课堂知识总结:
一、变量和对象
1、JS变量类型:
(1)原始类型:number、string、boolean;
(2)特殊类型:null、undefined;
a、null和undefined都表示空和无;
b、null一般用来表示空对象;
c、undefined专用来表示非对象类型的空和无;
d、null和undefined参与计算时:null自动转换为0,undefined自动转换为NAN(属于number类型,但NAN:not a number);
(3)对象类型:array、object、function;
2、查询字面量类型:typeof 变量名;返回变量类型;
3、数组:array
(1)数组长度:数组名.length;
(2)判断是否数组数组:Array.isArray();返回boolean值;
(3)遍历数组:for(var i=0;i<array.lenght;i++){……}跟PHP一样;forEach(function(item,index,array){……}){……}
4、数组函数:array.slice(start,end);start和end是数组索引,包含start但不包含end;
5、数组函数:array.splice(start,deleteCount,item……);
5.1、slice和splice的区别是,slice不改变原数组,返回一个新数组;
splice()改变原数组,返回删除或者替换的的数组内容;
6、对象(类似php关联数组):
(1)访问对象和属性使用.操作符;也可以使用关联数组访问方式访问;
(2)for(key in obj)循环对象;
(3)obj.forEach(function(){},array){……}
7、Object.keys(obj):获取对象属性和方法的名
8、函数:function 函数名(){};函数调用函数名();
9、匿名函数和使用:(function(){})();
二、流程控制语句
1、单分支:if(){……}
2、双分支和多分支:if(){……}else{……}和if(){……}else if(){……}else{……};
3、多分支判断语句:switch(a){case a:…… break; default: ……}
4、循环语句:for(){};和while(){……};以及do{}while();
三、js对象转换JSON;
1、JS对象转换成JSON后,没有方法和值为undefined以及原始对象成员方法;
2、对象序列化函数:JSON.stringify(obj,array|function(key,value){});
当第二个参数为数组:可以限制序列化的属性;
当第二个参数为匿名函数时:可以处理对象中的成员并返回;
代码练习
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>JS变量</title></head><body></body><script>//变量和变量类型var num = 20;var str = "PHP";var bool = false;console.log(num, str);console.log(bool);console.log(typeof num, typeof str, typeof bool);//null和undefinedvar age; //声明为赋值的变量:undefined;console.log(age);console.log(typeof age);console.log(age + 10); //undefined参与运算时,自动转换为NANconsole.log("………………………………");age = null; //null的类型为属于对象console.log(age);console.log(typeof age);console.log(age + 10); //null参与运算时,自动转换为0;console.log("数组");var users = ["ldy", "dlf", "cqw", "xjw"];console.log(users[1]);console.log(typeof users);if (Array.isArray(users)) console.log("是数组");for (var i = 0; i < users.length; i++) {console.log(users[i]);}users.forEach(function (item, index, array) {console.log(item);});console.log(users.slice(0, 2));console.log(users);console.log("…………………………");users.splice(1, 0, "ljp", "zkn"); //增加console.log(users);console.log(users.splice(1, 2, "ljp1", "zkn1")); //替换console.log(users);users.splice(1, 2); //删除console.log(users);//对象var obj = {id: 1,name: "ldy",age: 30,couser: ["php", "js"],};console.log(obj.id);console.log(obj["age"]);console.log(obj["couser"][0]);for (key in obj) {console.log(obj[key]);}var keys = Object.keys(obj);keys.forEach(function (item, index, array) {console.log(this[item]);}, obj);// 函数function sum(a, b) {console.log(a, "+", b, "=", a + b);}sum(5, 10);//匿名函数(function (a, b) {console.log(a, "+", b, "=", a + b);})(20, 30);//把js对象转化成JSON对象console.log(JSON.stringify(obj));console.log(JSON.stringify(obj, ["id", "name"]));console.log(JSON.stringify(obj, function (key, value) {if (key != "age") {return value;} else {return "保密";}// return value;}));</script></html>
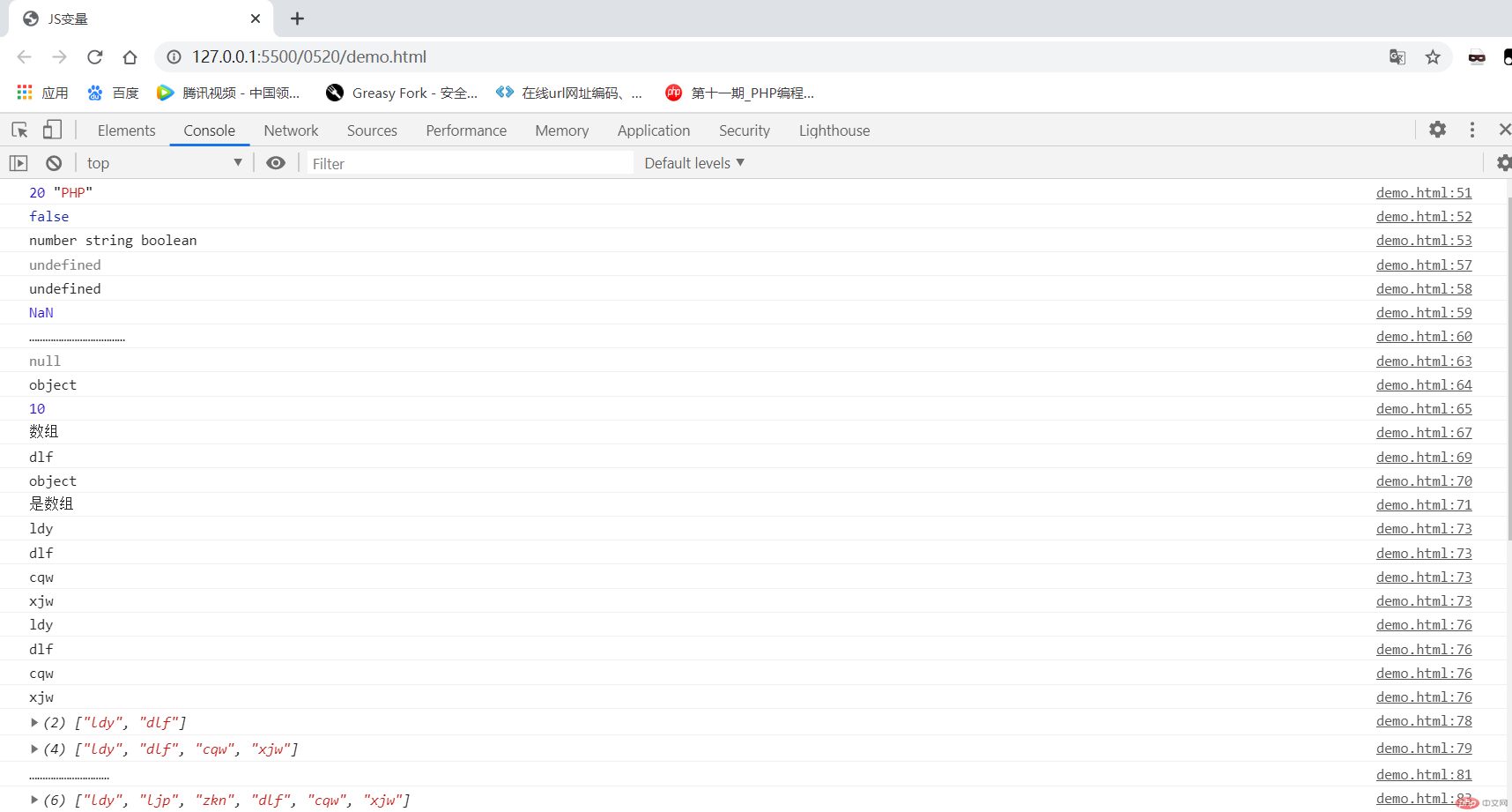
运行结果: