<h3>一、变形
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:<font color="red">旋转rotate</font>、<font color="red">扭曲skew</font>、<font color="red">缩放scale</font>和<font color="red">移动translate</font>以及<font color="red">矩阵变形matrix</font>。
transform: rotate | scale | skew | translate |matrix;
我们同时对一个元素进行transform的多种属性操作,例如rotate、scale、translate三种,但这里需要提醒大家的,以往我们叠加效果都是用逗号(“,”)隔开,但<font color="red">transform中使用多个属性时却需要有空格隔开</font>。大家记住了是空格隔开。
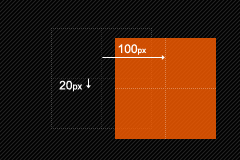
div {width:200px;height:100px;background-color:yellow;transform:rotate(7deg) translate(100px,20px);}
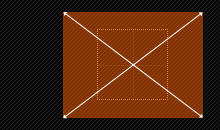
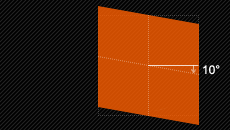
<font color="red">1、旋转rotate
rotate() :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

PS:
DEG 以角度(以符号“°”表示)表示角的大小,比如我们说某一个角是30°。
RAD 以弧度表示角的大小,以弧度表示的角的大小没有单位,就是一个实数,比如:Sin30中的30就是实数中的30(当然它是实数中的正整数), 而Sin30°中的30表示把一个圆周等分360等分而取出30份。
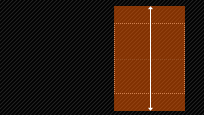
<font color="red">2、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
2.1、translate([, ]) :当第二个过渡值参数未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px):
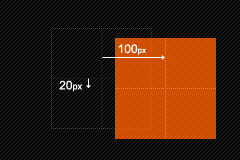
2.2、translateX() : 通过给定一个X方向上的数目指定一个translation。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

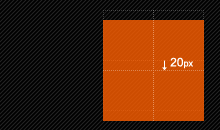
2.3、translateY() :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

<font color="red">3、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,<font color="red">缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小</font>。下面我们具体来看看这三种情况具体使用方法:
1、scale([, ]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。<font color="red">如果第二个参数未提供,则取与第一个参数一样的值</font>。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX() : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):
3、scaleY() : 使用 [i,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2):

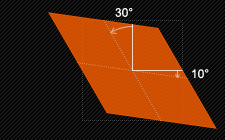
<font color="red">4、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
1、skew( [, ]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。,其中第二个参数是可选参数,如果没有设置第二个参数,那么X轴和Y轴以同样的角度进行变形。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):
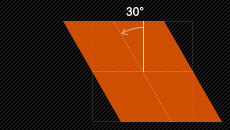
2、skewX() : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)
3、skewY() : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

<font color="red">5、改变元素基点transform-origin
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;下面我列出他们相对应的写法:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
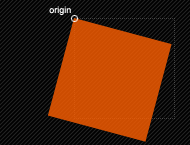
(1)transform-origin:(left,top):

(2)transform-origin:right

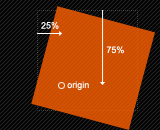
(3)transform-origin(25%,75%)

<h3>二、过渡(transition)
transform属性向元素应用 2D 或 3D 转换。允许我们对元素进行旋转、缩放、移动或倾斜。
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
和animation相似,同样是一个简写属性,有四个属性
| animation值|作用 |
|—|—|
|transition-property |指定CSS属性的name,transition效果
|transition-duration| transition效果需要指定多少秒或毫秒才能完成
|transition-timing-function |指定transition效果的转速曲线
|transition-delay| 定义transition效果开始的时候
div{width:100px;height:100px;background:red;transition-property: width;transition-duration: 2s;-webkit-transition-property: width; /* Safari */-webkit-transition-duration: 2s; /* Safari */}div:hover{width:300px;}
transition中transition-property只能绑定一个值,绑定两个值出错,结合keyframe使用
<h3>1、CSS3 动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
<h3>2、什么是 CSS3 中的动画?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
<p>
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
@keyframes myfirst{0% {background: red;}25% {background: yellow;}50% {background: blue;}100% {background: green;}}
<h3>3、如需在 CSS3 中创建动画,需要学习 <font color="red">@keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
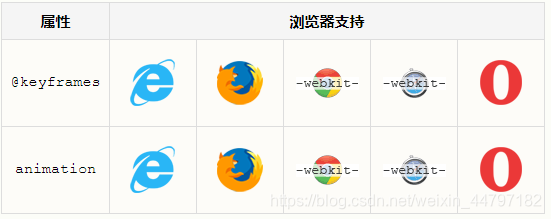
浏览器支持
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性。
<h3>主流浏览器的写法
@keyframes myfirst{from {background: red;}to {background: yellow;}}@-moz-keyframes myfirst /* Firefox */{from {background: red;}to {background: yellow;}}@-webkit-keyframes myfirst /* Safari 和 Chrome */{from {background: red;}to {background: yellow;}}@-o-keyframes myfirst /* Opera */{from {background: red;}to {background: yellow;}}
<h3>4、使用
animation 属性是一个简写属性,用于设置六个动画属性:
ps:有两个属性必须使用,规定动画的名称,规定动画的时长
| animation | 属性|
|—|—|
|animation-name|规定 @keyframes 动画的名称。
|animation-duration |规定动画完成一个周期所花费的秒或毫秒。默认是 0。
|animation-timing-function |规定动画的速度曲线。默认是 “ease”。
|animation-delay |规定动画何时开始。默认是 0。
|animation-iteration-count |规定动画被播放的次数,即延迟时间。默认是 1。 (infinite)
|animation-direction |规定动画是否在下一周期逆向地播放。默认是 “normal”。 (alternate)
|animation-play-state| 规定动画是否正在运行或暂停。默认是 “running”。 (paused)
|animation-fill-mode| 规定对象动画时间之外的状态/停留在最后一刻 forwards。