html和CSS的使用:利用CSS调整布局和样式调整,有关CSS的知识点不数量,听完直播只能做成这样
代码如下:
<!DOCTYPE html><html lang="Zh-cn"><head><meta charset="UTF-8"><title>12月20作业案例</title><!-- <link rel="stylesheet" href="font/iconfont.css">--><style>form {display: inline-block;}ul {list-style: none;display: inline-block;}.nav {float:left;position: relative;}.nav:hover {background-color: red;}table {display: inline-block;}.ul_nav {padding-left: 0px;/*margin-top: 0px;*/position:relative;left:0px;top:-10px;}.nav>ul {position:relative;left:0px;top:-10px;margin-top: -10px;}</style></head><body><header><img src="images\logo.png" alt=""><form action=""><input type="text"><button><img src="images\1220\0.png" alt=""></button></form><ul class=""><li class="nav"><a href=""><img src="images\1220\1.png" alt=""></a></li><li class="nav"><a href=""><img src="images\1220\2.png" alt=""></a></li><li class="nav"><a href=""><img src="images\1220\3.png" alt=""></a></li><li class="nav"><a href=""><img src="images\1220\4.png" alt=""></a></li><li class="nav"><a href=""><img src="images\1220\5.png" alt=""></a></li><li class="nav"><a href=""><img src="images\1220\6.png" alt=""></a></li></ul></header><nav><ul><li class="nav"><img src="images\1220\n1.png" alt=""><ul class="ul_nav"><li>咨询</li><li>学习</li></ul><img src="images/1220/竖条.png" alt="" height="60" width="5"><table class=""><tr><td>器材</td><td>大师</td><td>学院</td><td>实战</td></tr><tr><td>大赛</td><td>影视</td><td>裤子</td><td>其他</td></tr></table></li><li class="nav"><img src="images\1220\n2.png" alt=""><ul class="ul_nav"><li>咨询</li><li>学习</li></ul><img src="images/1220/竖条.png" alt="" height="60" width="5"><table class="ul_nav"><tr><td>器材</td><td>大师</td><td>学院</td><td>实战</td></tr><tr><td>大赛</td><td>影视</td><td>裤子</td><td>其他</td></tr></table></li><li class="nav"><img src="images\1220\n3.png" alt=""><ul class="ul_nav"><li>咨询</li><li>学习</li></ul><img src="images/1220/竖条.png" alt="" height="60" width="5"><table class="ul_nav"><tr><td>器材</td><td>大师</td><td>学院</td><td>实战</td></tr><tr><td>大赛</td><td>影视</td><td>裤子</td><td>其他</td></tr></table></li><li class="nav"><img src="images\1220\n4.png" alt=""><ul class="ul_nav"><li>咨询</li><li>学习</li></ul><img src="images/1220/竖条.png" alt="" height="60" width="5"><table class="ul_nav"><tr><td>器材</td><td>大师</td><td>学院</td><td>实战</td></tr><tr><td>大赛</td><td>影视</td><td>裤子</td><td>其他</td></tr></table></li></ul></nav><main><a href=""><img id="first" src="images\4.jpg" alt=""></a><a href=""><img src="images\banner-right.jpg" alt=""></a></main></body></html>
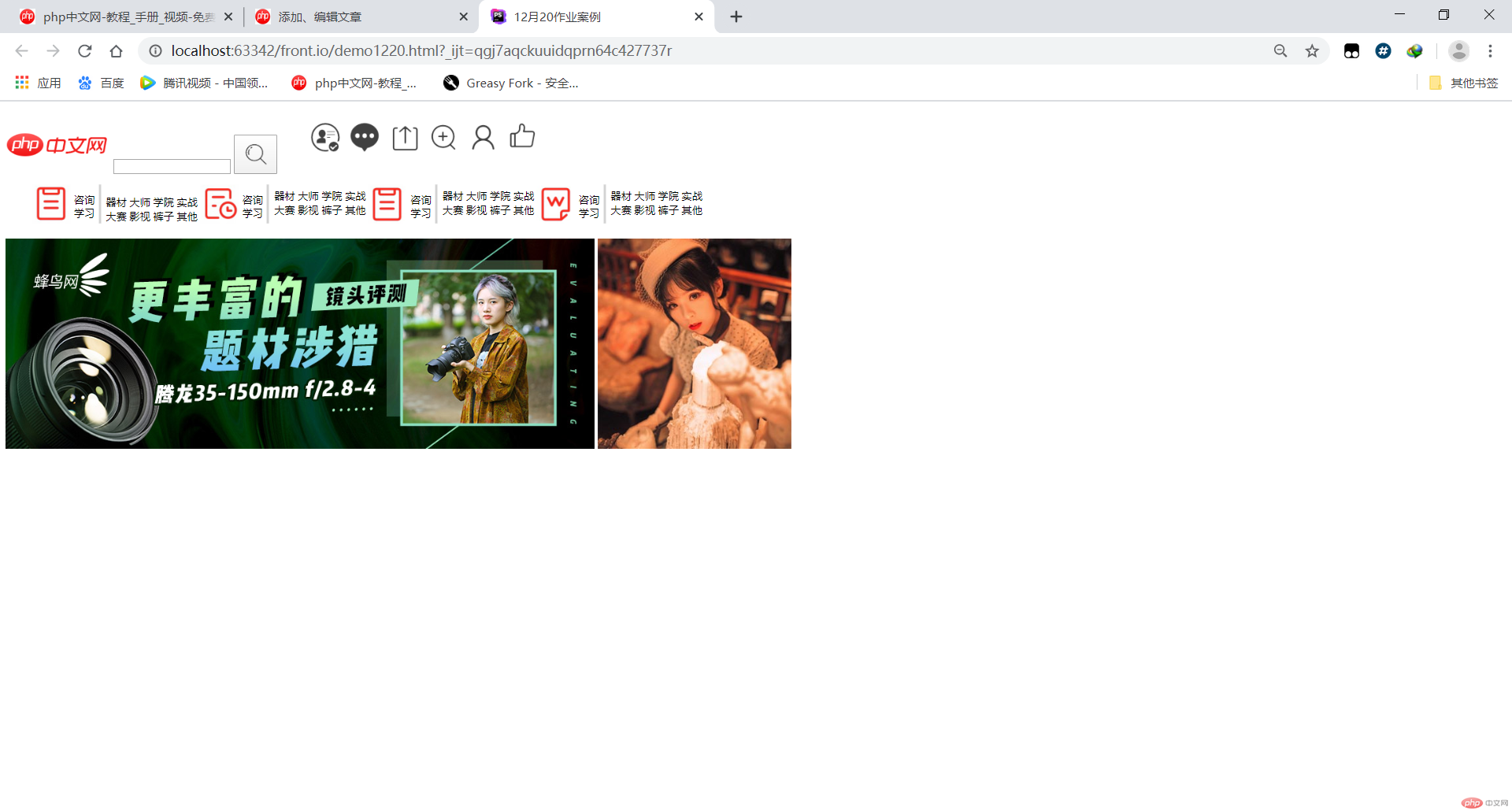
效果图如下:
本章总结:CSS代码不熟练,很多知识点第一次接触,细微之处不会调节,还有对窗口大小的匹配不会

