flex 布局——子元素在父元素中的定位
1、子元素的宽度,子元素在分配父元素剩余空间之前的宽度

flex-basis:auto; 默认值,在子元素css中定义的类似width:100px;这个宽度;flex-basis:80px; 自定义的值,可以取代width:100px;中定义的宽度;flex-basis:20%; 当宽度定义为百分比的时候,这个百分比是相对父元素比较的,比如父元素width:100px;那么这个子元素的宽度就是20px;flex-basis的优先级大于width,并且可以用min-width设定子元素的最小宽度;2、子元素的扩展,继承和分配父元素的剩余空间

flex-grow:数值 可以设定子元素所分配父元素剩余空间的比例,这个数值可以是整数,也可以是百分比;3、子元素的收缩,当父元素宽度不够的情况下收缩的比例

flex-shrink:数值可以设定子元素收缩比例,这个数值可以是整数也可以是百分比,0是不收缩;4、flex: flex-grow flex-shrink flex-basis上三种设置的简写
- 首个位置
flex-grow是控制要不要 扩展,分不分配父元素剩余空间; - 第二个位置
flex-shrink 控制子元素在父元素空间不足的时候 要不是收缩; - 第三个位置
flex-basis设定子元素的宽度;5、align-self: 设置单独子元素在父元素交叉轴的对齐方式,如图;

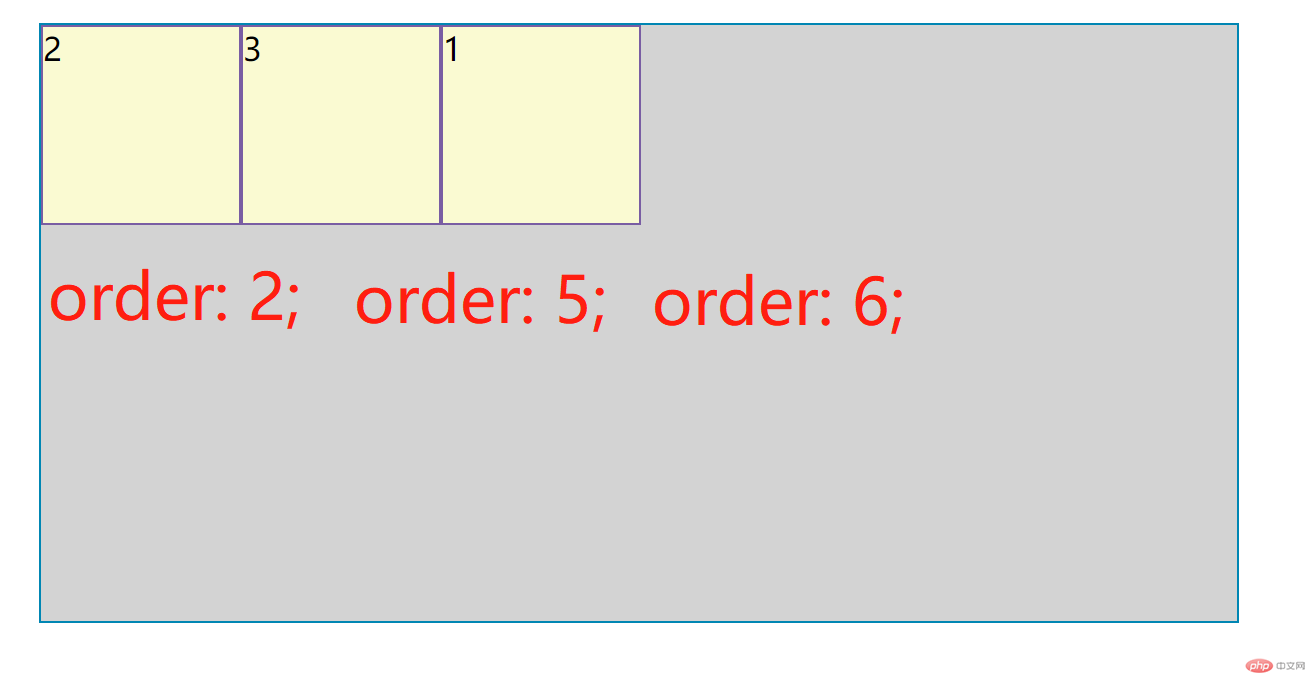
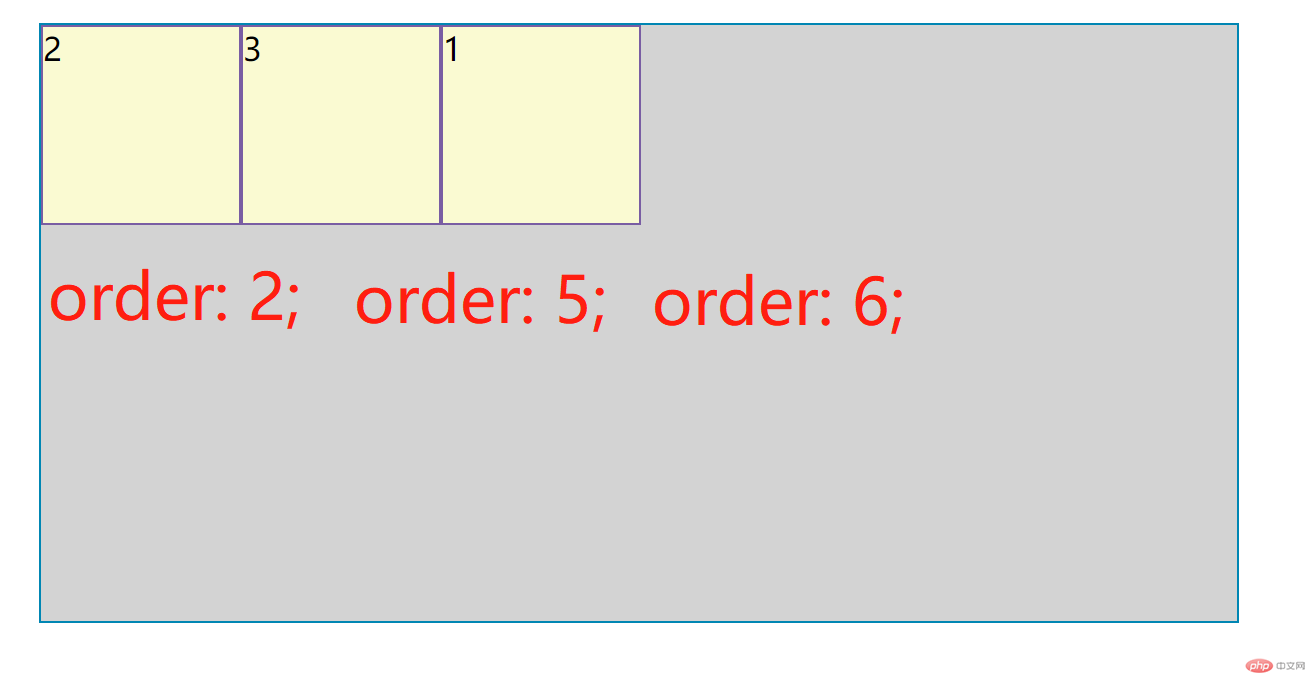
6、order:数字 是设定子元素排序的位置,默认是先写在前,order数值越小越靠前,如图;

组件开发尝试
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>公共头部</title> <link rel="stylesheet" href="../../../static/font/iconfont.css"> <link rel="stylesheet" href="public_header.css"></head><body><div class="public-header"> <a href="">网站首页</a> <a href="">二手交易</a> <a href="">房屋出租</a> <a href="">兼职招聘</a> <a href="">网站导航</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登录</a> <a href="">免费注册</a> </span></div></body></html>
公共头部初始化public_reset.css部分
*{ margin: 0; padding: 0;}body{ font-size: 13px; color: #555555; background-color: #efefef;}a{ text-decoration: none; color: #404040; font-size: 13px;}li{ list-style: none;}
@import "../public_reset.css";/*公共头部导航*/.public-header { height: 44px; background-color: #000000; padding: 0 20px; display: flex; flex-flow: row nowrap;}.public-header a { line-height: 44px; color: #cccccc; padding: 0 10px;}.public-header > a:hover{ color: #000000; background-color: #ffffff;}.public-header > span { margin-left: auto;}.public-header > span i { font-size: 16px; color: #cccccc; padding-right: 10px;}
公共大标题public_headline.html文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="public_headline.css"> <title>公共大标题</title></head><body> <div class="public-headline"> <span>二手交易</span> </div></body></html>
公共大标题public_headline.css文件
@import "../public_reset.css";.public-headline { padding: 30px; text-align: center;}.public-headline > span{ font-size: 30px; font-weight: bold; padding-bottom: 10px; border-bottom: 2px solid red;}
总结:
组件开发大概就是把复制的页面分拆开来制作然后组装起来,这样的好处就是标准化,分散化,能流水线似的生成网页,可以做分工配合完成一个项目,在查错方面也可以那个错误找那个组件。也利于以后做页面修改的时候,不需要在做整体整改,方面快捷,可重复性强;
手写部分: