12月20日作业问题总结和回顾:
通过12月20日作业知识:position(relative\absolute)、float、等定位知识,外部素材的引用
<link rel="stylesheet" href=""><span class=''></span>
整体布局的规划以及标签语义化的合理运用和注释的应用/*css注释*/<!--html注释-->
css选择器的使用:
1、群选择器:div,h1,p,span {}
2、后代选择器:div span {}
3、子代选择器:div>span {}
4、通配选择器: * {}
5、相邻同级选择器:div+p {}
6、相邻所有级选择器:div~p {}
phpstorm快捷键:
ctrl+/ 注释
Tal 补全
ctrl+D 复制当前行代码
css样式代码简写(tab键补全):宽高左右上下
w100 tab width:100;
h100 tab height:100;
r100 tab right:100;
l100 tab left:100;
t100 tab top:100;
b100 tab bottom:100;
12月23日知识点默写:
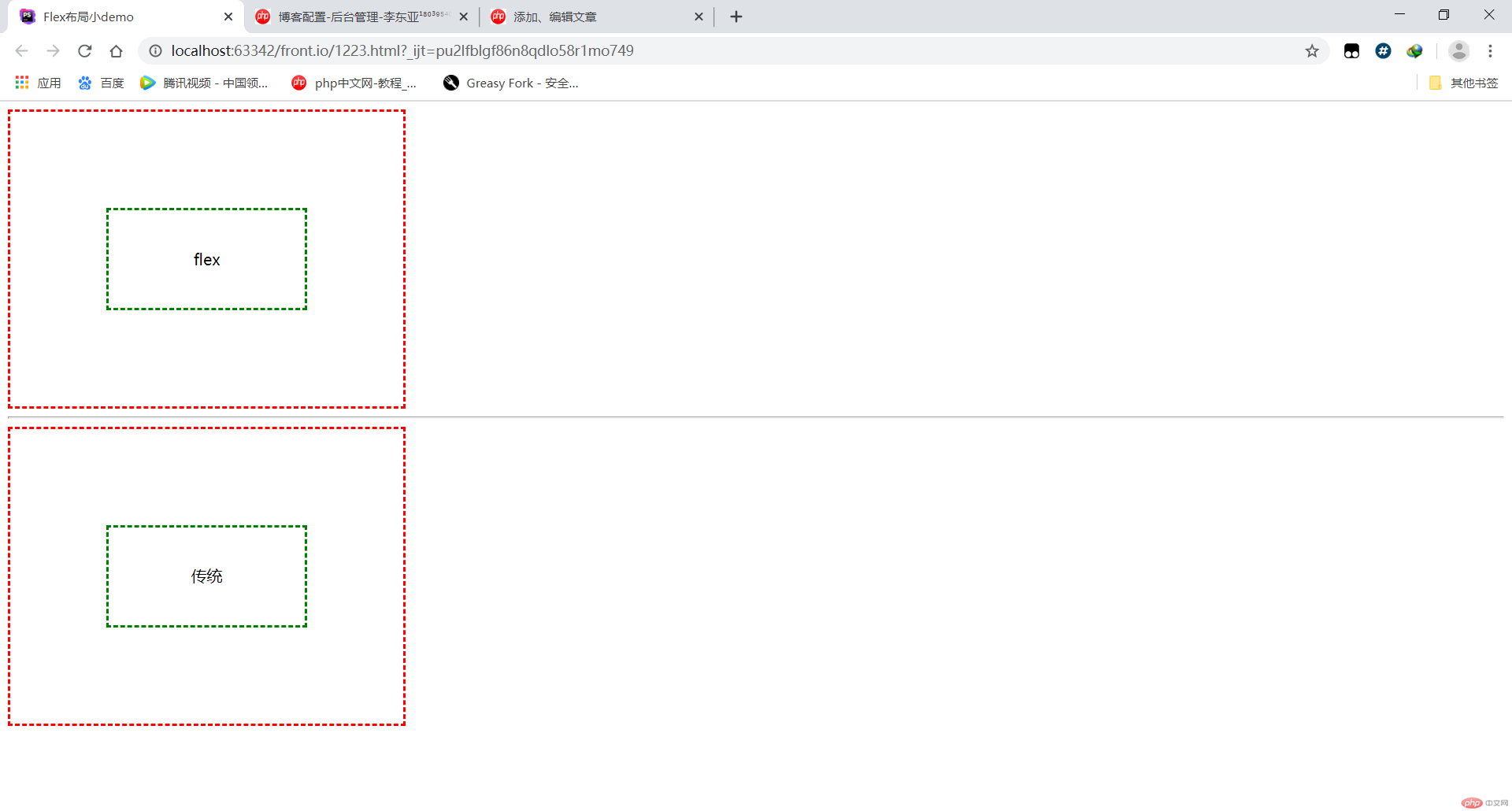
通过昨天晚上的学习对flex有一个简单的认识,参考直播课程的小demo自己做的小demo代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Flex布局小demo</title><style>.container {width: 400px;height: 300px;border: 2px dashed red;}.item {width: 200px;height: 100px;border:2px dashed green;text-align: center;line-height: 100px;}.flex {display:flex;align-items: center;justify-content: center;}.tradition-1 {position: relative;}.tradition-2 {position:absolute;top: 0;left: 0;bottom: 0;right: 0;margin:auto;}</style></head><body><div class="container flex"><div class="item" >flex</div></div><hr><div class="container tradition-1"><div class="item tradition-2">传统</div></div></body></html>
flex小demo效果图入下: