作业一:
php中文网代码:
1、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="Mphp.css"><link rel="stylesheet" href="static/font/iconfont.css"><title>php中文网首页</title></head><body><header><a href=""><span class="iconfont icon-huiyuan2"></span></a><a href=""><img src="static/images/logo.png" alt=""></a><a href=""><span class="iconfont icon-tianshenpi"></span></a></header><main><img src="images/m5.jpg" alt=""><nav><div><img src="images/m-nav1.png" alt=""><span>HTML/CSS</span></div><div><img src="images/m-nav2.png" alt=""><span>JavaScript</span></div><div><img src="images/m-nav3.png" alt=""><span>服务端</span></div><div><img src="images/m-nav4.png" alt=""><span>数据库</span></div></nav><nav><div><img src="images/m-nav5.png" alt=""><span>移动端</span></div><div><img src="images/m-nav6.png" alt=""><span>手册</span></div><div><img src="images/m-nav7.png" alt=""><span>工具</span></div><div><img src="images/m-nav8.png" alt=""><span>直播</span></div></nav><article><div class="hot"><h2>推荐课程</h2><section><a href=""><img src="images/m-hot1.jpg" alt=""></a><a href=""><img src="images/m-hot2.jpg" alt=""></a></section><div class="article"><div class="details"><a href=""><img src="images/m-hot3.jpg" alt=""></a><div><a href=""><span>主标题</span></a><div><span>中级</span><span>2345次播放</span></div></div></div><div class="details"><a href=""><img src="images/m-hot4.jpg" alt=""></a><div><a href=""><span>主标题</span></a><div><span>中级</span><span>2345次播放</span></div></div></div></div></div><div class="newest"><h2>最新更新</h2><div class="article"><div class="details"><a href=""><img src="images/m-new1.jpg" alt=""></a><div><a href=""><span>主标题</span></a><span>副标题</span><div><span>初级</span><span>2345次播放</span></div></div></div><div class="details"><a href=""><img src="images/m-new2.png" alt=""></a><div><a href=""><span>主标题</span></a><span>副标题</span><div><span>初级</span><span>2345次播放</span></div></div></div><div class="details"><a href=""><img src="images/m-new3.jpg" alt=""></a><div><a href=""><span>主标题</span></a><span>副标题</span><div><span>初级</span><span>2345次播放</span></div></div></div><div class="details"><a href=""><img src="images/m-new4.png" alt=""></a><div><a href=""><span>主标题</span></a><span>副标题</span><div><span>初级</span><span>2345次播放</span></div></div></div><div class="details"><a href=""><img src="images/m-new5.jpg" alt=""></a><div><a href=""><span>主标题</span></a><span>副标题</span><div><span>初级</span><span>2345次播放</span></div></div></div><div class="details"><a href=""><img src="images/m-new6.png" alt=""></a><div><a href=""><span>主标题</span></a><span>副标题</span><div><span>初级</span><span>2345次播放</span></div></div></div></div></div></article></main><footer><div><a href=""><span class="iconfont icon-daohangshouye"></span><span>首页</span></a></div><div><a href=""><span class="iconfont icon-guanggao"></span><span>视频</span></a></div><div><a href=""><span class="iconfont icon-jishufuwu"></span><span>社区</span></a></div><div><a href=""><span class="iconfont icon-huiyuan2"></span><span>个人</span></a></div></footer></body></html>
2、CSS代码:
/*重置属性*/* {padding: 0;margin:0;/*outline:1px dashed #ff0000;*/}a {text-decoration: none;color:#222222;}body {background-color: #e7e1cd;display: flex;flex-direction: column;min-width: 360px;width: 100vw;height: 100vh;}/*头部css*/header {width: 100vw;height: 8vh;display: flex;flex-flow:row nowrap;justify-content:space-between;background-color: #222222;z-index: -1;}header > a > img {align-self:center;height: 8vh;}header > a > .iconfont {color:#ffffff;line-height: 8vh;align-self:center;font-size:40px;margin: auto 1vw;}/*主体部分*/main {/*width: 100vw;*/display: flex;flex-flow:column nowrap;overflow: auto;}/*1、轮播图*/main > img {width: 100vw;height: 35vh;}main > nav {display: flex;flex-flow:row wrap;justify-content: space-around;background-color: #fff;padding-top: 1vh;}main > nav img {width: 80px;height: 80px;}main >nav > div {display: flex;flex-flow:column nowrap;}main > nav > div > * {align-self: center;}main > nav > div > span {font-weight: bold;color:#666666;}/*文章主体*/article {display: flex;flex-flow:column nowrap;margin-top:2vh;}article > .hot {display: flex;flex-direction: column;}article h2 {color:#666666;margin-left: 1vw;}article > .hot > section {padding-top:1vh;display: flex;justify-content: space-around;}article > .hot > section img {width: 47vw;}article .article {display: flex;flex-direction: column;}article .article > .details {display: flex;margin:1vh 1vw 0;background-color: #fff;}article .article > .details img {width: 40vw;height: 80px;display: block;align-self:center;}article .article > .details > div {flex-grow:1;display: flex;flex-direction: column;/*justify-content: space-between;*/}article .article > .details > div > a span {font-size: 20px;color:#666666;}article .article > .details > div >div {margin-top: 10px;display: flex;}article .article > .details > div > div > :first-child {background-color: #666666;border-radius:5px;margin-right: 5px;}article > .newest {margin-top: 2vh;}article > .newest >.article > .details > div {justify-content: space-between;}article > .newest>.article > .details > div >div {margin-top: 0;justify-content: space-between;}footer {height: 18vh;display: flex;justify-content: space-evenly;background-color: #EFEFEF;}footer div {display: flex;flex-direction: column;justify-content: center;align-self: center;}footer div > a {display: flex;flex-direction: column;}footer div > a > span {align-self:center;font-size: 14px;}footer div > a > .iconfont {font-size: 25px;}footer > div > a:hover {color:#ff0000;}/*footer > div > a:visited {*//* color:#ff0000;*//*}*/
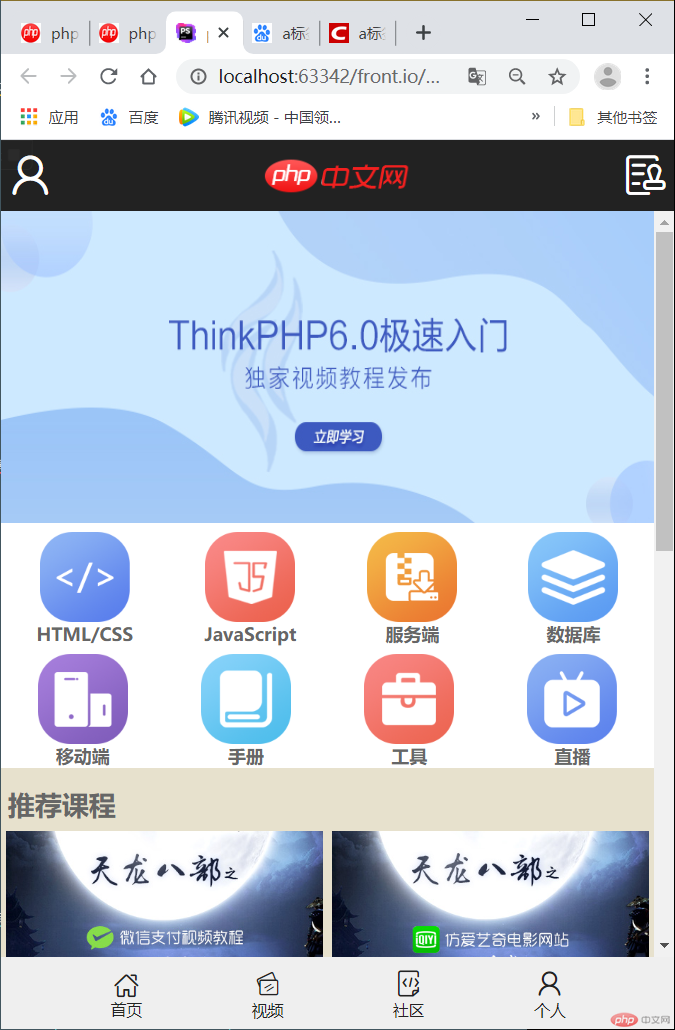
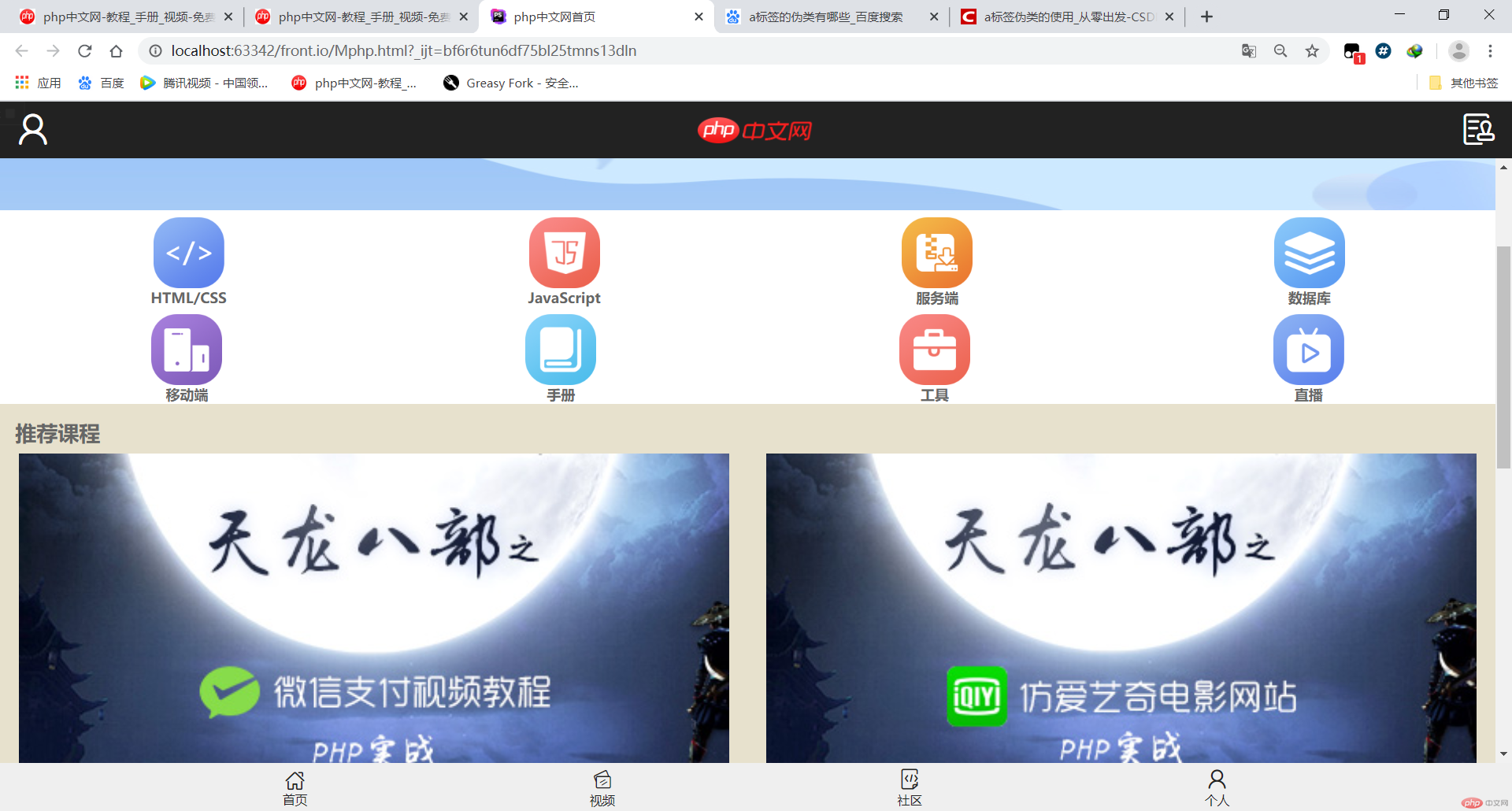
3、效果图:

总结问题知识点:
1、引用阿里图标问题:<span class="iconfont icon-huiyuan2"></span>
无法通过span标签调整字体图标大小等属性,需要通过 .iconfont类选择器调整
2、a的伪类选择器:
(1)a:link {} 默认状态
(2)a:hover {} 鼠标悬停状态
(3)a:visited {} 访问过后的状态 (问题如果a标签无链接地址,是不是直接就显示访问过后的状态)
(4)a:active{} 长按的状态
3、img图片标签在div中底部白边处理了办法:display:block
4、阿里字体图片可以像img设置width:20vh;``height:20vh:增加弹性属性吗?
5、可见视图属性 width:10vw; heigth:10vh;

