1.购物车(表格实现)
表格主要标签
| 标签 | 描述 |
|---|---|
| table | 定义表格 |
| th | 定义表头 |
| tr | 定义行 |
| td | 定义列 |
| caption | 定义标题 |
| thead | 定义表格头部 |
| tbody | 定义表格主体 |
| tfoot | 定义表格底部 |
| display | 设置元素显示类型 |
购物车代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格实战: 购物车</title><style>html {font-size: 14px;}table {/* 将单元格之间的间隙去掉 */border-collapse: collapse;width: 70%;margin: auto;color: #666;font-weight: lighter;text-align: center;}/* 表格线直接添加到单元格上面 */table thead th,table td {border-bottom: 1px solid #ccc;padding: 10px;}/* 标题样式 */table caption {font-size: 1.5rem;margin-bottom: 15px;color: green;}table th {font-weight: lighter;color: green;}table thead tr:first-of-type {background-color: cyan;}/* 隔行变色 */table tbody tr:nth-of-type(even) {background-color: yellow;}/* 鼠标悬停效果 */table tbody tr:hover {background-color: pink;}/* 底部样式 */table tfoot td {border-bottom: none;color: coral;font-size: 1.2rem;font-weight: bolder;}/* 结算按钮 */body div:last-of-type {width: 70%;margin: 10px auto;}body div:first-of-type button {/* 靠右 */float: right;width: 120px;height: 32px;background-color: seagreen;color: white;border: none;/* 设置鼠标样式 */cursor: pointer;}body div:first-of-type button:hover {background-color: coral;font-size: 1.1rem;}</style></head><body><table><!-- 标题 --><caption>购物车</caption><!-- 头部 --><thead><tr><th>序号</th><th>名称</th><th>单价</th><th>数量</th><th>总价</th></tr></thead><!-- 主体 --><tbody><tr><td>1</td><td>华为P40Pro</td><td>5800</td><td>1</td><td>5800</td></tr><tr><td>2</td><td>联想X1笔记本电脑</td><td>13000</td><td>1</td><td>13000</td></tr><tr><td>3</td><td>飞利浦理发器</td><td>240</td><td>1</td><td>240</td></tr><tr><td>4</td><td>电脑椅</td><td>2500</td><td>1</td><td>2500</td></tr></tbody><!-- 底部 --><tfoot><td colspan="4">合计</td><td>21540</td></tfoot></table><!-- 结算 --><div><button>结算</button></div></body></html>
运行结果
2用户注册页面(表单实现)
主要标签
| 标签 | 描述 |
|---|---|
| <fieldset>.. < /fieldset> | 控件组 |
| placeholder | 提示信息 |
| autofocus | 自动获取焦点 |
| <input type="email"> | email类型 |
| <input type="password" name="password"> | 密码类型 |
| <legend> ..</legend> | 扩展信息 |
| radio | 单选 |
| checkbox | 复选/多选 |
| <input type="date"> | 日期选择器 |
| textarea | 文本域 |
| file | 文件上传 |
| hidden | 隐藏域 |
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基本表单元素</title><style>body {color: #555;}h3 {text-align: center;}form {width: 450px;margin: 30px auto;border-top: 1px solid #aaa;}form fieldset {border: 1px solid seagreen;background-color: lightcyan;box-shadow: 2px 2px 4px #bbb;border-radius: 10px;margin: 20px;}form fieldset legend {background-color: rgb(178, 231, 201);border-radius: 10px;color: seagreen;padding: 5px 15px;}form div {margin: 5px;}form p {text-align: center;}form .btn {width: 80px;height: 30px;border: none;background-color: seagreen;color: #ddd;}form .btn:hover {background-color: coral;color: white;cursor: pointer;}input:focus {background-color: rgb(226, 226, 175);}</style></head><body><h3>用户注册</h3><!-- form+input.... --><form action="" method="POST"><!-- 控件组 --><fieldset><legend>基本信息(必填)</legend><div><label for="my-username">账号:</label><input type="text" id="my-username" name="username" placeholder="6-15位字符" autofocus /></div><div><label for="email-id">邮箱:</label><input type="email" name="email" id="email-id" placeholder="demo@example.com" /></div><!-- 密码 --><div><label for="pwd-2">密码:</label><input type="password"" name=" password1" id="pwd-2" placeholder="不少于6位且字母+数字" /></div><div><label for="pwd-1">确认:</label><input type="password" name="password2" id="pwd-1" /></div></fieldset><fieldset><legend>扩展信息(选填)</legend><div><label>生日:<input type="date" name="birthday" /></label></div><div><!-- 单选按钮 --><label for="secret">性别:</label><!-- 单选按钮中的name属性名必须相同 --><input type="radio" name="gender" value="male" id="male" /><label for="male">男</label><input type="radio" name="gender" value="female" id="female" /><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label></div><div><!-- 复选框 --><label for="programme">爱好</label><!-- 因为复选框返回是一个或多个值,最方便后端用数组来处理, 所以将name名称设置为数组形式便于后端脚本处理 --><input type="checkbox" name="hobby[]" id="game" value="game" /><label for="game">打游戏</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot" /><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="programme" id="programme" checked /><labelfor="programme">编程</label></div><div><!-- 选项列表 --><label for="brand">手机:</label><input type="search" list="phone" name="brand" id="brand" /><datalist id="phone"><option value="apple"> </option><option value="huawei" label="华为"></option><option value="mi" label="小米"> </option></datalist></div></fieldset><fieldset><legend>其它信息(选填)</legend><!--文件上传--><div><label for="uploads">上传头像:</label><input type="file" name="user_pic" id="uploads" accept="image/png, image/jpeg, image/gif" /></div><!--文本域--><div><label for="resume">简历:</label><!--注意文本域没有value属性--><textarea name="resume" id="resume" cols="30" rows="5" placeholder="不超过100字"></textarea></div></fieldset><!-- 隐藏域, 例如用户的Id, 注册,登录的时间。。。。 --><input type="hidden" name="user_id" value="123" /><p><input type="submit" value="提交" class="btn" /><button class="btn">提交</button></p></form></body></html>
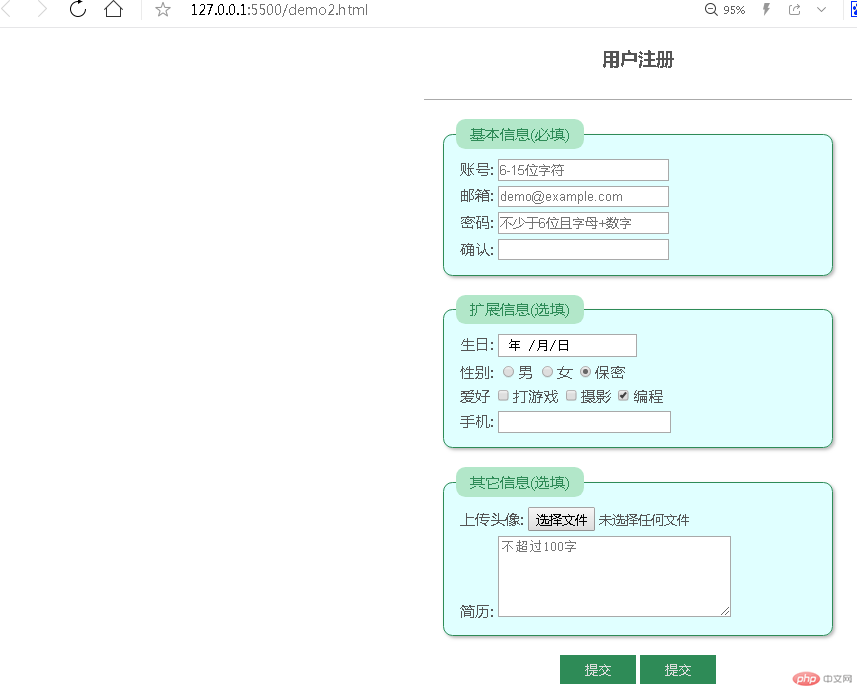
运行结果