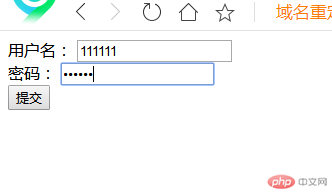
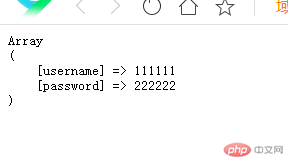
按钮常用属性
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width= , initial-scale=1.0" /> <title>按钮常用属性</title> </head> <body> <form action="login.php" id="rege"> <section> <label for="username">用户名:</label> <input type="username" id="username" name="username" placeholder="不少于6位" autofocus required /> </section> <section> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不少于6位" required /> </section> <section> <button form="rege" formmethod="GET" formtarget="_blank">提交</button> </section> </form> </body></html>
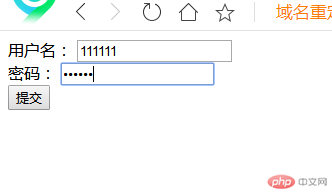
- 显示按钮界面

- 显示按钮效果

-
下拉列表常用属性和事件
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>下拉列表的常用属性</title> </head> <body> <form action=""> <select name="lang" onclick="alert(this.value)" onchange="alert(this.value)" multiple > <optgroup label="科目"> <option value="ch">语文</option> <option value="ms">数学</option> <option value="en" selected>英语</option> </optgroup> <optgroup label="教师"> <option value="zs">张三</option> <option value="ls">李四</option> <option value="we">王二</option> </optgroup> </select> </form> </body></html>
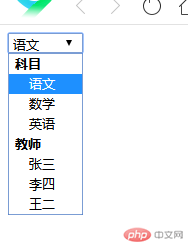
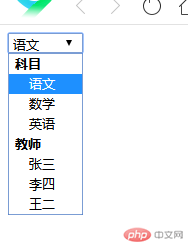
- 显示下拉列表

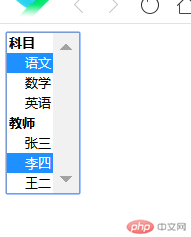
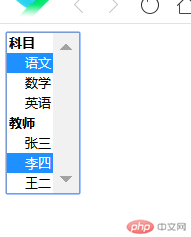
- 显示下拉列表多选(multiple)

- 显示下拉列表预设选项(selected)

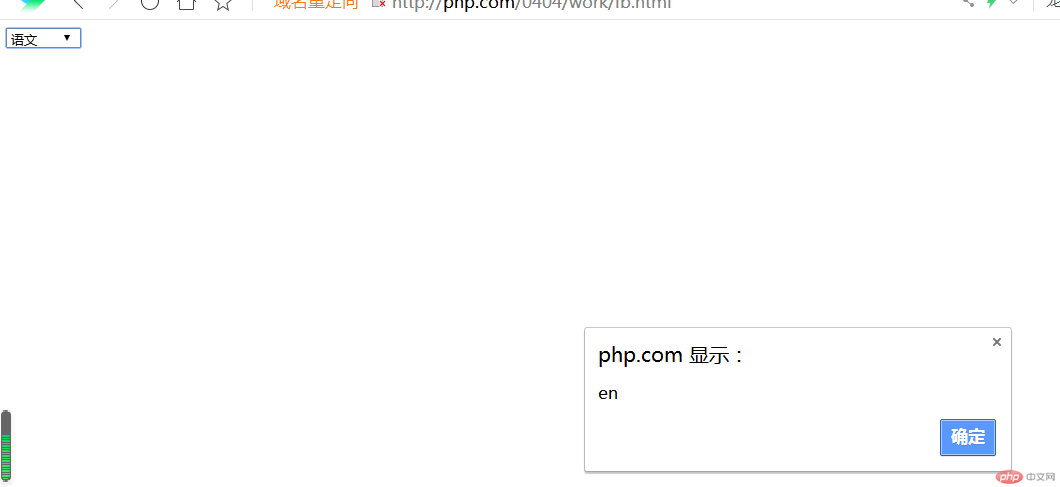
- 显示下拉列表选项改变时显示选项(onchange)

- 显示下拉列表点击选项时显示选项(onclick)

文本域常用属性和事件
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>文本域的属性</title> </head> <body> <form action="login.php" method="POST" target="_blank"> <textarea name="rtext" placeholder="说明你要写的文字,不超过50字" minlength="5" maxlength="50" cols="30" rows="10" onchange="alert('内容被修改!')" onselect="this.style.color='green'" >请说明你要说的内容……</textarea > <button type="submit">提交</button> </form> </body></html>
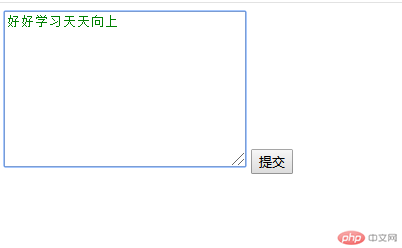
- 显示文本域


- 显示文本域改变内容时触发(onchange)


- 显示文本内容改变时字体变绿(onselect)

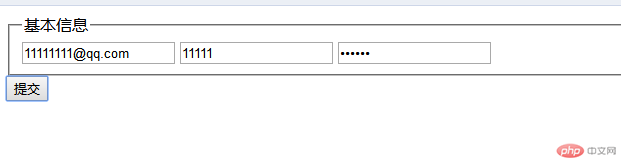
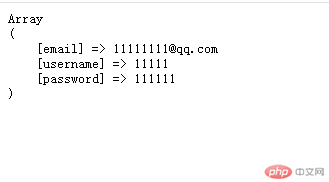
表单域分组元素常用属性
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单的属性</title> </head> <body> <form action="login.php"> <fieldset name="bese"> <legend>基本信息</legend> <section> <input type="email" name="email" placeholder="邮箱:" autofocus /> <input type="text" name="username" placeholder="用户名:" /> <input type="password" name="password" placeholder="密码:" /> </section> </fieldset> <button type="submit" formmethod="POST" formtarget="_blank">提交</button> </form> </body></html>
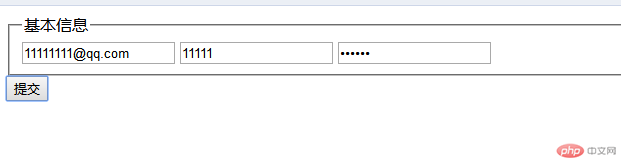
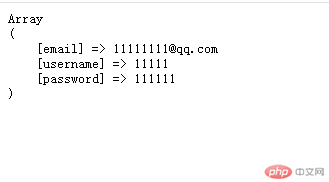
- 表单效果显示