一、效果图
今天做了一个简单的网页头部,效果图如下:

二、HTML代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>首页头部</title><link rel="shortcut icon" href="https://gtms04.alicdn.com/tps/i4/TB1_oz6GVXXXXaFXpXXJDFnIXXX-64-64.ico" type="image/x-icon"/><link rel="stylesheet" href="https://g.alicdn.com/thx/cube/1.3.2/cube.min.css"><link rel="stylesheet" href="static/font/iconfont.css"><link rel="stylesheet" href="static/css/reset.css"><link rel="stylesheet" href="static/css/index.css"><!--<link rel="stylesheet" href="static/css/index_flex.css">--><script src="static/font/iconfont.js"></script></head><body><!--头部header 开始--><header><div class="logo"><img src="static/images/logo.png" alt="网站logo" title="网站logo"></div><div class="header-right"><div class="search"><input type="text"><span class="icon iconfont"></span></div><div class="user"><ul><li><a href="#"><span class="icon iconfont"></span></a></li><li><a href="#"><span class="icon iconfont"></span></a></li><li><a href="#"><span class="icon iconfont"></span></a></li><li><a href="#"><span class="icon iconfont"></span></a></li><li><a href="#"><span class="icon iconfont"></span></a></li><li><a href="#"><span class="icon iconfont"></span></a></li></ul></div></div></header><!--头部header 结束--><!--标签tags 开始--><section id="tags"><div class="box"><div class="box-left"><span class="icon iconfont"></span><p>前端开发</p></div><div class="box-right"><ul><li><a href="#">富强</a></li><li><a href="#">民主</a></li><li><a href="#">文明</a></li><li><a href="#">和谐</a></li><li><a href="#">爱国</a></li><li><a href="#">敬业</a></li><li><a href="#">诚信</a></li><li><a href="#">友善</a></li></ul></div></div><div class="box"><div class="box-left"><span class="icon iconfont"></span><p>前端开发</p></div><div class="box-right"><ul><li><a href="#">富强</a></li><li><a href="#">民主</a></li><li><a href="#">文明</a></li><li><a href="#">和谐</a></li><li><a href="#">爱国</a></li><li><a href="#">敬业</a></li><li><a href="#">诚信</a></li><li><a href="#">友善</a></li></ul></div></div><div class="box"><div class="box-left"><span class="icon iconfont"></span><p>前端开发</p></div><div class="box-right"><ul><li><a href="#">富强</a></li><li><a href="#">民主</a></li><li><a href="#">文明</a></li><li><a href="#">和谐</a></li><li><a href="#">爱国</a></li><li><a href="#">敬业</a></li><li><a href="#">诚信</a></li><li><a href="#">友善</a></li></ul></div></div><div class="box"><div class="box-left"><span class="icon iconfont"></span><p>前端开发</p></div><div class="box-right"><ul><li><a href="#">富强</a></li><li><a href="#">民主</a></li><li><a href="#">文明</a></li><li><a href="#">和谐</a></li><li><a href="#">爱国</a></li><li><a href="#">敬业</a></li><li><a href="#">诚信</a></li><li><a href="#">友善</a></li></ul></div></div></section><!--标签tags 结束--><!--轮播图banner 开始--><section id="banner"><a href="#"><img src="static/images/2.jpg" alt="轮播图" title="轮播图"></a><a href="#"><img src="static/images/banner-right.jpg" alt="轮播图" title="轮播图"></a></section><!--轮播图banner 结束--></body></html>
三、CSS代码
/** 头部header 开始 **/header {width: 1200px;margin: 15px auto 0;position: relative;overflow: hidden;}.logo {float: left;}.header-right {width: 600px;height: 30px;line-height: 78px;float: right;}.header-right .search {width: 275px;position: relative;float: left;}.header-right .search input {width: 280px;height: 30px;border: 1px solid #cdcdcd;border-radius: 8px;padding-right: 26px;box-sizing: border-box;}.header-right .search input:hover {box-shadow: 0px 0px 5px #cccccc;}.header-right .search span {position: absolute;top: 0;right: 0;cursor: pointer;}.header-right .user {float: right;}.header-right .user ul li {margin-left: 15px;float: left;}.header-right .user ul li span {font-size: 30px;}.header-right .user ul li span:hover {color: #fd291d;}/** 头部header 结束 **//** 标签tags 开始 **/#tags {width: 1200px;margin: 15px auto 0;overflow: hidden;}#tags .box {width: 300px;height: 64px;float: left;}#tags .box .box-left {width: 100px;height: 64px;margin: 0 auto;padding-right: 10px;box-sizing: border-box;border-right: 1px solid #cccccc;position: relative;float: left;}#tags .box .box-left span {margin-left: 15px;font-size: 36px;color: #fd291d;float: left;display: inline-block;}#tags .box .box-left p {width: 40px;height: 50px;text-align: center;position: absolute;top: 0;right: 6px;bottom: 0;margin: auto;float: right;}#tags .box .box-right {width: 200px;height: 64px;position: relative;float: right;}#tags .box .box-right ul {width: 215px;height: 52px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto;}#tags .box .box-right ul li {margin: 0px 10px;float: left;}/** 标签tags 结束 **//** 轮播图banner 开始 **/#banner {width: 1200px;margin: 15px auto 0;overflow: hidden;}#banner img:hover{box-shadow: 0px 0px 10px #666666;}/** 轮播图banner 结束 **/
四、Flex版本
1、概述
Flex布局我也只是懂一些基础,而且由于兼容性问题,较长时间没有用,还有点生疏。

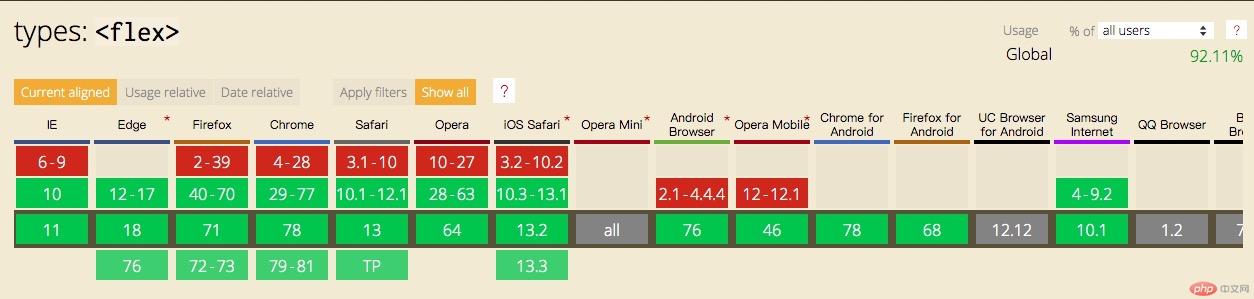
网上显示Flex兼容性ie10及以上,如果老师有比较好的兼容方案,期待分享一下噢~
2、效果图

(效果图真的不是同一张。。)
3、HTML代码
HTML代码跟上面的原生float+position代码是一样的,没有变化,只是引用另一套CSS代码。
4、CSS代码
/** 头部header 开始 **/header {width: 1200px;margin: 15px auto 0;display: flex;justify-content: space-between;}.header-right {width: 600px;display: flex;justify-content: space-between;align-items: center;}.header-right .search {width: 275px;position: relative;}.header-right .search input {width: 280px;height: 30px;border: 1px solid #cdcdcd;border-radius: 8px;padding-right: 26px;box-sizing: border-box;}.header-right .search input:hover {box-shadow: 0px 0px 5px #cccccc;}.header-right .search span {position: absolute;top: 0;right: 0;cursor: pointer;}.header-right .user ul {display: flex;justify-content: space-between;}.header-right .user ul li {margin-left: 15px;}.header-right .user ul li span{font-size: 30px;}.header-right .user ul li span:hover {color: #fd291d;}/** 头部header 结束 **//** 标签tags 开始 **/#tags {width: 1200px;margin: 15px auto 0;display: flex;}#tags .box {width: 300px;height: 64px;display: flex;justify-content: space-between;}#tags .box .box-left {width: 100px;height: 64px;display: flex;justify-content: space-around;align-items: center;padding-right: 5px;box-sizing: border-box;border-right: 1px solid #cccccc;}#tags .box .box-left span {margin-left: 15px;font-size: 36px;color: #fd291d;display: inline-block;}#tags .box .box-left p {width: 40px;height: 50px;text-align: center;}#tags .box .box-right {width: 200px;height: 64px;display: flex;align-items: center;}#tags .box .box-right ul {width: 215px;height: 52px;display: flex;flex-flow: row wrap;}#tags .box .box-right ul li {margin: 0px 10px;}/** 标签tags 结束 **//** 轮播图banner 开始 **/#banner {width: 1200px;margin: 15px auto 0;overflow: hidden;}#banner img:hover{box-shadow: 0px 0px 10px #666666;}/** 轮播图banner 结束 **/
相比原生float+position,Flex布局更简单易用,代码也更少,虽然只少了15行~

