学习总结
1.js中的数据类型和php中的数据类型非常相似,不同之处js中的数组类似php中的关联数组,js对象中的属性类似php中的关联数组,访问对象属性用.操作符
2.js中的对象可以通过JSON.sringify(对象名)方法把一对象序列化一个json字符串,然后在网络中传输
3.将一个json字符串解析为一个js对象JSON.parse(json字符串,回调函数可选)
1,index.html中的Script脚本
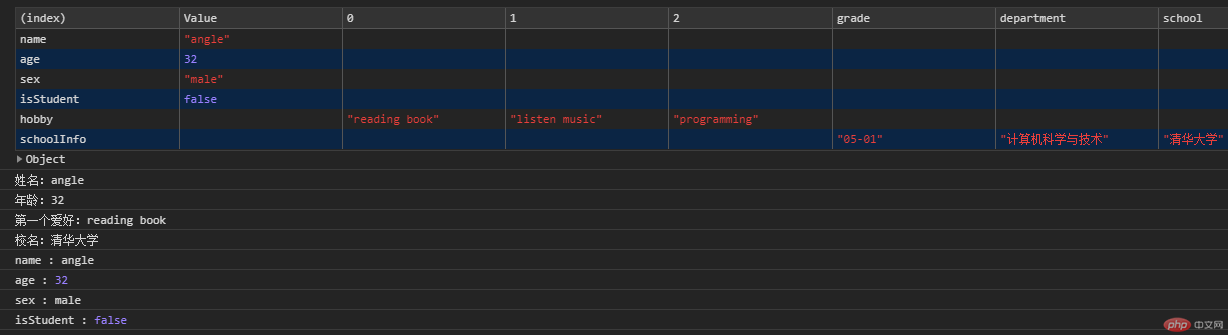
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>JavaScrip基础知识</title> </head> <body> <script> //----------------------------------------- //1.1JavaScript中的简单数据类型 //---------------------------------------------- var name = "angle"; var age = 32; var isStudent = false; var hobby = null; var school = undefined; //js中有3种简单数据类型,string,number,boolean console.log( typeof name, name, typeof age, age, typeof isStudent, isStudent, typeof hobby, //输出类型为object,值为null hobby, typeof school, //输出类型为undefined,值为undefined school ); //---------------------------------------------- //1.2JavaScript中的数组 //------------------------------------------------ //js中数组定义 var student = ["angle", 32, false]; //数组长度通过student.length获得 //通过for循环遍历数组 for (var i = 0; i < student.length; i++) { console.log(student[i]); } //Array.isArray(变量名)判断一个变量是否是数组 if (Array.isArray(student)) { console.log("student是一个数组"); } else { console.log("student不是一个数组"); } //如果script脚本放在head中 //window.document.body.innerHTML += "<li>" + value + "</li>";会报类型错误 //如果script脚本放在body中,则可以正常输出 student.forEach(function (value, number, arr) { console.log(value); window.document.body.innerHTML += "<li>" + value + "</li>"; }); //使用slice函数获取数组中的元素,返回结果还是一个数组 console.log("姓名:", student.slice(0, 1)); //使用splice函数实现数组元素的 增 删 改 查 console.log(student); student.splice(2, 0, "male", "listen music"); //splice(从什么位置开始,要删除几个元素,要插入的元素,要插入的元素,...) console.log(student); var orihobby = student.splice(3, 1, ["reading book", "programming"]); //插入的数据还可以是一个数组 console.log(student); console.log(orihobby); //splice返回的是删除的数组元素,类型也是一个数组 //--------------------------------------- //1.3 JavaScript中的对象 //------------------------------------------ //定义对象用{} var stu = { name: "angle", //对象中可以包含简单数据类型 age: 32, sex: "male", isStudent: false, //对象中可以包含数组 hobby: ["reading book", "listen music", "programming"], //对象也可以包含另一个对象 schoolInfo: { grade: "05-01", department: "计算机科学与技术", school: "清华大学", }, }; console.table(stu); console.log("姓名:" + stu.name); //通过.操作符,获取对象中的属性 console.log("年龄:" + stu["age"]); //通过关联数组的方式访问对象属性 console.log("第一个爱好:" + stu["hobby"][0]); //通过二维数组方式访问对象属性 console.log("校名:" + stu["schoolInfo"]["school"]); //通过二维关联数组方式访问对象属性 //通过for(属性名称 in 对象名) {属性值 = 对象名[属性名]}语句遍历对象属性 for (key in stu) { console.log(key, ":", stu[key]); } //上下两种方法结果相同 stuKey = Object.keys(stu); //Object.keys(对象名)获取对象的属性名称 stuKey.forEach(function (value) { console.log(value, ":", this[value]); }, stu); //-------------------------------------------- //函数 //------------------------------------------------- //定义函数,两数之间的和 function sum(start, end) { var sum = 0; //for循环 for (var i = start; i <= end; i++) { sum += i; } return sum; } console.log("1-100的和为:", sum(1, 100)); //函数表达式 ,可以把函数赋给一个变量,通过变量调用函数 var sum = function (start, end) { var sum = 0; var i = start; //while循环 while (i <= end) { sum += i; i++; } return sum; }; console.log("1-10的和为:", sum(1, 10)); //直接调用函数 console.log( "1-50的和为:", (function (start, end) { var sum = 0; var i = start; //do while 循环 do { sum += i; i++; } while (i <= end); return sum; })(1, 50) ); //-------------------------------------------- //JS对象序列化为json字符串 //-------------------------------------------- var stu1 = { name: "hugn", //对象中可以包含简单数据类型 age: 32, sex: "female", isStudent: false, //对象中可以包含数组 hobby: ["reading book", "listen music", "programming"], //对象也可以包含另一个对象 schoolInfo: { grade: "08-02", department: "计算机科学与技术", school: "人民大学", }, //定义对象方法,返回名字 getName: function () { return this.name; }, //定义对象方法,更改名字 updateName: function (value) { this.name = value; }, updateAge: function (value) { this.age = value; }, }; console.table(stu1); //通过表格方式显示对象属性 var stuName = stu1.getName(); //获取对象中的名字 console.log(stuName); stuName = "Eric"; stu1.updateName(stuName); //更改对象中的名字 console.log(stu1.getName()); //将js对象序列化为一个json字符串 var stuJson = JSON.stringify(stu1); //序列化后的json字符串,只包含已经定义并赋值的属性值 console.log(stuJson); // stringify(JS对象,需要序列化的属性数组) stuJson = JSON.stringify(stu1, ["name", "age", "sex"]); console.log(stuJson); stu1.updateAge(45); //更改年龄 //stringify(js对象,回调函数(对象属性名,对象属性值)) stuJson = JSON.stringify(stu1, function (key, value) { switch (key) { case "sex": if (value == "male") return "女"; else return "男"; case "age": if (value < 30) return "还年轻,抓紧奋斗"; else if (value >= 30 && value < 40) return "已到而立之年"; else if (value >= 40 && value < 50) return "已到不惑之年"; else if (value >= 50 && value < 60) return "知天命"; else return "该退休啦!"; default: return value; } }); console.log(stuJson); //---------------------------------------------------- //将json字符串解析为一个js对象JSON.parse(json字符串,回调函数(属性名,属性值)) //---------------------------------------------------- var jsObj = JSON.parse(stuJson, function (key, value) { if (key == "sex") { if (value == "男") return "female"; else return "male"; } return value; }); console.log(jsObj); var stu2 = { name: jsObj.name, age: jsObj.age, sex: jsObj.sex, isStudent: jsObj.isStudent, }; console.log(stu2); </script> </body></html>