一、什么是AJAX
AJAX = Asynchronous JavaScript And XML.AJAX 并不是编程语言。AJAX 是一种从网页访问 Web 服务器的技术。AJAX 代表异步 JavaScript 和 XML。
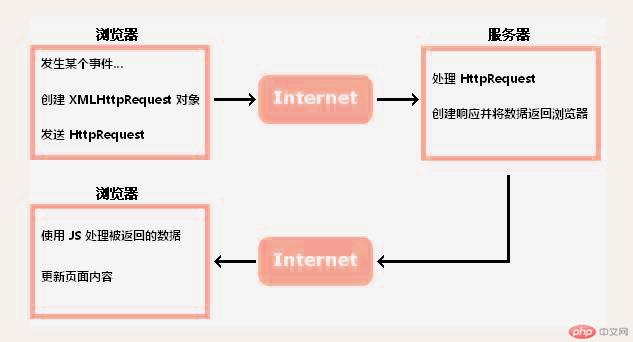
二、AJAX工作原理

三、AJAX的核心
Ajax 的核心是 XMLHttpRequest 对象。所有现代浏览器都支持 XMLHttpRequest 对象。
创建 XMLHttpRequest 的语法是:
variable = new XMLHttpRequest();
四、AJAX实例
//1.创建Ajax对象var xhr = new XMLHttpRequest();//2.监听请求状态的变化情况xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};//3.初始化请求参数// xhr.open("请求类型","请求URL",是否异步);xhr.open("POST", "test3.php", true);//4.设置请求头,模拟表单类型的数据进行发送,application/x-www-form-urlencoded默认值,要记住xhr.setRequestHeader("content-type", "application/json;charset=utf-8");var user = {emial: "admin@php.cn",password: "123456",};// 将js对象转为jsonvar data = JSON.stringify(user);//4.发送请求xhr.send(data);
输出效果:

上例可以有另一种更简洁优雅的写法
//FormData//可以直接序列化表单数据//可直接被Ajax识别,所以可以不设置请求头//除了表单数据外,也可用于普通数据//1.创建Ajax对象var xhr = new XMLHttpRequest();//2.监听请求状态的变化情况xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};//3.初始化请求参数// xhr.open("请求类型","请求URL",是否异步);xhr.open("POST", "test4.php", true);//FormDatavar data = new FormData();data.append("username", "admin");data.append("password", "admin888");//4.发送请求xhr.send(data);
六、使用FormData制作一个响应表单
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Ajax-POST-FormData</title></head><body><p>请登录</p><!-- onsubmit="return false": 禁用表单的默认提交,改为自定义的Ajax提交 --><formaction=""method="POST"style="display: grid; gap: 15px;"onsubmit="return false"><inputtype="email"name="email"placeholder="exam@email.com"requiredautofocus/><input type="password" name="password" placeholder="******" required /><button>提交</button></form><script>// 1. 获取表单和按钮var form = document.querySelector("form");var btn = document.querySelector("form button");// 2. 给按钮绑定点击事件,进行Ajax请求btn.onclick = function () {// 1. 创建Ajax对象var xhr = new XMLHttpRequest();// 2. 监听请求xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);// 将jsonl转js对象var res = JSON.parse(xhr.responseText);console.log(res);switch (res.status) {case 0:case 1:error = res.message;break;default:error = "未知错误";}// 将提示显示到表单中var span = document.createElement("span");span.innerHTML = error;span.style.color = "red";form.appendChild(span);}};// 3. 初始化请求参数xhr.open("POST", "test4.php", true);// FormDatavar data = new FormData(form);data.append("login_time", new Date().getTime());// 5. 发送请求xhr.send(data);};// 清除提示信息var inputs = document.querySelectorAll("input");for (var i = 0; i < inputs.length; i++) {inputs[i].oninput = function () {if (btn.nextElementSibling !== null)form.removeChild(btn.nextElementSibling);};}</script></body></html>
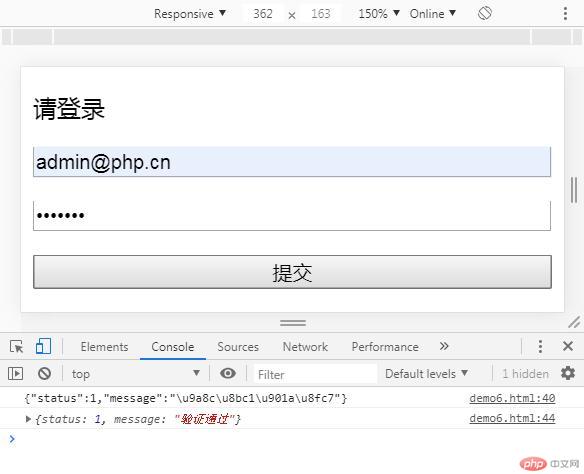
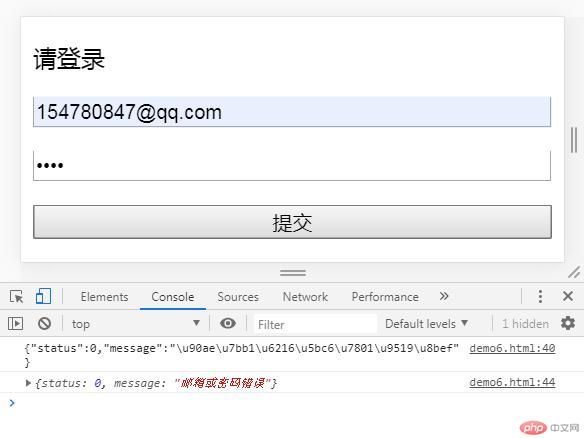
输出效果:


七、总结
1.向服务器发送请求时用GET 比 POST 更简单响应速度更快,可用于大多数情况下。但是,如果遇到以下情况要始终使用 POST:缓存文件不是选项时(更新服务器上的文件或数据库);向服务器发送大量数据时(POST 无大小限制);发送用户输入时(可包含未知字符),POST 比 GET 更强大更安全。
2.通过异步发送,JavaScript 不必等待服务器响应,而是可以:在等待服务器响应时执行其他脚本或者当响应就绪时处理响应。解决了在服务器上执行许多任务时非常耗时,且因此操作可能会导致应用程序挂起或停止的问题。

