一个矩形区域<br>2.空间:和其他行内元素同处一行<br>3.排列:并排,从左至右<br>4.宽高设置:自定义内外边距设置:自定义 |
<img> 等 |
- 行内块元素以块级显示但不会独占一行,而是和其他行内或行内块元素同处一行
三、display 属性
| 序号 |
值 |
描述 |
| 1 |
inline |
行内元素 |
| 2 |
block |
块级元素 |
| 3 |
inline-block |
行内块元素 |
| 4 |
list-item |
会当做列表显示的元素 |
| 5 |
table |
块级表格显示 |
| 6 |
flex |
弹性伸缩盒 |
| 7 |
grid |
块级网格显示 |
四、一些选择器
| 序号 |
选择器 |
描述 |
格式 |
| 1 |
* |
选择所有元素 |
* |
| 2 |
element |
选择指定元素名称的元素 |
element |
| 3 |
> |
选择所有父级是元素 1 的元素 2 元素 |
ele1 > ele2 |
五、css 样式的应用方式
| 序号 |
内容 |
描述 |
分类 |
| 1 |
<link> |
使用 link 标签导入 |
外部导入 |
| 2 |
@import |
使用 import 指令导入 |
外部导入 |
| 3 |
<style> |
使用 style 标签编辑 |
当前页面编辑,只有当前页面有效 |
| 4 |
style |
使用 style 属性编辑 |
当前元素编辑,只有当前元素有效 |
六、媒体查询
1. 使用场景
| 序号 |
场景 |
描述 |
| 1 |
<link> |
<link media="screen,print"> |
| 1 |
<style> |
<style media="screen,print"> |
| 1 |
@import |
@import url(...) screen,print; |
| 1 |
@media |
@media screen,print {...} |
2. 媒体类型
媒体类型是不同媒体的标识符
| 序号 |
类型 |
描述 |
| 1 |
all |
所有媒体类型,即不限制 |
| 2 |
print |
打印机,预打印预览使用 |
| 3 |
screen |
屏幕,如浏览器等用户代理 |
| 4 |
projection |
幻灯片 |
多种媒体类型之间使用逗号分隔: @media screen, print
3. 媒体描述符
- 媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
- 媒体描述符的语法与 css 样式声明非常类似,如
min-width: 500px - 与 css 声明的不同之处在于,媒体描述符允许没有值,如
print and (color) - 多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如
and 和 not and表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关)
| 序号 |
媒体描述符 |
描述 |
| 1 |
width |
显示区域宽度 |
| 2 |
min-width |
显示区域最小宽度 |
| 3 |
max-width |
显示区域最大宽度 |
| 4 |
device-width |
设备显示区域宽度 |
| 5 |
min-device-width |
设备显示区域最小宽度 |
| 6 |
max-device-width |
设备显示区域最大宽度 |
| 7 |
height |
显示区域高度 |
| 8 |
min-height |
显示区域最小高度 |
| 9 |
max-height |
显示区域最大高度 |
| 10 |
device-height |
设备显示区域高度 |
| 11 |
min-device-height |
设备显示区域最小高度 |
| 12 |
max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端
七、实例
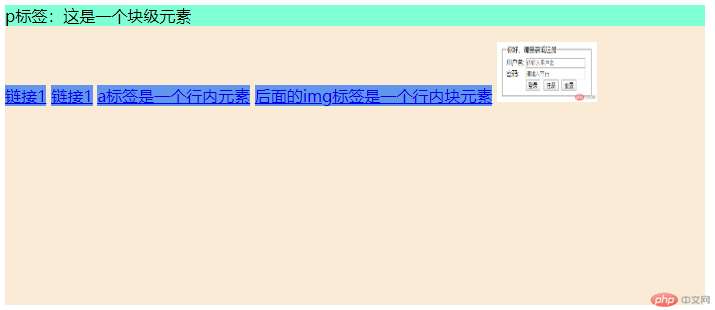
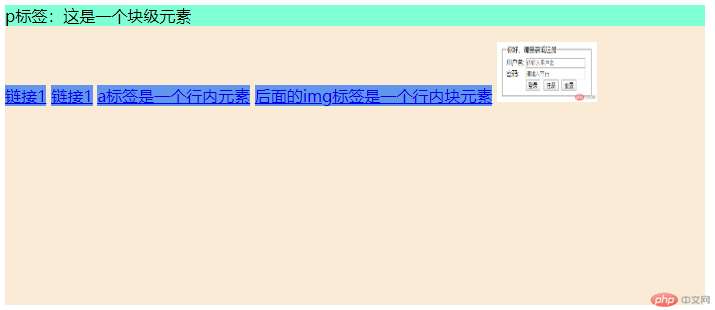
1. 行内、块级和行内块元素
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>行内、块级和行内块元素</title> <style> #box { width: 700px; height: 300px; background-color: antiquewhite; margin: 0 auto; } p { background-color: aquamarine; } a { background-color: cornflowerblue; } img { width: 100px; height: 60px; } </style> </head> <body> <div id="box"> <p>p标签:这是一个块级元素</p> <a href="#">链接1</a> <a href="#">链接1</a> <a href="#">a标签是一个行内元素</a> <a href="#">后面的img标签是一个行内块元素</a> <img src="https://img.php.cn/upload/image/633/168/482/1586144841178242.png" /> </div> </body></html>

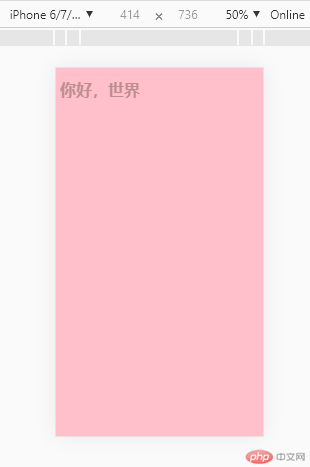
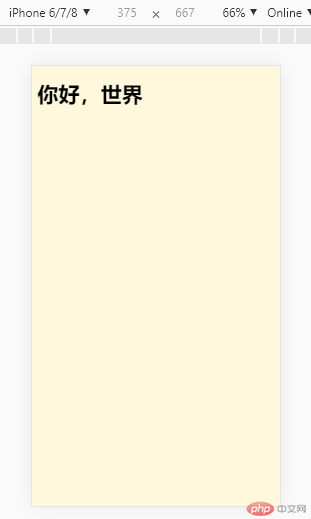
2. 媒体查询
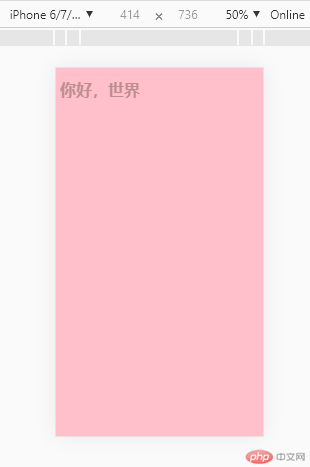
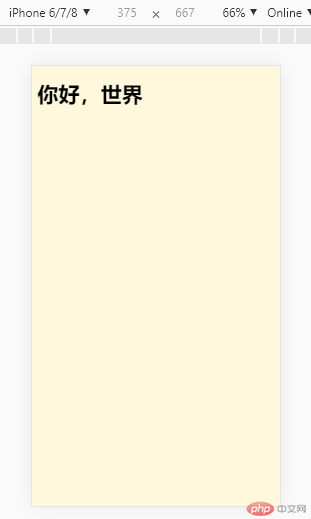
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>媒体查询</title> <style> body { background-color: cornsilk; } /*宽度大于或等于414px有效*/ @media screen and (min-width: 414px) { body { background-color: pink; } h1 { color: rosybrown; } } </style> </head> <body> <h1>你好,世界</h1> </body></html>


八、课程总结
- 今天学习了 CSS 的基础知识,通过上课认真听讲和认真完成老师布置的作业,使得我对 CSS 的理解和运用更加深入和熟悉。最主要的知识点是明白了行内元素、块级元素以及行内块元素各自的特点和它们之间的区别,以及了解并熟悉了一些常见的 css 选择器和媒体查询是什么以及它的用法。