flex 布局学习
基本源码布局
(添加flex-direction:row,使项目沿主轴方向排列)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>.container {width: 300px;height: 150px;display: flex;flex-direction: row;}.item {width: 100px;height: 50px;font-size: 3rem;background-color: turquoise;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
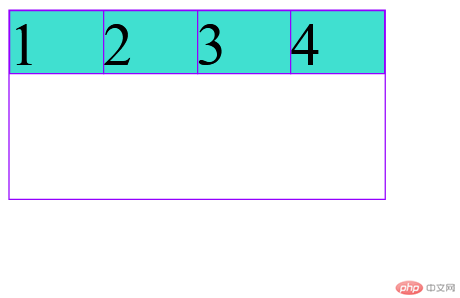
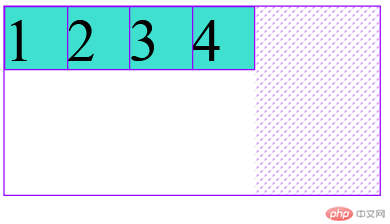
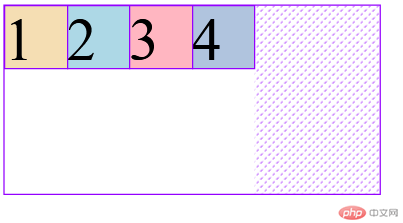
1.container属性(flex-direction: row;)效果显示
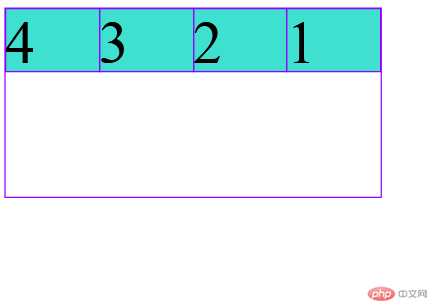
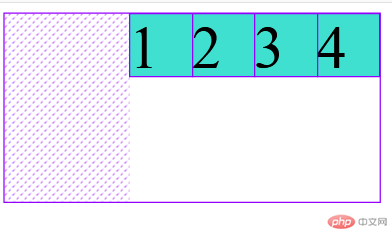
2.container属性(flex-direction: row-reverse;)效果显示
3.container属性(flex-direction:column;)效果显示
4.container属性(flex-direction: column-reverse;)效果显示
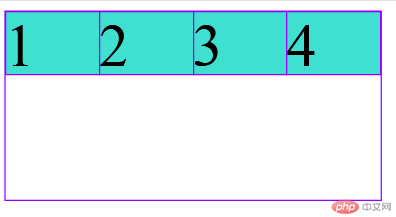
5.container属性(flex-direction: row; flex-wrap: nowrap;)效果显示
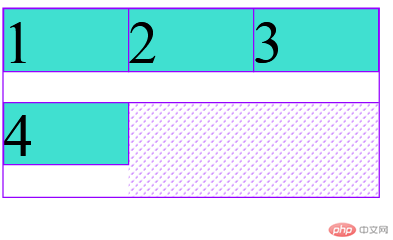
6.container属性(flex-direction: row; flex-wrap: wrap;)效果显示
7.container属性( flex-direction: row;flex-wrap:wrap-reverse;)效果显示
8.container属性(flex-flow: row nowrap;)效果显示
9.container属性(flex-flow: row nowrap;justify-content: flex-start;)效果显示
10.container属性(flex-flow: row nowrap;justify-content: flex-end;)效果显示
11.container属性(flex-flow: row nowrap;justify-content:center;)效果显示
12.container属性(flex-flow: row nowrap;justify-content:space-between;)效果显示
13.container属性(flex-flow: row nowrap;justify-content: space-around;)效果显示
14.container属性(flex-flow: row nowrap;justify-content: space-evenly;)效果显示
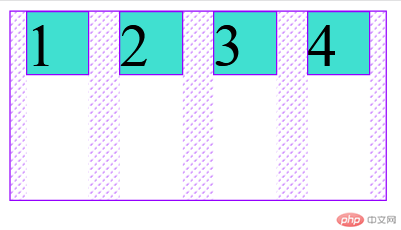
15.container属性(flex-flow: row nowrap;align-items:flex-start;)效果显示
16.container属性(flex-flow: row nowrap;align-items:flex-end;)效果显示
17.container属性(flex-flow: row nowrap;align-items:center;)效果显示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>.container {width: 300px;height: 150px;display: flex;flex-flow: row wrap;align-content: stretch;}.item {width: 50px;height: 50px;font-size: 3rem;background-color: turquoise;order: 0;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>
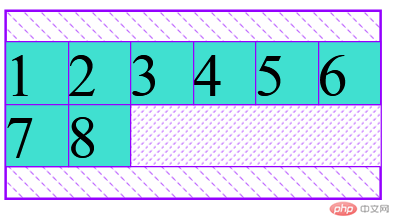
18.container属性(flex-flow: row wrap; align-content: stretch;)效果显示
19.container属性(flex-flow: row wrap;align-content: flex-start;)效果显示
20.container属性(flex-flow: row wrap;align-content: flex-end;)效果显示
21.container属性(flex-flow: row wrap;align-content: flex-center;)效果显示
22.container属性(flex-flow: row wrap; align-content:space-between;)效果显示
23.container属性(flex-flow: row wrap; align-content:space-around;)效果显示
24.container属性(flex-flow: row wrap; align-content:space-evenly)效果显示
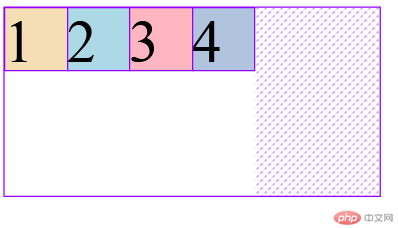
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>.container {width: 300px;height: 150px;display: flex;flex-flow: row nowrap;}.item {width: 50px;height: 50px;font-size: 3rem;background-color: turquoise;order: 0;}.item:first-of-type {background-color: wheat;}.item:nth-of-type(2) {background-color: lightblue;}.item:nth-of-type(3) {background-color: lightpink;}.item:last-of-type {background-color: lightsteelblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

25.item添加(order)属性效果显示
.item {width: 50px;height: 50px;font-size: 3rem;background-color: turquoise;order: 0;}.item:first-of-type {background-color: wheat;order: 4;}.item:nth-of-type(2) {background-color: lightblue;order:3;}.item:nth-of-type(3) {background-color: lightpink;order: 2;}.item:last-of-type {background-color: lightsteelblue;order:1;}

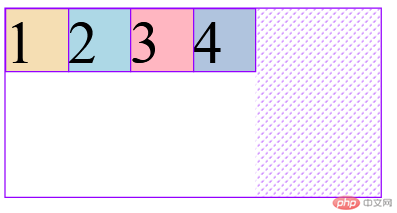
26.item属性(align-self: auto;)效果显示
27.item:first-of-type属性(align-self: flex-start;)效果显示
28.item:nth-of-type(2)属性(align-self: flex-end)效果显示
29.item:nth-of-type(3)属性(align-self: center;)效果显示
30.item:last-of-type属性(height: inherit;align-self: stretch;)效果显示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>.container {width: 300px;height: 150px;display: flex;flex-flow: row nowrap;}.item {width: 50px;height: 50px;font-size: 3rem;background-color: turquoise;}.item:first-of-type {background-color: wheat;}.item:nth-of-type(2) {background-color: lightblue;}.item:nth-of-type(3) {background-color: lightpink;}.item:last-of-type {background-color: lightsteelblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

31.添加item属性(flex-grow)效果显示
.item {width: 50px;height: 50px;font-size: 3rem;background-color: turquoise;flex-grow: 0;}.item:first-of-type {background-color: wheat;flex-grow: 1;}.item:nth-of-type(2) {background-color: lightblue;flex-grow: 2;}.item:nth-of-type(3) {background-color: lightpink;flex-grow: 3;}.item:last-of-type {background-color: lightsteelblue;flex-grow: 4;}

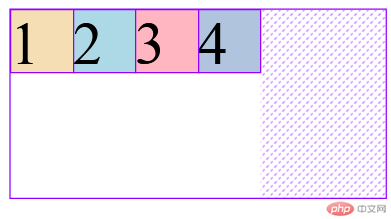
32.添加item属性(flex-shrink)效果显示
.item {width: 100px;height: 50px;font-size: 3rem;background-color: turquoise;flex-shrink: 0;}.item:first-of-type {background-color: wheat;flex-shrink: 1;}.item:nth-of-type(2) {background-color: lightblue;flex-shrink: 2;}.item:nth-of-type(3) {background-color: lightpink;flex-shrink: 3;}.item:last-of-type {background-color: lightsteelblue;flex-shrink: 4;}

33.item属性(flex-basis: auto;)效果显示
34.item属性(flex-basis: 100px;)效果显示
35.item属性(flex-basis: 20%;)效果显示
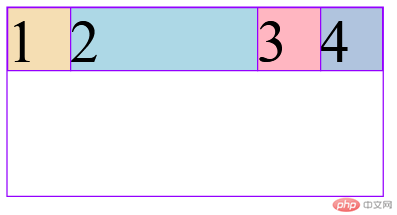
36.item:nth-of-type(2)属性(flex: 1;)效果显示
37.item:nth-of-type(2)属性(flex: auto;)效果显示
38.item:nth-of-type(2)属性(flex: 150px;)效果显示
39.item:nth-of-type(2)属性(flex: 1 auto;)效果显示
40.item:nth-of-type(2)属性(flex: 0 auto;)效果显示
41.item:nth-of-type(2)属性(flex:1 0 auto;)效果显示
42.item:nth-of-type(2)属性(flex:0 1 auto;)效果显示
43.item:nth-of-type(2)属性(flex:0 1 auto;)效果显示
学习总结
1.flex感觉是比浮动和定位好多了,没有那么抽象,看效果图也好理解一点
2.flex-basis设置了数值,显示却不是输入的数值

