1.盒子模型
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | margin | 外边距 |
| 2 | border | 边框 |
| 3 | padding | 内边距(内填充) |
| 4 | width | 内容区宽度 |
| 5 | height | 高度 |
| 6 | box-sizing | 如何计算盒模型总宽和总高 |
| 7 | backgroumd-clip | 规定背景的绘制区域 |
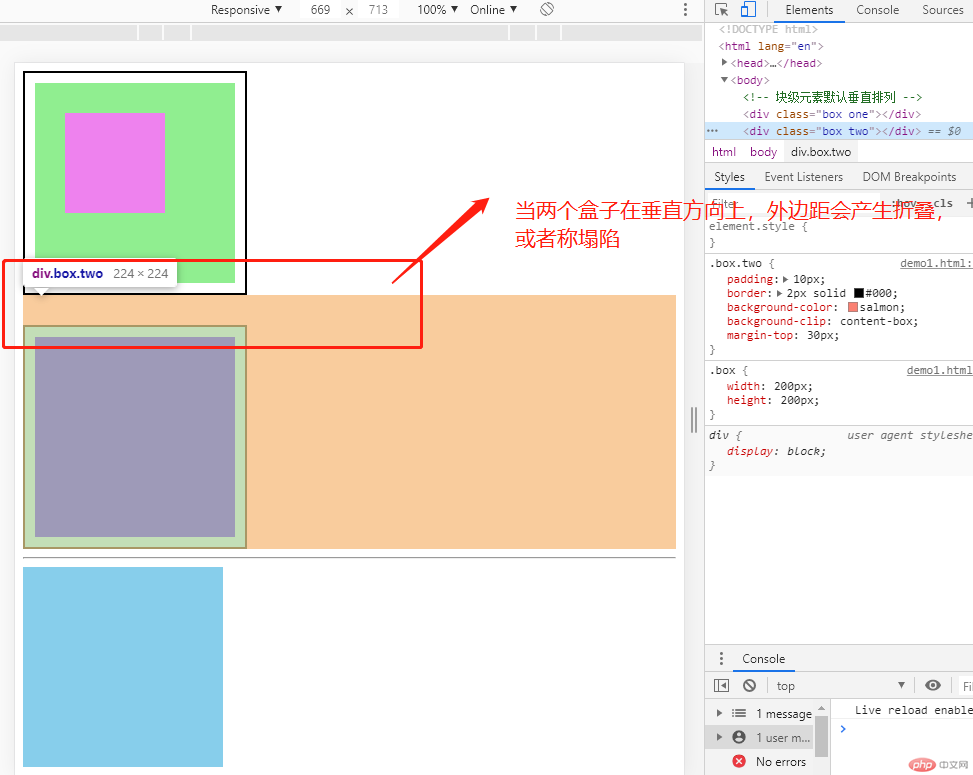
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒/框模型基础</title><style>.box {/* 宽、高:内容区 */width: 200px;height: 200px;}.box.one {padding: 10px;border: 2px solid #000;background-color: lightgreen;background-clip: content-box;/* margin: top right bottom left */margin: 0 0 20px 0;}.box.two {padding: 10px;border: 2px solid #000;background-color: salmon;/* 背景被裁剪到内容框 */background-clip: content-box;/* 当两个盒子在垂直方向上,外边距会产生折叠,或者称塌陷 */margin-top: 30px;}.box.parent {background-color: skyblue;/* 一旦一个元素被添加了position: relative,且值非static,那么它就是定位元素 */position: relative;/* 相对定位:是相对自己做了偏移,这个元素仍然在文档流中的位置不释放 *//* left: 30px; *//* top: 40px; */}.son {width: 100px;height: 100px;background-color: violet;/* 绝对定位:相对于它的定位父级进行定位的*//* position: absolute; *//* 固定定位:忽略你的定位父级,总是相对于<body>定位 */position: fixed;left: 50px;top: 50px;}</style></head><body><!-- 块级元素默认垂直排列 --><div class="box one"></div><div class="box two"></div><hr /><div class="box parent"><div class="box son"></div></div></body></html>
运行截图
2.用户自定义元素大小的计算方式(box-sizing 的用法)
尺寸计算公式:width = 内容的宽度height = 内容的高度宽度和高度的计算值都不包含内容的边框(border)和内边距(padding)
width 和 height 属性包括内容,内边距和边框,但不包括外边距尺寸计算公式:width = border + padding + 内容的宽度height = border + padding + 内容的高度
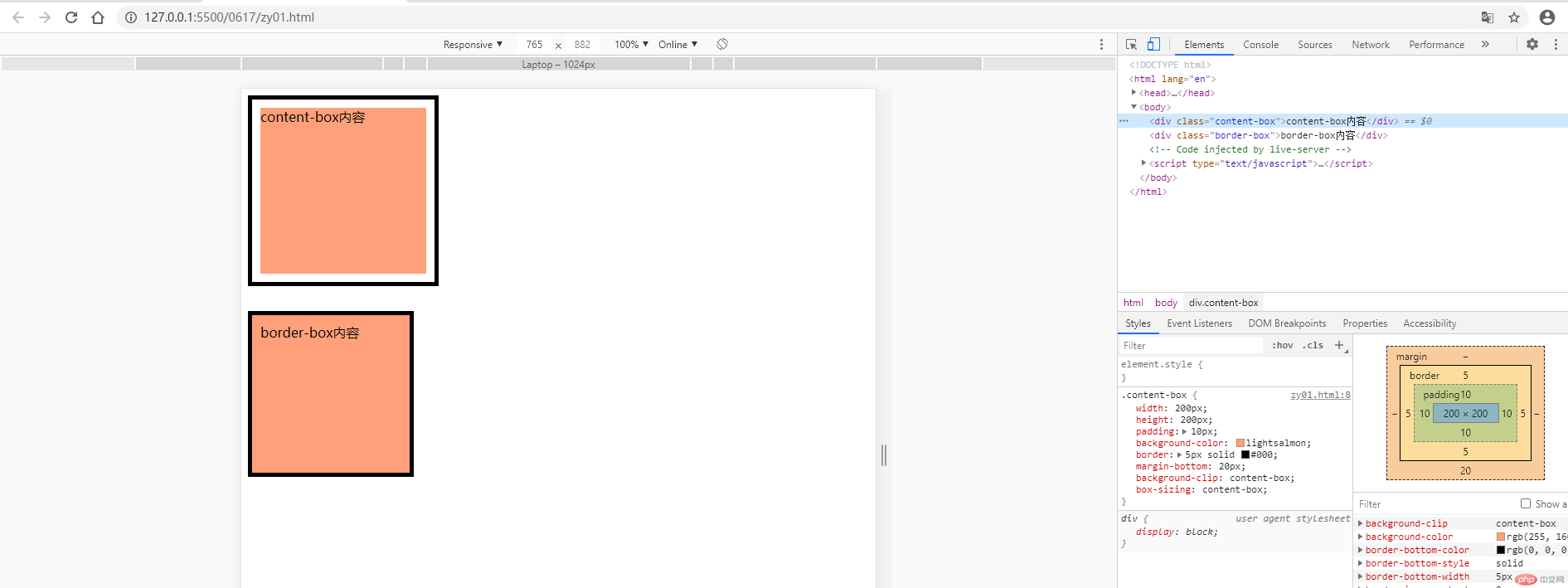
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing、background-clip属性使用示例</title><style>.content-box {width: 200px;height: 200px;padding: 10px;background-color: lightsalmon;border: 5px solid #000;margin-bottom: 20px;/* background-clip:border-box是默认值,表示元素的背景从border区域(包括border)以内开始保留背景。 *//* background-clip:content-box表示元素的背景从内容区域以内开始保留 *//* background-clip:padding-box表示元素的背景从padding区域(包括padding)以内开始保留。 */background-clip: content-box;/* 1.box-sizing属性是告诉浏览器如何计算一个元素的总宽度和总高度 *//* 默认值content-box,尺寸计算公式:width = 内容的宽度 height = 内容的高度 */box-sizing: content-box;}.border-box {width: 200px;height: 200px;padding: 10px;background-color: lightsalmon;border: 5px solid #000;margin-top: 30px;background-clip: padding-box;/* 2. box-sizing: border-box;,width 和 height 属性包括内容,内边距和边框,但不包括外边距,尺寸计算公式:width = border + padding + 内容的宽度height = border + padding + 内容的高度 */box-sizing: border-box;}</style></head><body><div class="content-box">content-box内容</div><div class="border-box">border-box内容</div></body></html>
运行截图
3.元素的水平与垂直居中对齐
方法1:能快速实现垂居中/* 弹性盒子让子元素垂直居中 */display: flex;justify-content: center;align-items: center;方法2:给父级元素添加相对定位,子盒子添加决定定位position: absolute;/* 让当前元素绝对定位的上下文充满整个父级容器 *//* 左上角开始 */top: 0;left: 0;/* 右小角结束 */right: 0;bottom: 0;/* 水平垂直居中 */margin: auto;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>margin:auto: 块元素的垂直居中</title><style>.container {width: 400px;height: 400px;background-color: lightgreen;/* 弹性盒子让子元素垂直居中 *//* display: flex;justify-content: center;align-items: center; *//* 转换为定位元素 *//* position: relative; *//* left: 40px; *//* top: 50px; *//* background-clip: content-box; */position: relative;}.container .item {width: 100px;height: 100px;background-color: red;/* 水平居中 *//* text-align: center; *//* 让浏览器自动计算左右外边距 */margin-left: auto;margin-right: auto;/* 垂直居中,默认margin-top/margin-bottom:0 *//* margin-top: auto;margin-bottom: auto; *//* 通过绝对定位来实现绝对定位 */position: absolute;/* 让当前元素绝对定位的上下文充满整个父级容器 *//* 左上角开始 */top: 0;left: 0;/* 右小角结束 */right: 0;bottom: 0;/* 水平垂直居中 */margin: auto;}</style></head><body><div class="container"><div class="item"></div></div></body></html>
运行效果截图
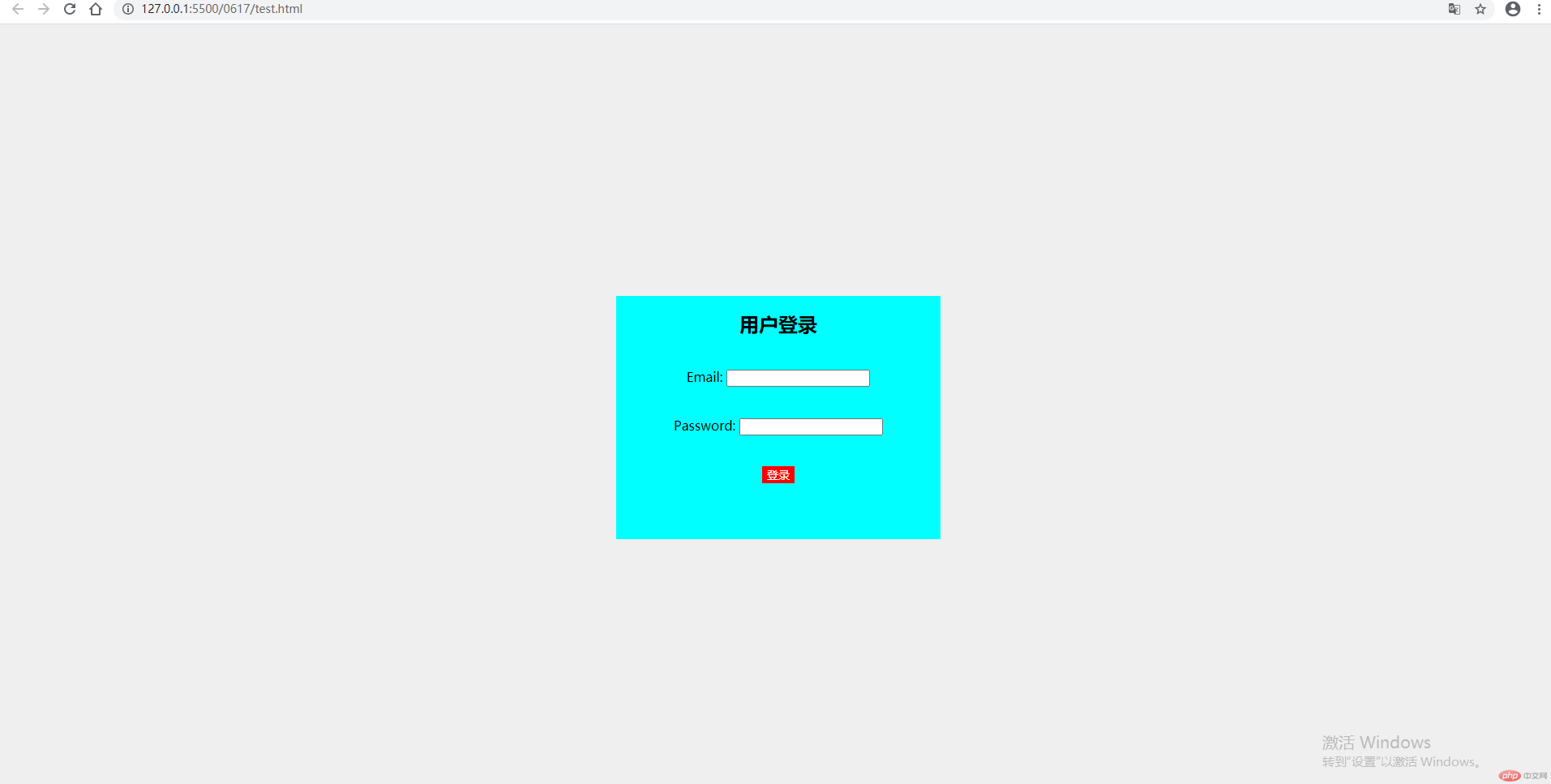
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单水平垂直居中</title><style>body {background-color: #efefef;}form {width: 400px;height: 300px;background-color: cyan;/* 水平垂直居中 */position: absolute;/* 让当前元素绝对定位的上下文充满整个父级容器 *//* 左上角开始 */top: 0;left: 0;/* 右小角结束 */right: 0;bottom: 0;margin: auto;text-align: center;}form p {width: 300px;height: auto;line-height: 40px;padding: 10px;margin: auto;}form p button {font-size: 14px;color: #ffffff;background-color: red;border: none;border-radius: 5px 5px 5px silver;}form p button:hover {background-color: burlywood;border: none;font-size: 1.1rem;}</style></head><body><form action=""><h2>用户登录</h2><p><label for="">Email:</label><input type="email" name="" id="" /></p><p><label for="">Password:</label><input type="password" name="" id="" /></p><p><button>登录</button></p></form></body></html>
运行效果截图
4.总结
- 1.块级元素默认垂直排列,当二个盒子在垂直方向上,外边距会产生折叠塌陷
- 2.一旦一个元素被添加了 position,且值非 static,那么它就是定位元素
- 3.相对定位:是相对自己做了偏移,这个元素在文档流中的位置不释放
- 4.绝对定位: 相对于它的定位父级进行定位
- 5.固定定位: 忽略你的定位父级,总是相对于
<body>定位 - 6.元素内容宽度可以用
box-sizing进行调整,默认为内容宽度(content-box) - 7.
box-sizing: content-box(default) | padding-box | border-box - 8.
box-sizing: border-box: 此时,width 包括 padding 和 border,内容区变小 - 9.即 width 总宽度是不变的, 宽度计算边界在边框上,所以 width=broder+padding+conteten
- 10.box-sizing: 适用于所有能设置 width 和 height 的所有元素
- 11.box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)

