Web 前端 - HTML - 基础知识
一、网页的组成部分
| 序号 |
内容 |
描述 |
| 1 |
文本内容 |
用户看到的文本内容,如标题的内容 |
| 2 |
对资源的引用 |
如超链接、 图片、音频、视频等 |
| 3 |
标记 |
对文本和资源的具体描述 |
- 网页由三部分内容组成,分别是文本内容、对资源的引用和标记
- 本期课程所学的 HTML 的版本为 HTML5
二、html 的设计思想
- 超文本:指包含了超链接的文本
- 预定义标记:是用来描述内容的固定标签
- 语言:html 不是编程语言,是标记语言,是书写 html 文档的工具
三、html 的基本结构
1. 源码
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>这是标题内容</title> </head> <body> <!--这是网页的主体部分--> </body></html>
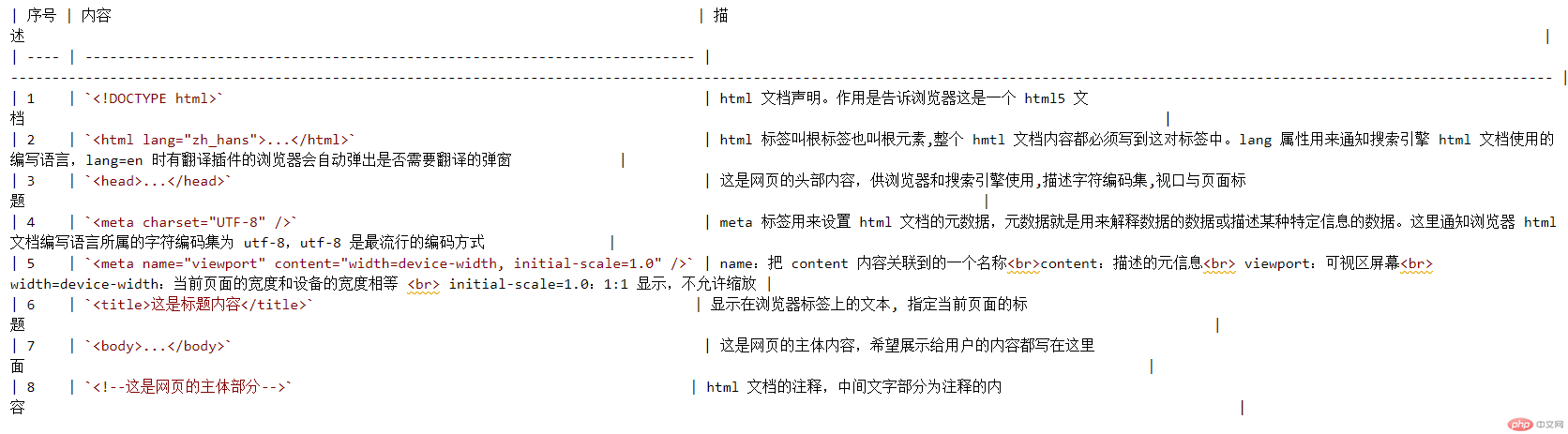
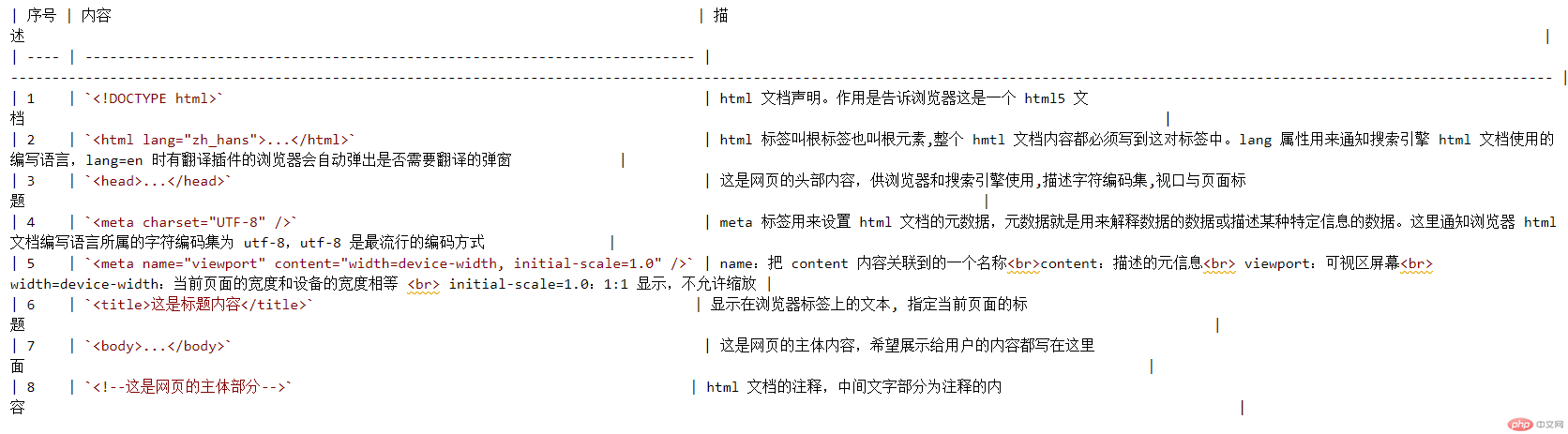
2. 分析
| 序号 |
内容 |
描述 |
| 1 |
<!DOCTYPE html> |
html 文档声明。作用是告诉浏览器这是一个 html5 文档 |
| 2 |
<html lang="zh_hans">...</html> |
html 标签叫根标签也叫根元素,整个 hmtl 文档内容都必须写到这对标签中。lang 属性用来通知搜索引擎 html 文档使用的编写语言,lang=en 时有翻译插件的浏览器会自动弹出是否需要翻译的弹窗 |
| 3 |
<head>...</head> |
这是网页的头部内容,供浏览器和搜索引擎使用,描述字符编码集,视口与页面标题 |
| 4 |
<meta charset="UTF-8" /> |
meta 标签用来设置 html 文档的元数据,元数据就是用来解释数据的数据或描述某种特定信息的数据。这里通知浏览器 html 文档编写语言所属的字符编码集为 utf-8,utf-8 是最流行的编码方式 |
| 5 |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
name:把 content 内容关联到的一个名称<br>content:描述的元信息<br> viewport:可视区屏幕<br> width=device-width:当前页面的宽度和设备的宽度相等 <br> initial-scale=1.0:1:1 显示,不允许缩放 |
| 6 |
<title>这是标题内容</title> |
显示在浏览器标签上的文本, 指定当前页面的标题 |
| 7 |
<body>...</body> |
这是网页的主体内容,希望展示给用户的内容都写在这里面 |
| 8 |
<!--这是网页的主体部分--> |
html 文档的注释,中间文字部分为注释的内容 |
四、元素、属性和值
1. 元素和标签
| 元素 |
标签 |
示例 |
| 非空元素 |
双标签 |
<p>这是段落</p> |
| 空元素 |
单标签 |
<img src="..." alt="..." /> |
2. 属性和值
- 属性:属性由属性名和属性值组成
- 语法:
属性名="属性值" - 三大通用属性:id、class、style
- 值类型分为5种
| 序号 |
值类型 |
描述 |
| 1 |
字符串 |
<p id="p"></p> |
| 2 |
数值 |
<div width="200px"></div> |
| 3 |
布尔值 |
<input type="password" required> |
| 4 |
预定义值 |
<input type="password"> |
| 5 |
指定格式 |
<img src="https://php.cn/public/banner.jpg" /> |
五、元素的层级关系
| 序号 |
元素类别 |
描述 |
| 1 |
父元素 |
包裹了另一个元素的元素,相对被包裹了的元素而言被称为父元素 |
| 2 |
子元素 |
被包含在另一个元素中的元素,相对包裹它的元素而言被称为子元素 |
| 3 |
兄弟元素 |
都被包含在同一个父元素(直接的上级)中的各个元素,它们被称为兄弟或同级元素,兄弟元素之间的关系为同(平)级 |
- 父、子元素之间的关系为上下级关系,即嵌套关系;兄弟元素之间的关系为平级关系,无嵌套关系
- 元素层级结构中,必须保持正确的嵌套关系
- 以下为示例:
<!DOCTYPE html><html lang="en"><!--相对head元素而言,html元素是head元素的父元素--> <head><!--相对于html元素而言,head元素是html元素的子元素;同时相对于两个meta元素和一个title元素而言,head元素是它们的父元素--> <meta charset="UTF-8" /><!--相对head元素而言,meta元素是head元素的子元素;同时相对于另一个meta和title元素,它们三个之间的关系为平级,不存在上下级关系,它们都是head元素的子元素--> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body></body></html>
六、HTML字符实体
- 网页中不能使用小于号<和大于号>,因为这样浏览器会误认为它们是标签
- 要想正确地显示这些预留的字符,我们必须在html中使用字符实体
- 字符实体是用来在网页中正确地显示预留字符,比如
<、>、&等 - 语法:一个和号‘&’和一个实体名称(或者一个‘#’ 和一个实体编号),以及一个分号‘;’。例:
- 常见转义字符表如下:
| 序号 |
字符 |
描述 |
转义字符 |
实体编号 |
| 1 |
' ' |
空格 |
nbsp; |
|
| 2 |
< |
小于 |
< |
< |
| 3 |
> |
大于 |
> |
> |
| 4 |
& |
&符号 |
& |
& |
| 5 |
" |
双引号 |
" |
" |
| 6 |
© |
版权 |
© |
© |
| 7 |
® |
已注册商标 |
® |
® |
| 8 |
× |
乘号 |
× |
× |
| 9 |
÷ |
除号 |
÷ |
÷ |
七、URL
- URL:统一资源定位符, 互联网上任何一个文件/资源必须要有的一个唯一的访问地址
- 语法:
网络协议|:|//|主机名|:|端口|文件路径|文件名 - 示例:
http://www.php.cn:80/public/image/banner.jpg - 绝对URL:被引用目标与当前位置无关。如
http://www.php.cn:80/public/image/banner.jpg - 相对URL:以当前文件的位置为参考点描述目标文件的位置。如/public/image/banner.jpg
| 序号 |
项 |
描述 |
示例 |
| 1 |
网络协议 |
表示浏览器该如何访问这个文件或资源 |
http、https、ftp |
| 2 |
主机名 |
实际上是用域名或者IP表示 |
www.php.cn、47.92.199.64 |
| 3 |
端口 |
表示从哪个入口访问此服务,http服务默认是80端口 |
80 |
| 4 |
文件路径 |
此文件路径表示的是相对路径 |
/public/image/ |
| 5 |
文件名 |
文件名 |
banner.jpg |
八、其他要点
- 标签的语义化有利于SEO优化,SEO优化有助于网站在搜索引擎中的收录和索引,使网站在关键词搜索出来的网站目录中排名靠前
- 不同浏览器厂商之间因为商业利益或竞争关系,有些元素在不同浏览器表现并不完全相同。所以,我们需要使用自定义的样式表,来重置元素的样式,让它们在所有浏览器中看上去是完全一样的。用户自定义的样式规则, 优先级要高于默认样式, 这是应该的,也是合理的。
- 随着对使用chrome内核开发的浏览器的推广,前端浏览器样式兼容的重要性也随之下降。
- 课程总结:今天学习了HTML的基础知识,通过上课认真听讲和认真完成老师布置的作业,使得我对HTML的理解和运用更加深入和熟悉。最主要的知识点是弄清楚了元素是什么以及元素与元素之间的层级关系,和认识了与后面php开发中紧密相关的HTML字符实体