flex布局
- 源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="static/css/icon.css" /><link rel="stylesheet" href="static/css/style.css" /><title>php中文网(手机端)</title></head><body><!-- 页头 --><header><a href=""><img src="static/images/user.png" alt="" /></a><a href=""><img src="static/images/logo.png" alt="" /></a><span class="iconfont iconstyle"></span></header><!-- 轮播图 --><div class="banner"><img src="static/images/banner.jpg" alt="" /></div><!-- 导航 --><nav><div><a href=""><img src="static/images/navpic1.png" alt="" /></a><p>HTML/CSS</p></div><div><a href=""><img src="static/images/navpic2.png" alt="" /></a><p>JavaScript</p></div><div><a href=""><img src="static/images/navpic3.png" alt="" /></a><p>服务端</p></div><div><a href=""><img src="static/images/navpic4.png" alt="" /></a><p>数据库</p></div><div><a href=""><img src="static/images/navpic5.png" alt="" /></a><p>移动端</p></div><div><a href=""><img src="static/images/navpic6.png" alt="" /></a><p>手册</p></div><div><a href=""><img src="static/images/navpic7.png" alt="" /></a><p>工具</p></div><div><a href=""><img src="static/images/navpic8.png" alt="" /></a><p>直播</p></div></nav><!-- 推荐课程 --><div class="bgcolor"><p class="ptitle">推荐课程</p><div class="course"><div class="course-unit"><img src="static/images/movpic1.jpg" alt="" /><img src="static/images/movpic2.jpg" alt="" /></div><div class="course-unit"><img src="static/images/movpic3.jpg" alt="" /><div class="course-text"><p>CI框架30分钟极速入门</p><div><span class="level">中级</span><span>61263次播放</span></div></div></div><div class="course-unit"><img src="static/images/movpic4.jpg" alt="" /><div class="course-text"><p>2018前端入门_HTML5</p><div><span class="level">初级</span><span>310328次播放</span></div></div></div></div></div><!-- 最新更新 --><div class="bgcolor"><p class="ptitle">最新更新</p><div class="course1"><div class="course-unit1"><img src="static/images/movpic5.jpg" alt="" /><div class="course-text1"><p>PHP快速操控Excel之PhpSpreadsheet</p><span class="synopsis">老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsh</span><div><span class="level">高级</span><span>310328次播放</span></div></div></div><div class="course-unit1"><img src="static/images/movpic6.jpg" alt="" /><div class="course-text1"><p>Thinkphp6.0正式版视频教程</p><span class="synopsis">Thinkphp6.0从2019年10月24日正式发布,相对测试版,有很多变动,目前TP6已</span><div><span class="level">初级</span><span>310328次播放</span></div></div></div><div class="course-unit1"><img src="static/images/movpic7.jpg" alt="" /><div class="course-text1"><p>2019python自学视频</p><span class="synopsis">本课程适合想从零开始学习Python编程语言的开发人员。由浅入深的带你进入</span><div><span class="level">中级</span><span>310328次播放</span></div></div></div><div class="course-unit1"><img src="static/images/movpic8.jpg" alt="" /><div class="course-text1"><p>PHP开发免费公益直播课</p><span class="synopsis">主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚20:00-22:00 主题</span><div><span class="level">初级</span><span>310328次播放</span></div></div></div><div class="course-unit1"><img src="static/images/movpic9.jpg" alt="" /><div class="course-text1"><p>从零开始到WEB响应式布局</p><span class="synopsis">重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解可以利</span><div><span class="level">中级</span><span>310328次播放</span></div></div></div><div class="course-unit1"><img src="static/images/movpic10.jpg" alt="" /><div class="course-text1"><p>PHP文件基础操作</p><span class="synopsis">好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就带着大家</span><div><span class="level">初级</span><span>310328次播放</span></div></div></div></div></div><!-- 最新文章 --><div class="bgcolor"><p class="ptitle">最新文章</p><div class="news"><div class="new-unit1"><div class="new"><p>sublime正则搜索替换修改数据的方法</p><p>发布时间:2020年4月11日</p></div><img src="static/images/newpic1.jpg" alt="" /></div></div><div class="news"><div class="new-unit1"><div class="new"><p>为什么我的电脑只有C盘电脑只有C盘电脑只有C盘</p><p>发布时间:2020年4月11日</p></div><img src="static/images/newpic2.jpg" alt="" /></div></div><div class="news"><div class="new-unit1"><div class="new"><p>dedecms如何添加并引入php文件</p><p>发布时间:2020年4月11日</p></div><img src="static/images/newpic3.jpg" alt="" /></div></div><div class="news"><div class="new-unit1"><div class="new"><p>扩展分区转主分区的方法</p><p>发布时间:2020年4月11日</p></div><img src="static/images/newpic4.jpg" alt="" /></div></div><div class="news"><div class="new-unit1"><div class="new"><p>2020全新Java面试题——容器(二)</p><p>发布时间:2020年4月11日</p></div><img src="static/images/newpic5.jpg" alt="" /></div></div><div class="news"><div class="new-unit2"><a href="">更多内容</a></div></div></div><!-- 最新博文 --><div class="bgcolor"><p class="ptitle">最新博文</p><div class="course1"><div class="artical"><a href="">Jquery+AJAX上传文件,无刷新上传并重命名文件</a><a href="">2020-4-11</a></div><div class="artical"><a href="">thinkphp5.6源码阅读</a><a href="">2020-4-11</a></div><div class="artical"><a href="">Composer windows安装详细介绍</a><a href="">2020-4-11</a></div><div class="artical"><a href="">AI智能电销机器人源码 源码解读(1)—基础</a><a href="">2020-4-11</a></div><div class="artical"><a href="http://www.baidu.com/">利用css过滤实现玩网页夜模式适配</a><a href="">2020-4-11</a></div><div class="news"><div class="new-unit2"><a href="">更多内容</a></div></div></div></div><!-- 最新问答 --><div class="bgcolor"><p class="ptitle">最新问答</p><div class="course1"><div class="artical"><a href="">制定的学习计划在哪能找到 咋找不到呢?</a><a href="">2020-4-11</a></div><div class="artical"><a href="">数据库链接后怎么知道用哪个表啊</a><a href="">2020-4-11</a></div><div class="artical"><a href="">这个同步的东西</a><a href="">2020-4-11</a></div><div class="artical"><a href="">想要实现搜索后定位到搜索城市的位置</a><a href="">2020-4-11</a></div><div class="artical"><a href="http://www.baidu.com/">我访问不了</a><a href="">2020-4-11</a></div><div class="news"><div class="new-unit2"><a href="">更多内容</a></div></div></div></div><div style="height: 40px;"></div><!-- 页脚 --><footer><a href=""><span class="iconfont"></span><span>首页</span></a><a href=""><span class="iconfont"></span><span>视频</span></a><a href=""><span class="iconfont"></span><span>社区</span></a><a href=""><span class="iconfont"></span><span>我的</span></a></footer></body></html>
- css样式
```html
- {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #666;
}
html {
width: 100vw;
height: 100vh;
font-size: 14px;
}
body {
min-width: 360px;
background-color: white;
display: flex;
flex-flow: column nowrap;
}
/ 图标样式 /
.iconstyle {
font-size: 1.6rem;
color: aliceblue;
}
/ 页头、页脚共用样式 /
header,
footer {
height: 6vh;
}
/ 页头样式 /
header {
background-color: #333;
padding: 0 11px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
position: fixed;
width: 100vw;
}
header a:first-of-type {
width: 30px;
}
header a:last-of-type {
width: 100px;
}
header img {
width: 100%;
}
/ 轮播图样式 /
.banner {
margin-top: 40px;
height: 160px;
}
.banner img {
width: 100%;
}
/ 导航样式 /
nav {
height: 180px;
box-sizing: border-box;
display: flex;
flex-flow: row wrap;
align-content: center;
}
nav > div {
width: 25vw;
padding: 10px;
box-sizing: border-box;
display: flex;
flex-flow: column nowrap;
align-items: center;
}
nav > div img {
width: 60%;
}
nav > div a {
text-align: center;
}
nav > div p {
font-size: 1.2rem;
font-weight: bold;
font-family: “Segoe UI”, Tahoma, Geneva, Verdana, sans-serif;
color: #666;
}
/ bgcolor,title标题样式 /
.bgcolor {
background-color: lavender;
}
.ptitle {
font-size: 1.5rem;
padding-left: 15px;
padding-top: 25px;
padding-bottom: 20px;
box-sizing: border-box;
color: #555;
font-weight: 600;
font-family: Cambria, Cochin, Georgia, Times, “Times New Roman”, serif;
}
/ 推荐课程 /
.course {
display: flex;
flex-flow: column nowrap;
align-items: center;
}
.course > .course-unit {
box-sizing: border-box;
width: 100vw;
display: flex;
}
.course-unit img {
padding: 10px;
box-sizing: border-box;
width: 100%;
}
.course-unit:not(:first-of-type) {
width: 95vw;
margin-bottom: 10px;
background-color: white;
box-sizing: border-box;
}
.course-unit:not(:first-of-type) img {
width: 40%;
}
.course > .course-unit p {
font-size: 1.2rem;
color: #555;
font-family: “Franklin Gothic Medium”, “Arial Narrow”, Arial, sans-serif;
}
.course-unit > .course-text {
display: flex;
flex-flow: column nowrap;
}
.course-text > p {
padding: 10px 0px;
box-sizing: border-box;
align-self: flex-start;
}
.level {
width: 25px;
height: 14px;
font-size: 1.1rem;
padding: 0 3px;
color: #dfdfdf;
background-color: #666;
border-radius: 8px;
}
.course-text > div > span:last-of-type {
color: #666;
font-size: 0.9rem;
}
/ 最新更新 /
.course1 {
display: flex;
flex-flow: column nowrap;
align-items: center;
}
.course1 > .course-unit1 {
box-sizing: border-box;
width: 95vw;
display: flex;
}
.course-unit1 img {
padding: 10px;
box-sizing: border-box;
width: 100%;
}
.course-unit1 {
height: 100px;
margin-bottom: 10px;
background-color: white;
box-sizing: border-box;
}
.course-unit1 img {
width: 40%;
}
.course1 > .course-unit1 p {
font-size: 1.2rem;
color: #555;
font-family: “Franklin Gothic Medium”, “Arial Narrow”, Arial, sans-serif;
}
.course-unit1 > .course-text1 {
width: 55vw;
display: flex;
flex-flow: column nowrap;
justify-content: space-evenly;
}
.synopsis {
width: auto;
font-size: 0.8rem;
color: #888;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.course-text1 > p {
width: 90%;
padding: 5px 0px;
box-sizing: border-box;
align-self: flex-start;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.course-text1 > div > span:last-of-type {
color: #666;
font-size: 0.9rem;
}
/ 最新文章样式 /
.news {
display: flex;
flex-flow: column nowrap;
align-items: center;
}
.new-unit1 {
width: 95vw;
padding: 0 10px;
margin-bottom: 10px;
box-sizing: border-box;
background-color: white;
display: flex;
flex-flow: row nowrap;
align-items: center;
}
.new-unit1 img {
width: 30%;
padding: 10px;
margin-left: auto;
}
.new-unit1 > .new {
width: 55vw;
display: flex;
flex-flow: column nowrap;
justify-content: space-between;
}
.new p {
color: #666;
font-weight: 500;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: flex;
flex-flow: column nowrap;
}
.new p:last-of-type {
font-size: smaller;
}
.new-unit2 > a {
width: 95vw;
height: 35px;
padding: 0 10px;
margin-bottom: 10px;
box-sizing: border-box;
background-color: white;
display: flex;
flex-flow: row nowrap;
align-items: center;
justify-content: center;
}
/ 最新博文 /
.course1 > .artical {
width: 95vw;
height: 50px;
padding: 0 10px;
margin-bottom: 10px;
box-sizing: border-box;
background-color: white;
display: flex;
flex-flow: row nowrap;
align-items: center;
justify-content: space-between;
}
.artical a:first-of-type {
width: 70vw;
}
.artical a {
font-size: 1.1rem;
color: #666;
font-weight: 500;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
/ 页脚样式 /
footer {
background-color: darkgray;
display: flex;
align-items: center;
position: fixed;
width: 100vw;
bottom: 0;
}
footer > a {
width: 25vw;
display: flex;
align-items: center;
flex-flow: column nowrap;
}
footer > a span:first-of-type {
font-size: 1.3rem;
color: azure;
}
footer > a span:last-of-type {
color: whitesmoke;
}
```
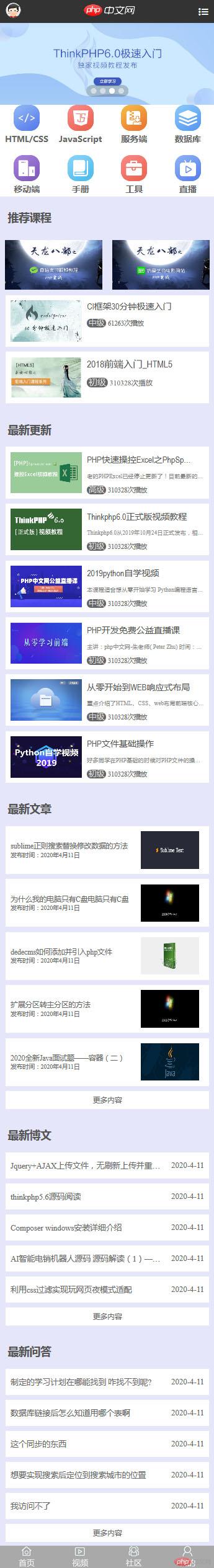
显示效果
学习总结:
1.理论和实战还是存在非常大的差距的,心里想着会了,并不是真的会了,实战的时候还是会遇到各种各样的问题,虽然这只是前端的基础知识。
2.flex布局我也是才接触,运用不熟练,眼高手低,也是纠结了很长时间
3.希望多增加实战课程和作业

