0617作业
一、 熟悉盒模型所有常用属性,并举例说明
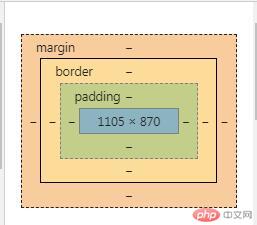
盒模型基本构成分为,内容区(长*宽),内边距(padding),边框(bording)、外边距(margin)。
盒模型的基本属性
| 序号 | 属性 | 特征 |
|---|---|---|
| 1 | width | 内容区宽 |
| 2 | height | 内容区高 |
| 3 | padding | 内边距,即内容到边框的距离 |
| 4 | border | 边框宽度 |
| 5 | margin | 外边距,单独设置意义不大,用于设置盒子与其他盒子之间的间距 |
- 属性参数是按照 上 右 下 左的顺时针方向设置

.box {/* 宽,高: 内容区 */width: 200px;height: 200px;padding: 10px;border: 2px solid #000;background-color: yellow;background-clip: content-box;}.box.one {padding: 10px;border: 2px solid #000;background-color: lightgreen;background-clip: content-box;/* margin: top right bottom left; *//* margin: 0 0 20px 0; */margin-bottom: 20px;}.box.two {padding: 10px;border: 2px solid #000;background-color: lightcoral;background-clip: content-box;/* 当二个盒子在垂直方向上,外边距会产生折叠 */margin-top: 30px;}

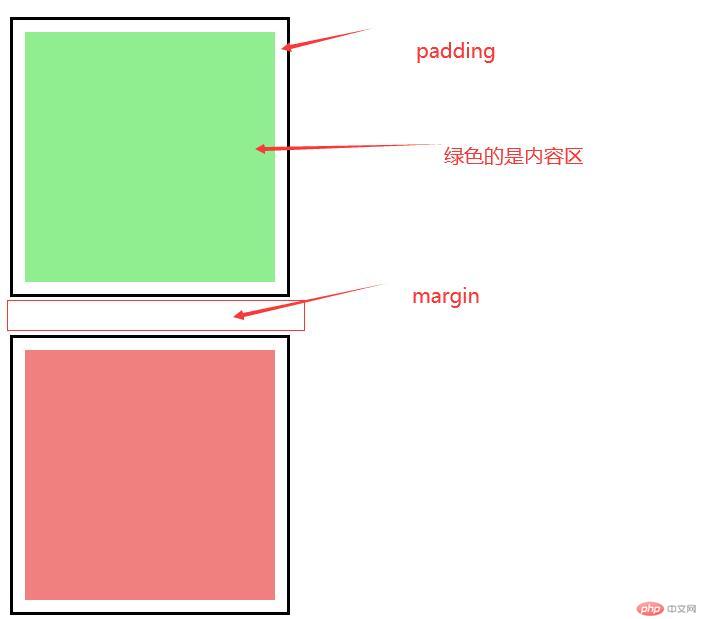
background-color:设置背景色background-clip: content-box;只填充内容区,以显示出来padding区域块级元素默认垂直排列,块级元素会独占一行
当二个盒子在垂直方向上,外边距会产生折叠(也叫坍塌),以大的margin数为准,而不是两个盒子相加。
二、理解元素大小的重新计算: box-sizing的用法,并举例
一般来说
盒子实际宽度=width + padding+ border
盒子实际高度=height+ padding+ border
- 如果修改padding等属性时,盒子被撑开,盒子的宽度和高度会发生自动变化,在实际开发中影响布局,常用到一个属性box-sizing来固定盒子高宽,不会自动变化,方便布局设计。
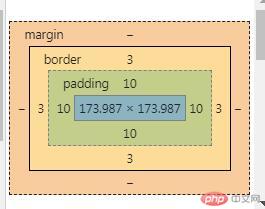
修改前:尺寸和设置的数值不一样了.box {width: 200px;height: 200px;border: 3px solid #000;padding: 10px;background-color: pink;background-clip: content-box;}

- 从尺寸可以看到,盒子尺寸变大,这样页面布局有难以把控
修改后:将边框包含了内容区的宽和高
边框内的长*宽就是设置多少即多少,不会自动变形
.box {width: 200px;height: 200px;border: 3px solid #000;padding: 10px;background-color: pink;background-clip: content-box;box-sizing: border-box;}

-box-sizing: 重新计算盒大小box-sizing: content-box;默认值,以内容区为准
box-sizing: border-box;以边框为准
三、完全理解定位元素的水平与垂直对齐技术, 重点在垂直居中
1.水平居中对齐:
对于块级元素,text-align不适用,要用margin:auto
margin-left:auto;尽量分配左边空间
与margin-right:auto;尽量分配右边空间
两个一起使用即可以设置水平居中对齐。

2.水平垂直居中对齐:
通过绝对定位来实现。因为浏览器的高度是无限的,我们要设置一个容器,让当前元素的上下文充满整个容器,从左上角开始,右下角结束,以实现垂直定位。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的垂直居中</title><style>.container {width: 300px;height: 300px;background-color: lightgreen;/*因为浏览器的高度是无限的,我们要设置一个容器作为,且父容器转为定位元素 */position: relative;}.container .box {width: 100px;height: 100px;background-color: red;/* 通过绝对定位来实现垂直居中 */position: absolute;/* 这里是关键从左上到右下全部填满。让当前元素绝对定位的上下文充满整个父级容器 *//* 左上角开始 */top: 0;left: 0;/* 右下角结束 */right: 0;bottom: 0;/* 水平垂直居中 当前元素 margin:上下左右全部为0,自动分配空白部分,这里可以合并写成 margin: auto*/margin: auto;}</style></head><body><div class="container"><div class="box"></div></div></body></html>

元素的定位需要通过position属性来定位
| 定位属性 | 功能 |
|---|---|
| position:relative; | 相对定位:以自己原来的位置为参照物进行偏移 |
| position: absolute; | 绝对定位:相对于最近的且不是static定位的父元素来定位 |
| position:fixed; | 固定定位:相对于浏览器窗口(body)来定位,如广告栏,客服电话一直悬停在某个部分就是用这个fixed |

