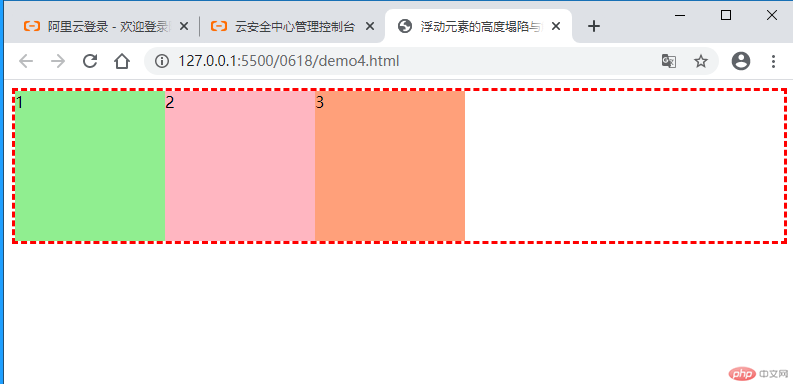
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷与解决方案</title><style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: lightgreen;}.item:nth-last-of-type(2) {background-color: lightpink;}.item:last-of-type {background-color: lightsalmon;}/* 将三个子元素全部浮动 */.item {float: left;}/* 出现一个问题,父元素包不住子元素了? 如何解决呢? *//* 解决方案1: 给父元素也添加一个高度,缺点子元素高度变化,父元素也要跟着调整 */.container {/* height: 150px; */}/* 解决方案2: 把父元素也浮动起来 ,缺点会产生传导效应*//* .container {float: left;}.box {float: left;} *//* 解决方案3: 添加一个专用元素用于清浮动 *//* .clear {clear: both;} *//* 解决方案4: 通过添加一个伪元素来解决 *//* .container::after {content: "";display: block;clear: both;} *//* 解决方案5: 最简单的解决方案,用到BFC(块级格式化上下文) */.container {/* overflow: hidden; */overflow: auto;}</style></head><body><!-- .container>.item1+.item2+.item3 快速生成语法1--><!-- .container>.item{$}*3 快速生成语法2--><!-- <div class="box"> --><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><!-- <div class="clear"></div> --></div><!-- </div> --></body></html>
元素高度塌陷 5 种解决方案:
2. 使用定位与浮动完成一个三列经典布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>布局实例: 使用绝对定位来完成一个通用三列布局</title><style>/* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #ccc;}/* 页眉页脚 */.header,.footer {height: 40px;background-color: teal;}/* 页眉与页脚的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: lightyellow;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}.container {width: 960px;margin: 10px auto;min-height: 600px;/* 转为定位元素,做为定位父级 */position: relative;}/* 主体用定位 */.container > .left {width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;left: 0;}.container > .right {width: 200px;background-color: turquoise;min-height: 600px;position: absolute;top: 0;right: 0;}.container > .main {background-color: violet;min-height: 600px;width: 540px;position: absolute;top: 0;left: 210px;}</style></head><body><!-- 页眉 --><div class="header"><!-- 内容区: 水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618专场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容区</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>安徽小皮教育科技有限公司© | 备案号: 皖ICP *********</p></div></div></body></html>
绝对定位实现通用三列布局:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>布局实例: 使用浮动来完成一个通用三列布局</title><style>/* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #ccc;}/* 页眉页脚 */.header,.footer {height: 40px;background-color: teal;}/* 页眉与页脚的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: lightyellow;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}.container {width: 960px;margin: 10px auto;min-height: 600px;}/* 主体用定位 */.container > .left {width: 200px;background-color: wheat;min-height: 600px;float: left;}.container > .right {width: 200px;background-color: turquoise;min-height: 600px;float: right;}.container > .main {background-color: violet;min-height: 600px;width: 540px;float: left;margin-left: 10px;}</style></head><body><!-- 页眉 --><div class="header"><!-- 内容区: 水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618专场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容区</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>安徽小皮教育科技有限公司© | 备案号: 皖ICP *********</p></div></div></body></html>
浮动实现三列通用布局:

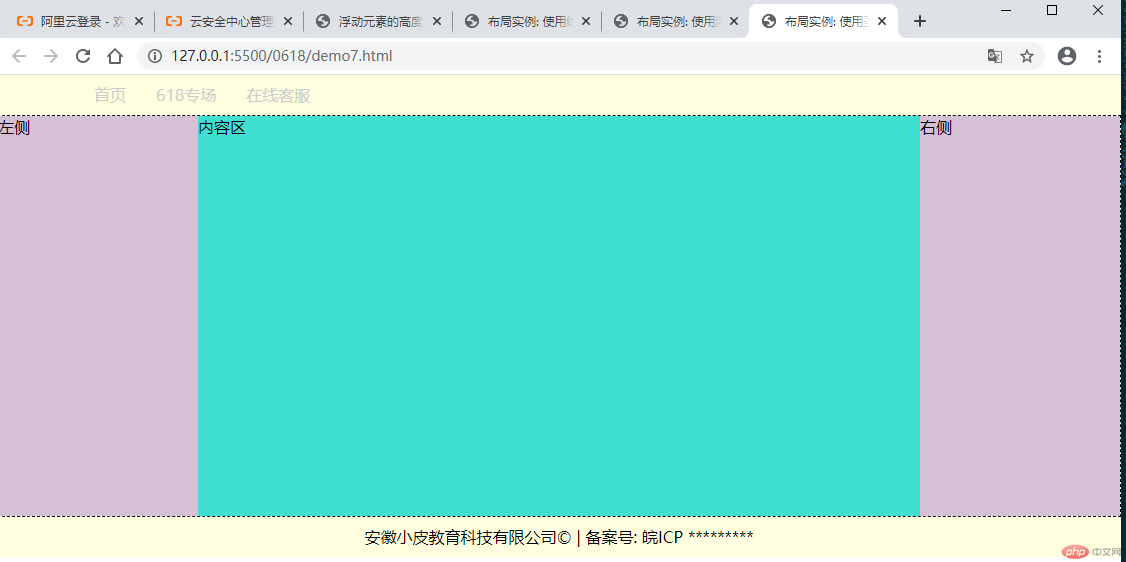
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>布局实例: 使用圣杯来完成一个通用三列布局:二端固定,中间自适应</title><style>/* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #ccc;}/* 页眉页脚 */.header,.footer {height: 40px;background-color: lightyellow;}/* 页眉与页脚的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: seagreen;color: black;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}.container {border: 1px dashed;overflow: hidden;}.container > * {min-height: 400px;}/* 左右固定 */.container > .left,.container > .right {background-color: thistle;width: 200px;}/* 中间样式 */.container > .main {background-color: turquoise;width: 100%;}/* 所有子元素浮动起来 */.container > * {float: left;}/* 使用内边距把左右二边的位置挤出来 */.container {/* padding-right: 200px;padding-right:200px; */padding: 0 200px;}.container > .left {/* 使用相对定位将它复位 */margin-left: -100%;position: relative;top: 0;right: 200px;}.container > .right {margin-right: -200px;position: relative;top: 0;left: 0;}</style></head><body><!-- 页眉 --><div class="header"><!-- 内容区: 水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618专场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><!-- 圣杯布局要求主体内容优先渲染 --><div class="main">内容区</div><div class="left">左侧</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>安徽小皮教育科技有限公司© | 备案号: 皖ICP *********</p></div></div></body></html>
圣杯实现三列通用布局:

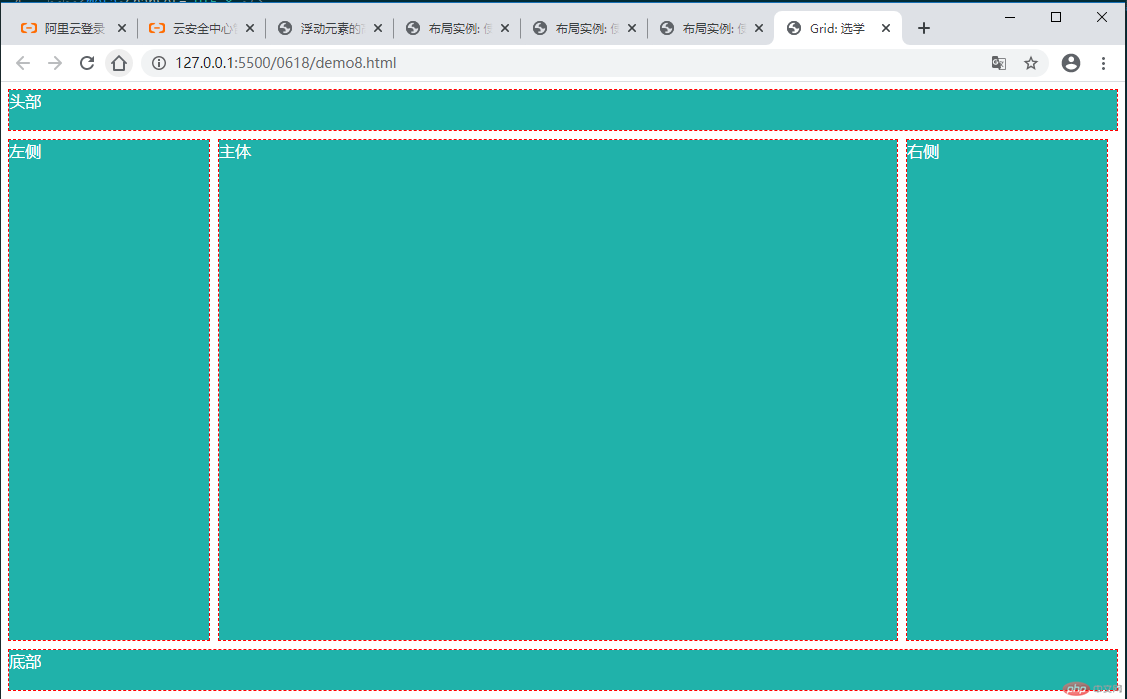
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Grid: 选学</title><style>body {display: grid;/* 总共三列,第一列200px,第二列自适应,第三列200px */grid-template-columns: 200px 1fr 200px;/* 总共三行,第一行40px,第二行500px,第三行40px */grid-template-rows: 40px 500px 40px;/* 定义所有元素间隙10px */gap: 10px;}/* 添加参考线 */body > * {outline: 1px dashed red;/* 定义每个元素背景 */background-color: lightseagreen;color: white;}.header,.footer {/* 跨行跨列 */grid-column-end: span 4;}</style></head><body><div class="header">头部</div><div class="left">左侧</div><div class="main">主体</div><div class="right">右侧</div><div class="footer">底部</div></body></html>
grid 实现三列通用布局,推荐布局方式:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>懒加载原理: 滚动高级与偏移高度的案例</title></head><body><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /><img src="temp.jpg" alt="图片" data-src="thief.png" /></body><script>//视口大小:窗口大小const viewHeight = document.documentElement.clientHeight;//监听文档对象的滚动事件document.addEventListener("scroll", showImg);// 初始化window.addEventListener("load", showImg);// 回调function showImg() {// 获取所有图片let imgs = document.querySelectorAll("img");console.log(imgs);// 遍历每一张图片,判断当前的图片是否进入到入用户的可视区域imgs.forEach(function (img) {let imgTop = img.offsetTop;// 滚动高度 = 视口高度 + 滚动距离let scrTop = viewHeight + document.documentElement.scrollTop;//图片已进入可视区if (imgTop < scrTop) {img.src = img.dataset.src;}});}</script></html>
图片懒加载: