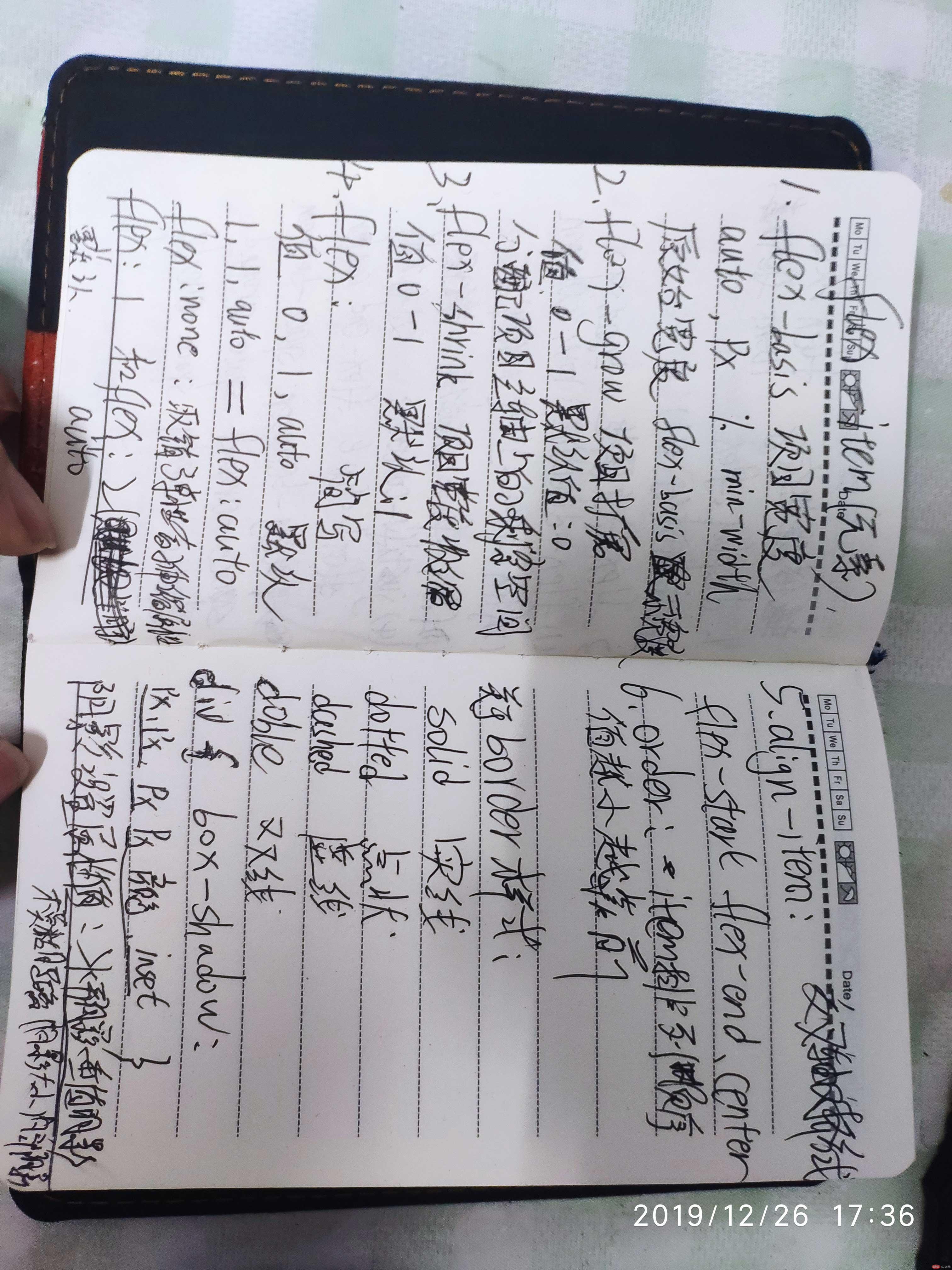
作业一:书写flex元素上的六个属性:
1、元素宽度 flex-basis:
属性值: auto px,% ,min-widht
设置了元素宽度后,元素就有两个宽度属性:原始宽度和显示宽度(显示优先级:flex-basis>原始宽度)
2、元素扩展 flex-grow:
属性值:0-1(默认值0 不分配主轴上的剩余宽度)
属性值大于1时,元素值按,各个元素的大于1的值比例等分主轴剩余空间
3、元素收缩:flex-shrink:
属性值:0-1 (默认值1,元素之家1:1比例收缩自动收缩适应flex项目的大小)
4、上述flex元素三个属性简写:flex:
0,1,auto 默认值 等同于 flex:1;
1,1,auto 等同于 flex:2;
none 取消flex元素的伸缩属性
5、flex元素在交叉轴上的对其方式 align-item:
属性值:flex-start flex-end center
6、flex元素在主轴上的排列顺序:order:
值越小越靠前,不设置按照html编写顺序排列
知识点补充:
1、border常用样式:solid(实线)、dashed(虚线) dotted(点线)、double(双线)
2、盒子阴影:box-shadow:
水平阴影、垂直阴影(前两项时必协参数)、阴影模糊距离、阴影大小、阴影颜色和 内外阴影(默认外阴影 inset内阴影)
作业二:
页面组件开发:
1、整体规划非常重要:公共组件、专用组件
2、各个组件之间的关联和利用
3、网站页面的规划
作业三:
组件开发:
目录图:
公共重置代码:
* {padding: 0;margin:0;/*outline: 1px dashed red;*/}body {font-size:13px;color: #333333;font-family: "Adobe 宋体 Std L";}a {text-decoration:none;font-size:13px;color:#666666;}li {list-style: none;}
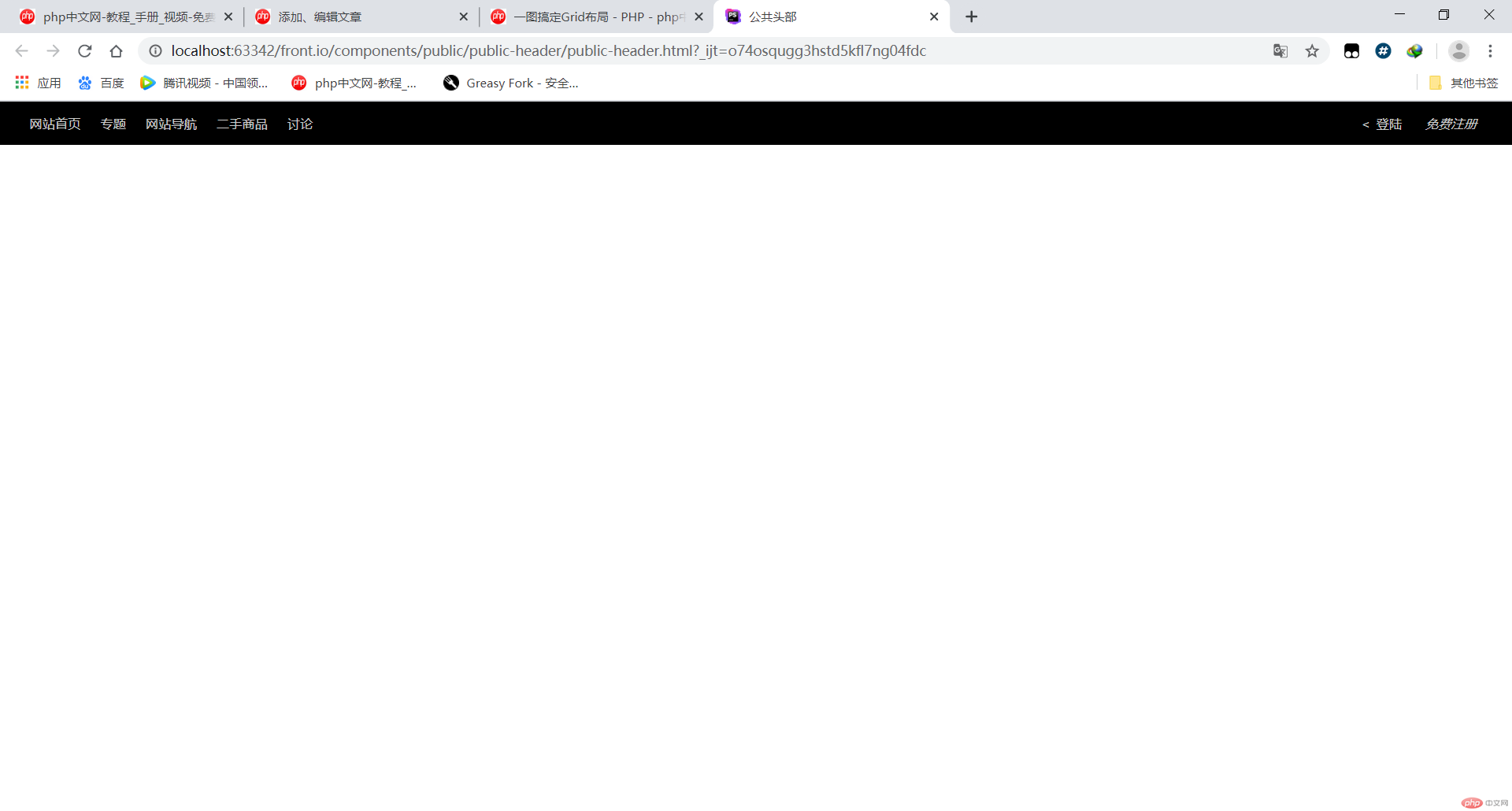
首页导航代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="../../../font/iconfont.css"><link rel="stylesheet" href="public-header.css"><title>公共头部</title></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论</a><span><a href=""><<i calss="iconfont icon-huiyuan2"></i>登陆</a><a href=""><i>免费注册</i></a></span></div></body></html>
首页导航css:
/*导入公共默认*/@import url(../../public_reset.css);.public-header {height:44px;background-color:black;padding:0 20px;display:flex;flex-flow:row nowrap;}.public-header > a {line-height:44px;color: #cccccc;margin:0 10px;}.public-header > a:hover {background-color: #fff;color:#222222;}.public-header > span {margin-left:auto;align-self: center;}.public-header > span > a{margin:0 10px;color:#cccccc;}.public-header > span i {padding-right:6px;}
首页导航效果图:
首页头标题代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>public-headline</title><link rel="stylesheet" href="public-headline.css"></head><body><div class="public-headline"><span>二手交易</span></div></body></html>
首页头标题css:
@import url(../../public_reset.css);.public-headline {padding: 40px;text-align: center;}.public-headline > span {font-size:40px;font-weight: bolder;padding-bottom:7px;border-bottom: 2px solid red;}
首页头标题效果图: