html表格元素
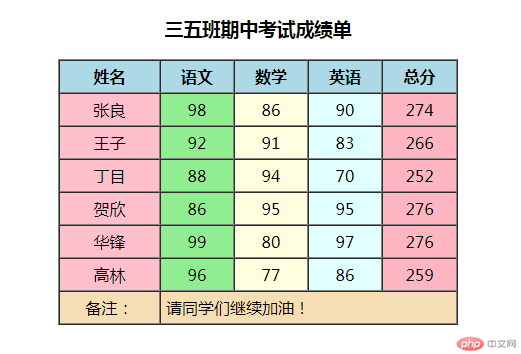
1.表格网页运行效果展示:http://www.nywldst.com/php11/0403/demo6.html
2.html表格三要素:<table>,<tr>,<td>。
3.html表格由表格页眉<thead>,表格主体<tbody>,表格页脚<tfoot>三部分构成。
4.表格线需要加上”border”属性后,才能显示出来。
5.表格与单元格之间的间距可以通过添加”cellspacing”属性来调节。
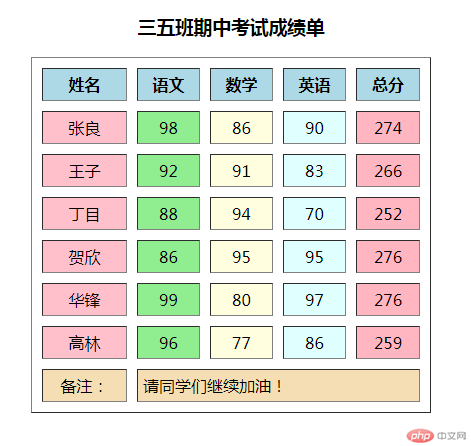
下图是“cellspacing=10”的效果。
6.表格内容对齐属性“align=’left”,“align=’center’”,“align=’right’”。
7.合并单元格可以分别使用”rowspan”(合并行)和“colspan”(合并列)两个属性来实现。
8.为单元格背景加上颜色,可以通过<colgroup><col bg color="" span=""></colgroup>colgroup>标签来实现。
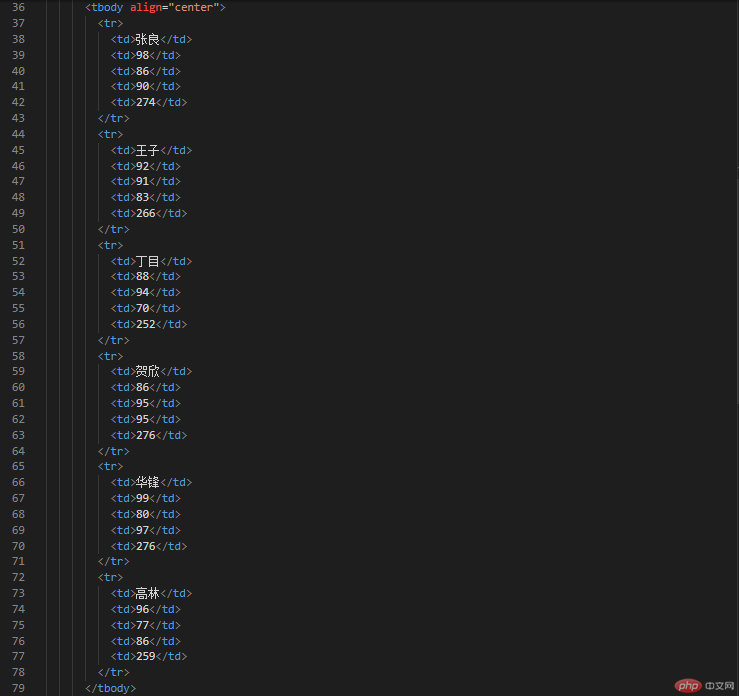
9.代码演示:



10.运行效果图: