grid栅格布局
- 初始源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title><style>.container {width: 100vw;height: 100vh;background-color: lightblue;}.item {font-size: 1.5rem;width: 100px;height: 100px;background-color: navajowhite;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
显示效果

在style样式中添加如下源码:
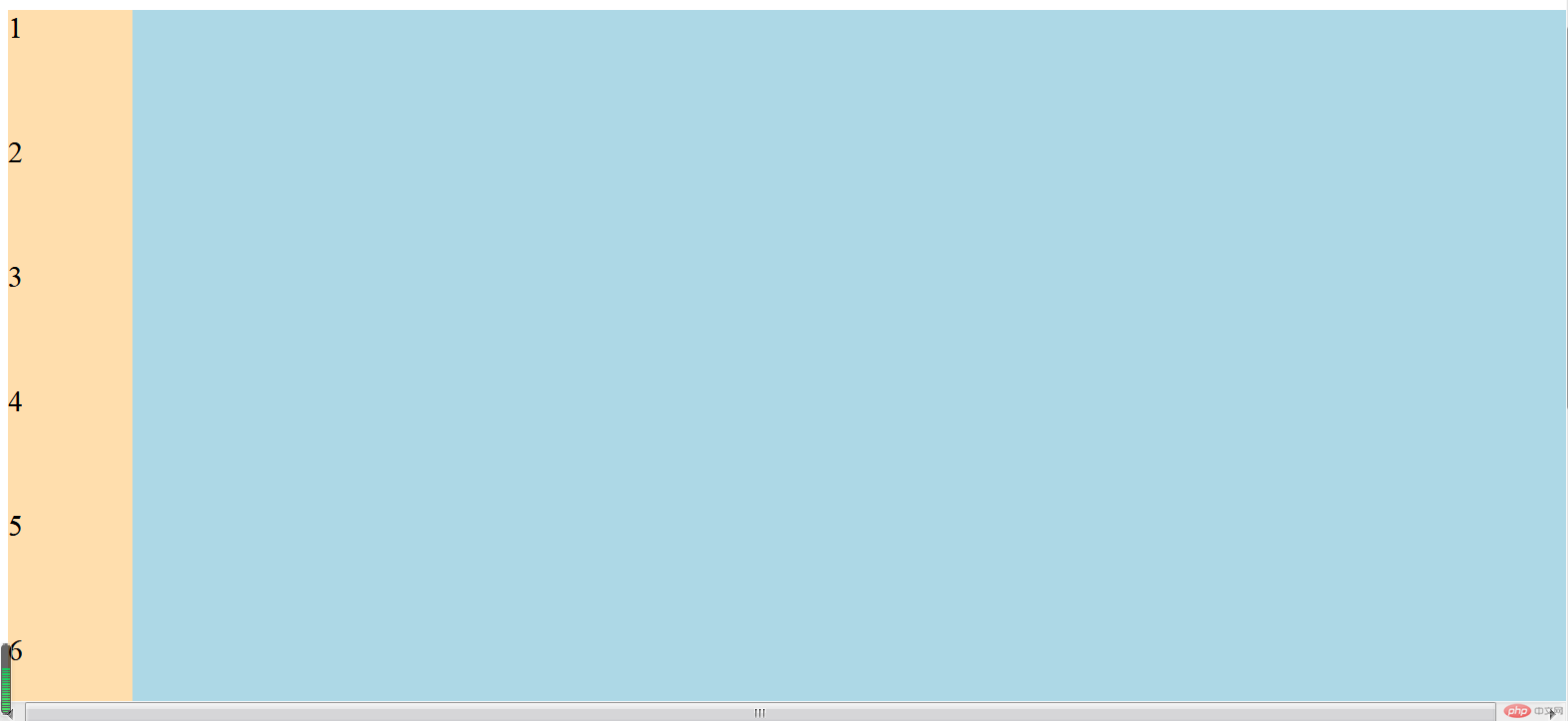
.container {display: grid;/* grid网格布局默认以行布局 */grid-auto-flow: row;/* grid网格布局改为以列布局 */grid-auto-flow: column;}
显示效果

在style样式中添加如下源码:
.container {/* grid网格布局 固定值 */grid-template-rows: 200px 200px 200px;grid-template-columns: 200px 200px 200px;}
显示效果

在style样式中添加如下源码:
.container {/* grid网格布局 百分比 */grid-template-rows: 20% 40% auto;grid-template-columns: 40% 20% auto;}
显示效果

在style样式中添加如下源码:
.container {/* grid网格布局 比例 */grid-template-rows: 2fr 1fr 1fr;grid-template-columns: 1fr 1fr 2fr;}
显示效果

在style样式中添加如下源码:
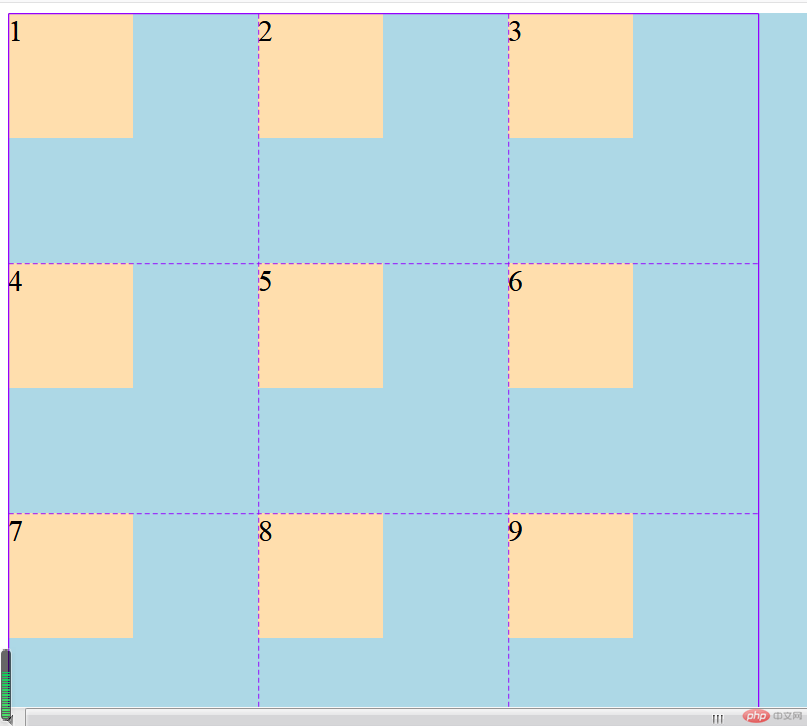
.container {/* grid网格布局 重复设置*/grid-template-rows: repeat(3,150px);grid-template-columns: repeat(3,200px);}
显示效果

在style样式中添加如下源码:
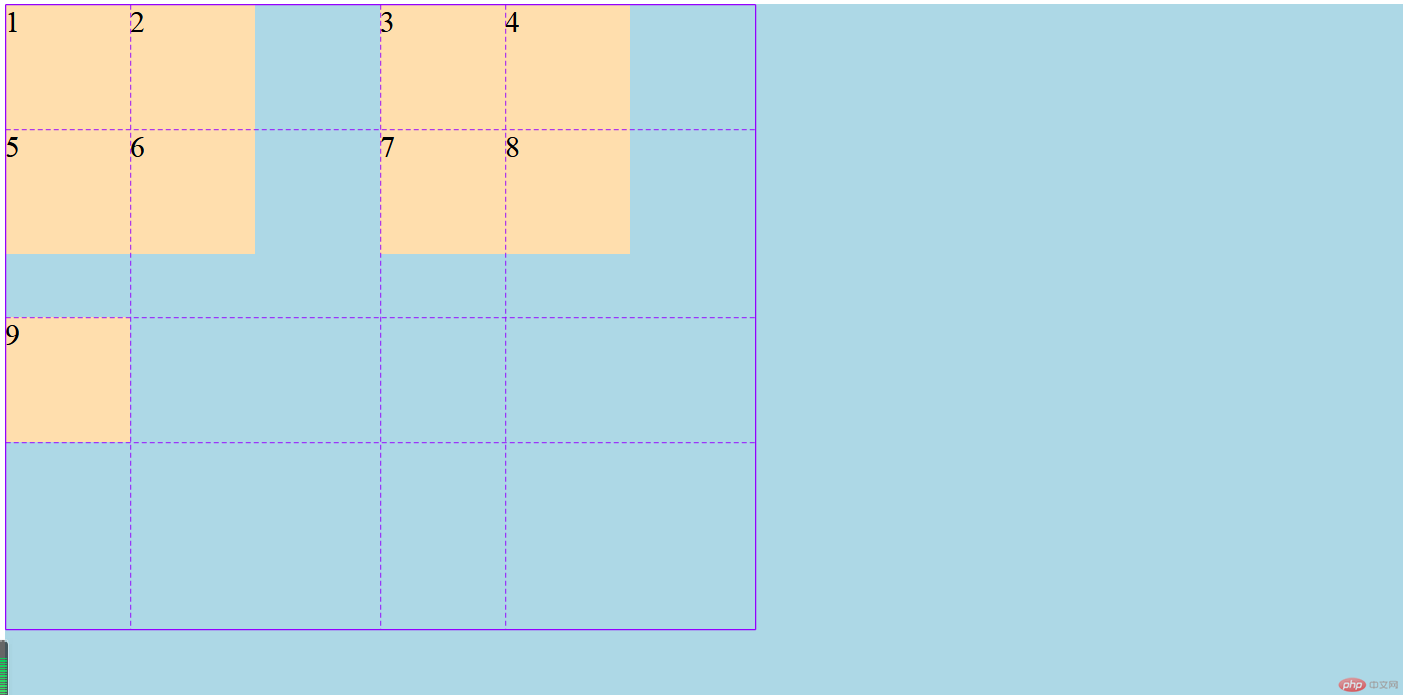
.container {/* grid网格布局 分组设置 */grid-template-rows: repeat(2, 100px 150px);grid-template-columns: repeat(2, 100px 200px);}
显示效果

在style样式中添加如下源码:
.container {/* grid网格布局 弹性 */grid-template-rows: repeat(2, minmax(100px, 200px));grid-template-columns: repeat(2,minmax(200px,250px));}
显示效果

在style样式中添加如下源码:
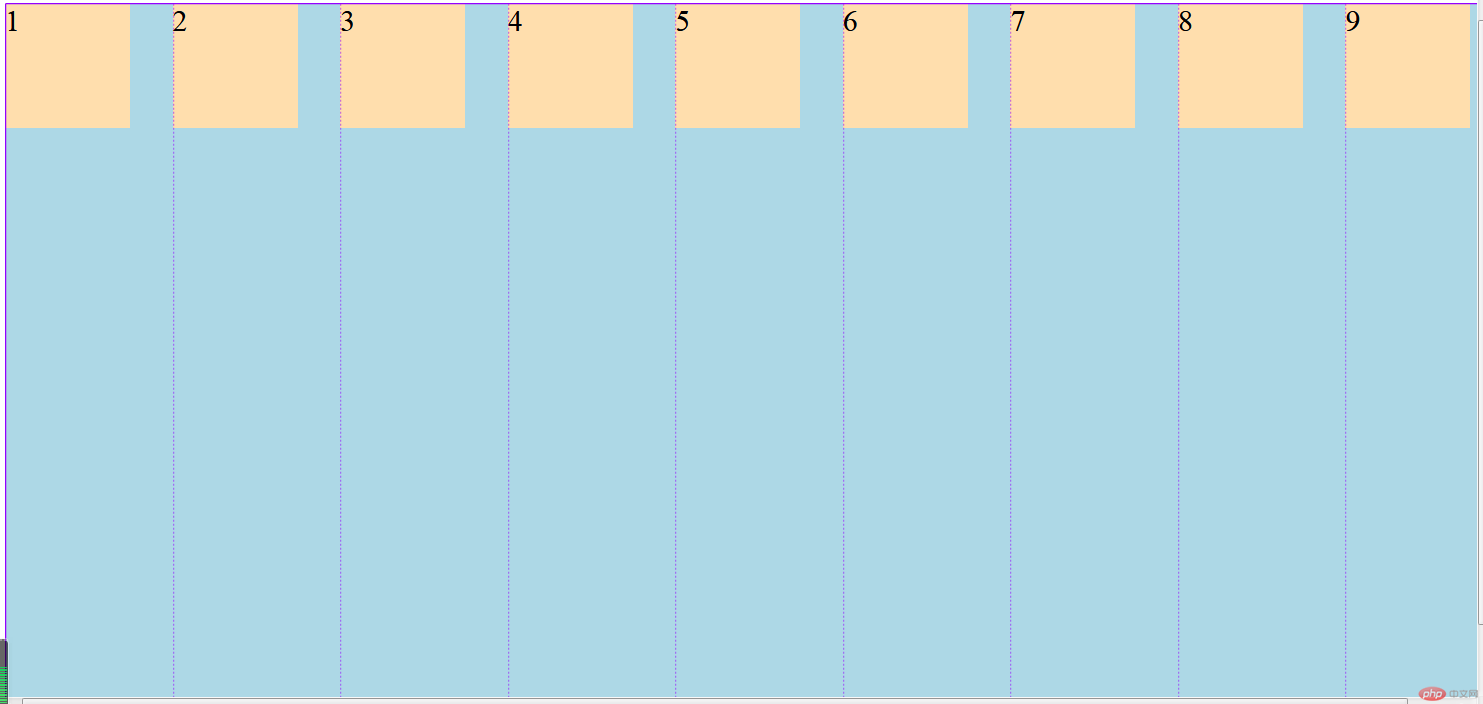
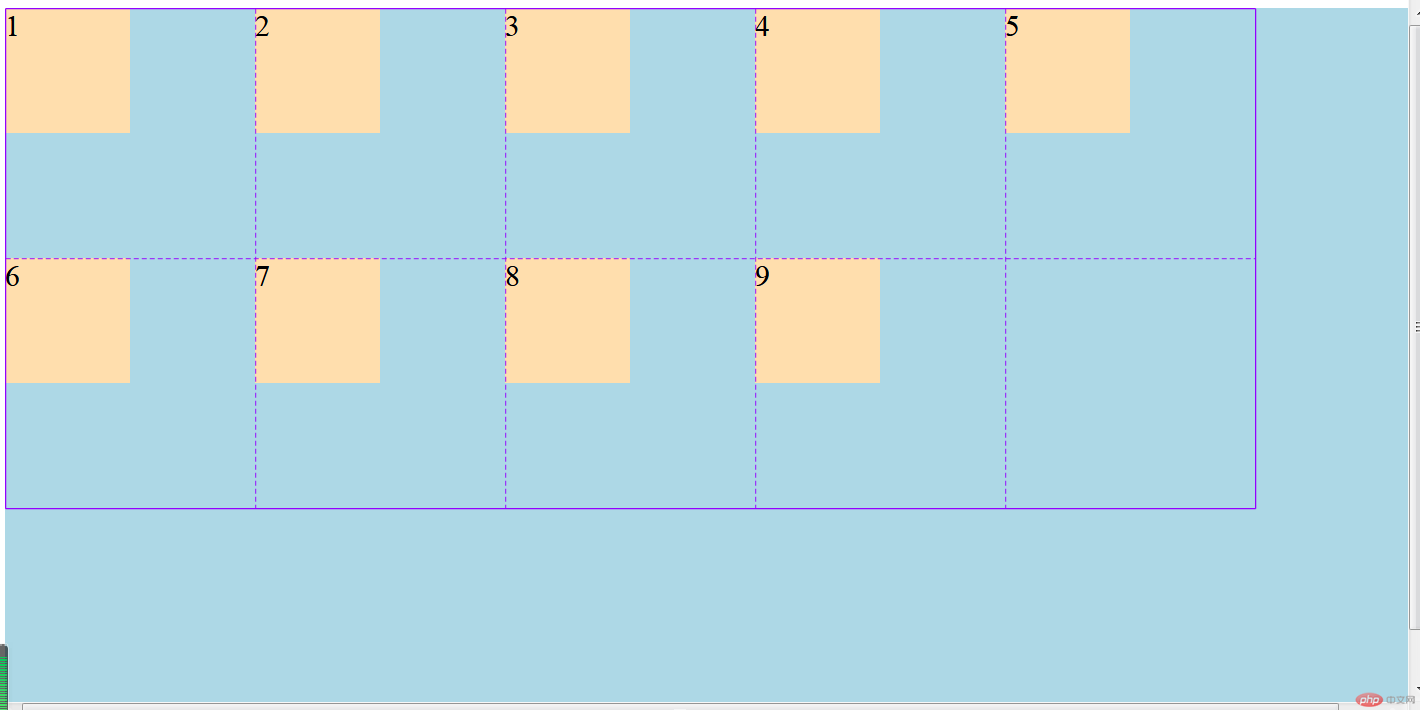
.container {/* grid网格布局 自动填充 */grid-template-rows: repeat(auto-fill,200px);grid-template-columns: repeat(auto-fill,200px);}
- 显示效果

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title><style>.container {width: 50vw;height: 100vh;background-color: lightblue;display: grid;grid-template-rows: repeat(3, 1fr);grid-template-columns: repeat(3, 1fr);}.item {font-size: 1.5rem;width: 100px;height: 100px;background-color: navajowhite;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>

- 在style样式中添加如下源码:
/* 使用默认的网格线来划分单元格 */.item1 {background-color: lightgreen;grid-row-start: 3;grid-row-end: 4;grid-column-start: 3;grid-column-end: 4;}
显示效果

在style样式中添加如下源码:
/* 使用默认的网格线来划分单元格 */.item1 {background-color: lightgreen;/*简写*/grid-row: 3 /4;grid-column: 3/4;}
显示效果

在style样式中添加如下源码:
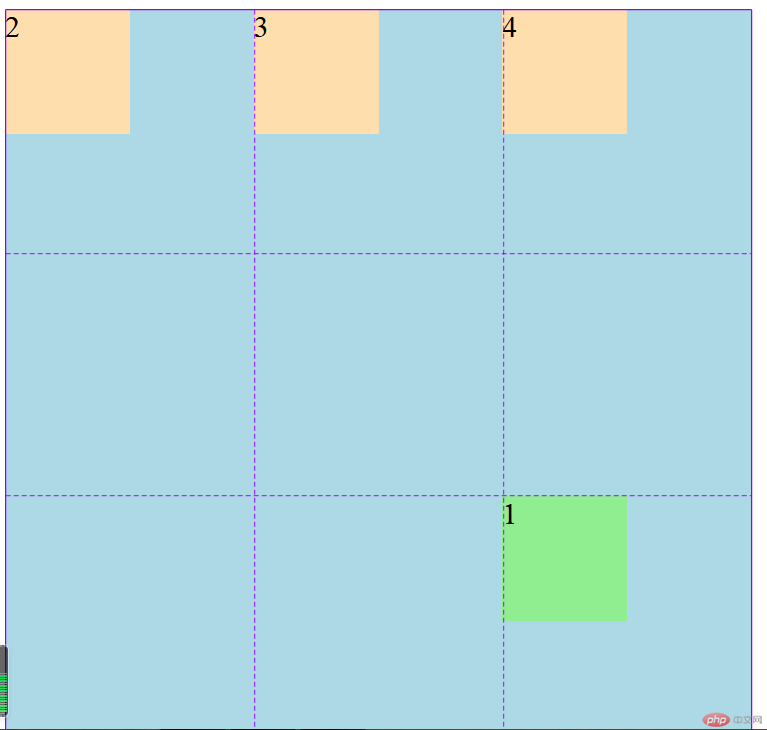
/* 使用默认的网格线来划分单元格 */.item1 {background-color: lightgreen;/* 使用偏移量来简化*/grid-row: 3 / span 2;grid-column: 3 / span 2;}
显示效果

在style样式中添加如下源码:
.container {/* 设置项目在单元格中的对齐方式 */place-items: center center;}
显示效果

在style样式中添加如下源码:
.item2 {/* grid-area: aside; */background-color: lightpink;place-self: end end;}}
显示效果

在style样式中添加如下源码:
.item1 {background-color: lightgreen;/* 默认网格区域 ,是从当前位置开始的填充 */grid-area: span 2 / span 2;}
显示效果

在style样式中添加如下源码:
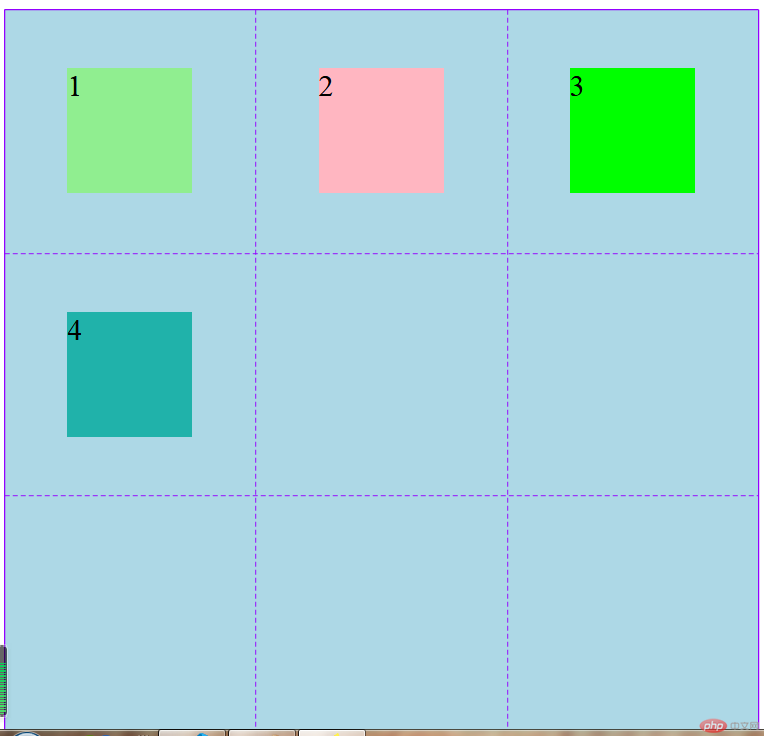
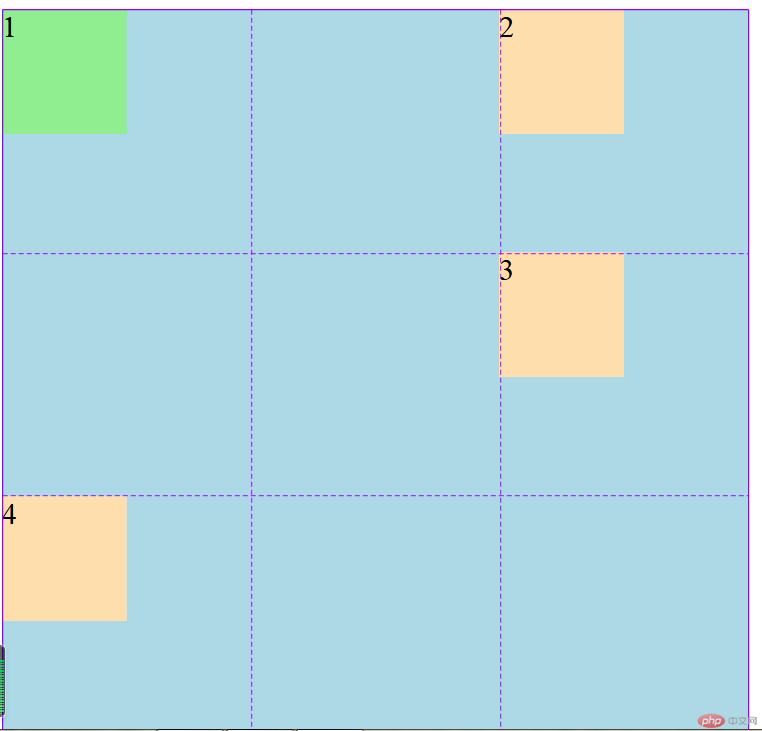
.container {grid-template-areas:"header header header""aside main main""footer footer footer";}.item {/* width: 100px;height: 100px; */}.item1 {background-color: lightgreen;grid-area: header;}.item2 {grid-area: aside;background-color: lightpink;}.item3 {grid-area: main;background-color: lime;}.item4 {grid-area: footer;background-color: lightseagreen;}
- 显示效果

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格在容器中的对齐方式</title><style>.container {width: 50vw;height: 100vh;background-color: lightblue;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.item {background-color: lightseagreen;font-size: 1.5rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>

- 在style样式中添加如下源码:
.container {/* 设置单元格在容器中的对齐方式 */place-content: center center;}
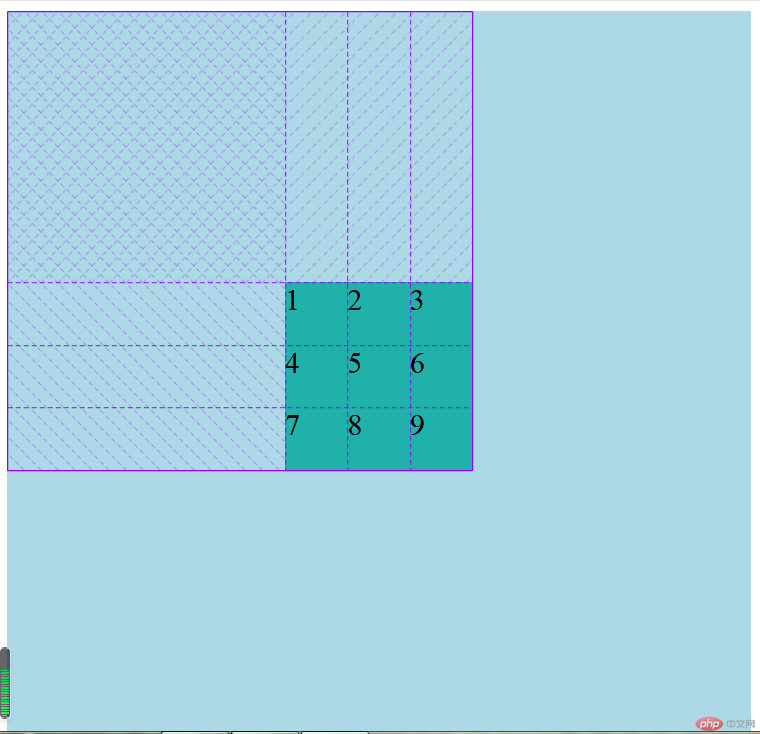
显示效果

在style样式中添加如下源码:
.container {/* 设置单元格之间的间距 */gap: 10px 20px;}
- 显示效果

学习总结:
1、grid栅格布局很多与flex布局的属性相同,记忆有点吃力,但是grid似乎很有用
2、缺少实战经验,多写源码是当下最重要的事情,这样对属性也会得到实际的应用
3、未来很远,光阴很快;抓紧当下,展望未来

