一、什么是CSS?
1.css:是cascading style sheet(层叠样式表)的缩写。用于增强或者控制网页样式并允许样式信息与网页内容分离的一种标记性语言。
2.css由上到下逐条解释规则,新的样式会覆盖旧的样式。
3.css不需要编辑,可以直接由浏览器执行属于浏览器解释型语言。
4.css样式可以影响一个或者一组文档的表现样式,相当于给网页穿上了一件华丽的衣服。
5.css的语法样式:selector{property:value}。期中selector为选择器,决定文档中哪些部分受到影响;property为元素属性,value是给元素属性设置的值。
二、元素与元素框
1.在页面中显示的内容称为元素,元素显示在元素框中,元素框由浏览器生成。
2.查看页面中所有元素生成的框使用命令:“属性名称{outline:1px dashed red}”。
3.根据元素框中的内容提供都不同,可以将元素分为两大类:置换元素和非置换元素。一般来说,置换元素的元素框内容由外部资源提供,元素框就是占位符;非置换元素的元素框内容由用户提供,浏览器生成。
三、元素的显示方式
1.元素的类型
a.块级元素:垂直排列填满父级内容的元素框,且左右两侧不能有其它元素。
b.行内元素:默认在一行文本内生成元素框,不打断其所在行。
c.行内块元素:默认在一行文本内生成元素框,不打断其所在行,但是支持调整宽高参数。
效果图:
2.display属性:每个元素都可以通过display属性控制它的显示类型,即生成什么样的元素框。
3.display属性常用值
a.inline:行内元素<span><a>
b.block:块级元素<div><p>
c.inlin-block:行内块级元素<img>
d.list-item:块级列表元素<li>
e.table:块级表格元素<table>
f.flex:弹性元素
g.grid:网格元素
4.将css应用到html上共有4种形式
a.link标签—-外部样式
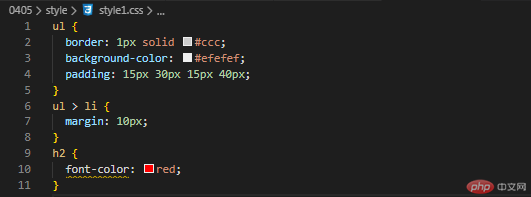
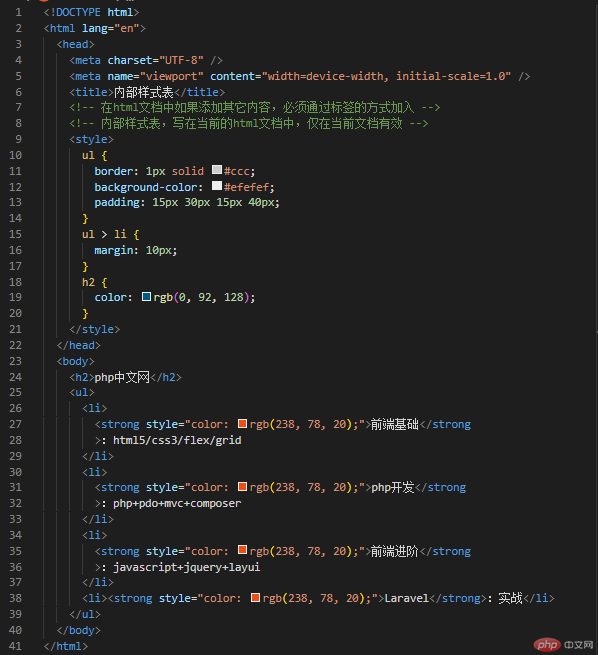
代码演示:
运行效果图:
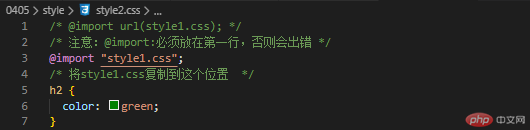
b.@import指令—-外部样式
代码演示:
运行效果图:
c.<style>元素—-内部样式
d.style=””属性—-内联样式或者叫做行内样式
代码演示:
运行效果图:
注意:外部css样式表文档,默认扩展名为*.css
5.css也支持使用空白符来格式化文档,多个空白符,会全部合并成一个空白符显示,空白符可以由空格、制表符、换行符生成。当属性值有多个关键字时,必须使用空白符分开。
6.css中注释和空格可以被忽略,注释可以写到样式外部,也可以写到内部,且注释不允许嵌套,单行或多行注释可以表示为“/注释内容/”。
7.css针对不同的设备可以显示不同的浏览效果,需要通过“媒体查询”实现。该功能在响应式布局、移动端布局、移动端开发等项目使用比较多。
媒体查询使用场景:
a.<link>:<link media="screen,print">
b.<style>:<style media="screen,print">
c.@import:@import url(…) screen,print;
d.@media:@media screen,print{…}
多种媒体类型之间使用逗号做分隔开,如:@media screen,print
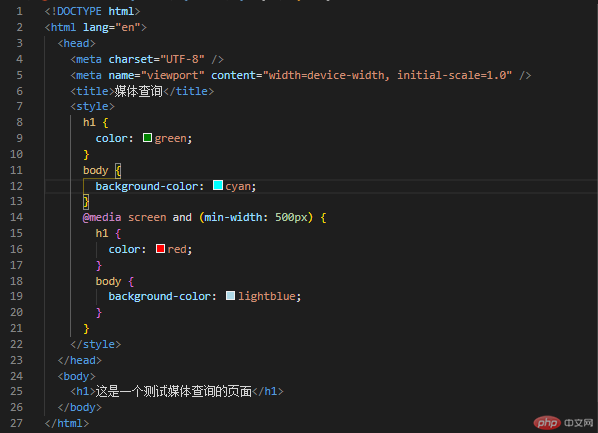
代码演示:
运行效果图: