一、 Flex容器的6个属性
Flex容器的属性有6个,分别是flex-direction、flex-wrap、justify-content、ailgn-item、ailgn-content、flex-flow,将其功能和可选值整理成以下图片(偷个懒,这里就不码了):

二、Flex容器简单案例
根据上面的整理,写了一个小小的案例,每个值都尝试以下,以便加深对Flex布局的理解。
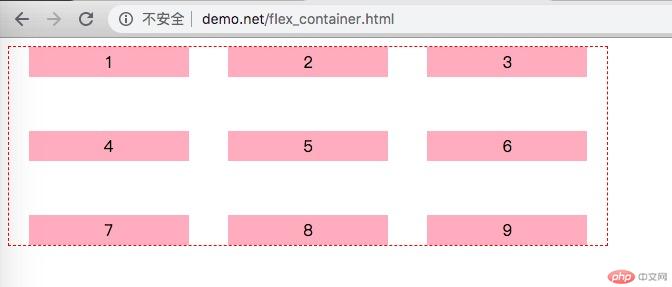
1、 效果图

2、代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Flex容器</title><style>.container {width: 600px;height: 200px;border: 1px dashed red;box-sizing: border-box;display: flex;justify-content: space-around;/*align-items: center;*/flex-flow: row wrap;align-content: space-between;}.container > span {width: 160px;height: 30px;line-height: 30px;background-color: lightpink;text-align: center;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>`
三、 首页头部作业总结
1、存在的问题
首先,我觉得最大的问题就是CSS选择器上面,一直都是使用父代选择器,而不是子元素选择器,写出来的代码不够商业化,不够规范。其次,是一些小问题。比如网站logo忘记加a标签,没有使用大的container包住三个部分等等。
2、 心得体会
我也算是带着点基础来学习的,但我还是很期待听老师授课的内容,迫不及待想收获一些我之前未曾学到过的知识,纠正我之前写那些不规范的代码风格。边看老师写代码的时候同时反思自己是怎么写的,怎么实现这个页面布局的,印象最深的就是margin-left:-30px;,知道可以设置成负的,但从未试过,也没想到可以实现这样的效果。
这几天的学习,收获得不能说算很多,但也不算少,巩固知识居多,接下来一段时间的学习才是重点,需要多花点时间,努力收获到更多的知识,不辜负这三四个月的时光。

