flex 布局概述
1. flex 是什么
- flex 是 Flexible Box 的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。
- flex 2009 年就已出现,浏览器兼容性很好,请放心使用
2. flex 解决了什么问题
- 块元素的垂直居中, flex 可以轻松解决
- 元素大小在容器中的自动伸缩,以适应容器的变化,特别适合移动端布局
3. flex 项目的布局方向是什么
- 一个物体在一个平面中, 要么水平排列, 要么垂直排列, flex 借鉴了这个思想
- flex 是一维布局, 项目任何时候只能沿一个方向排列,要么水平, 要么垂直
- flex 项目排列的方向, 称为主轴, 水平和垂直二种
- 与主轴垂直的称为交叉轴(有的教程也称之为副轴/侧轴)
4. flex 布局中常用术语有哪些(三个二)
| 序号 |
简记 |
术语 |
| 1 |
二成员 |
容器和项目(container / item) |
| 2 |
二根轴 |
主轴与交叉轴(main-axis / cross-axis) |
| 3 |
二根线 |
起始线与结束线(flex-start / flex-end) |

5.flex 容器属性有以下6点
| 序号 |
属性 |
描述 |
| 1 |
flex-direction |
设置容器中的主轴方向: 行/水平方向, 列/垂直方向 |
| 2 |
flex-wrap |
是否允许创建多行容器,即 flex 项目一行排列不下时, 是否允许换行 |
| 3 |
flex-flow |
简化 flex-direction, flex-wrap 属性 |
| 4 |
justify-content |
设置 flex 项目在主轴上对齐方式 |
| 5 |
align-items |
设置 flex 项目在交叉轴上对齐方式 |
| 6 |
align-content |
多行容器中,项目在交叉轴上的对齐方式 |
6. flex 项目属性同样有以下6点
| 序号 |
属性 |
描述 |
| 1 |
flex-basis |
项目宽度: 项目分配主轴剩余空间之前, 项目所占据的主轴空间宽度 |
| 2 |
flex-grow |
项目的宽度扩展: 将主轴上的剩余空间按比例分配给指定项目 |
| 3 |
flex-shrink |
项目的宽度收缩: 将项目上多出空间按比例在项目间进行缩减 |
| 4 |
flex |
是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basis |
| 5 |
align-self |
单独自定义某个项目在交叉轴上的对齐方式 |
| 6 |
order |
自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前 |
7. 示例代码
7.1 HTML 代码
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>CSS选择器测试DEMO</title> <!-- 加载外部样式表 --> <link rel="stylesheet" type="text/css" href="css/custom.css"> </head> <body> <header> <div class="navbar"> <div class="nav-log"><img src="img/logo.png" /></div> <nav id="main-menu" class="nav-bar"> <ul> <li>首页</li> <li>关于</li> <li>博客</li> <li>新闻</li> <li>联系我们</li> </ul> </nav> </div> </header> <main> <section class="item-flex-flow item-section"> <h4>主轴方向与是否换行的简写:flex-flow</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> <section class="item-align-items item-section"> <h4>容器交叉轴项目对齐:align-items</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> </div> </section> <section class="item-align-content item-section"> <h4>多行容器交叉轴项目对齐:align-content</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> <section class="item-align-self item-section"> <h4>项目交叉轴单独对齐:align-self</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> <section class="item-flex-grow item-section"> <h4>项目放大因子:flex-grow</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> <section class="item-flex-shrink item-section"> <h4>项目收缩因子:flex-shrink</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> <section class="item-flex-basis item-section"> <h4>项目计算尺寸:flex-basis</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> <section class="item-flex item-section"> <h4>flex 项目缩放简写</h4> <div class="item-lists"> <div class="item-list">1</div> <div class="item-list">2</div> <div class="item-list">3</div> <div class="item-list">4</div> </div> </section> </main> </body></html>
7.2 CSS 代码
* {padding: 0;margin: 0;border-radius: 0;}html{font-family:sans-serif;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}body{margin:0}article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary{display:block}.clearfix{overflow:hidden;clear:both;}/* header *//*采用Flex布局,flex-direction: row 主轴为水平方向,从左至右。 flex-wrap: nowrap 一条轴线排不下时,不换行*/.navbar{ display:flex; flex-direction: row; padding: 20px; flex-wrap: nowrap; }.nav-log{ margin-right: 10px; width: 30px; }.nav-log img{ width: 30px; }#main-menu{ max-width: 980px; width: 100%; margin: 0 auto; }/*采用Flex布局,justify-content: space-between 两端对齐: 剩余空间在头尾项目之外的项目间平均分配*/#main-menu ul{ display: flex; list-style: none; justify-content: space-between; text-align: center; }/*采用Flex布局,flex-flow: row wrap 主轴为水平方向,从左至右;一条轴线排不下时,换行 */main{ display: flex; flex-flow: row wrap; }main section{ width: 220px; height: 200px; }main section .item-lists{ width: 220px; height: 200px; }main section .item-list{ width: 60px; height: 50px; background-color: lightblue; font-size: 2rem; border: 2px solid;}/*主轴方向与是否换行的简写:flex-flow 代码示例 flex-flow: row nowrap 为默认参数 */main .item-flex-flow .item-lists{ display: flex; /*flex-flow: row nowrap; flex-flow: column nowrap; flex-flow: column wrap;*/ flex-flow: row wrap; }/*容器交叉轴项目对齐:align-items:center 代码示例 item-list在交叉轴的中点对齐*/main .item-align-items .item-lists{ display: flex; align-items: center; }/*多行容器交叉轴项目对齐align-content:space-around 代码示例 分散对齐: 剩余空间在每个项目二侧平均分配*/main .item-align-content .item-lists{ display: flex; flex-flow: row wrap; align-content: space-around; }/*在Flex环境下,`order`自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前:数字3排在最后。*/main .item-align-content .item-list:nth-child(3){ order: 2; }/*项目交叉轴单独对齐:align-self 可覆盖align-items属性*/main .item-align-self .item-lists{ display: flex; flex-flow: row wrap; align-items: center; }main .item-align-self .item-list:nth-child(2){ align-self: flex-end; }main .item-align-self .item-list:nth-child(3){ align-self: flex-start; }/*项目放大因子,项目的宽度扩展:flex-grow: 1 */main .item-flex-grow .item-lists{ display: flex; flex-flow: row wrap; }main .item-flex-grow .item-list:nth-child(3){ flex-grow: 1; }/*项目收缩因子,项目的宽度收缩:flex-shrink: 1*/main .item-flex-shrink .item-lists{ display: flex; flex-flow: row nowrap; }main .item-flex-shrink .item-list:nth-child(4){ flex-shrink: 4; }/*项目计算尺寸:flex-basis 该属性会覆盖项目原始大小(width/height)*/main .item-flex-basis .item-lists{ display: flex; flex-flow: row wrap; }main .item-flex-basis .item-list:nth-child(4){ flex-basis: 70px; }/*flex 项目缩放简写*/main .item-flex .item-lists{ display: flex; flex-flow: row wrap; }/*禁止放大,按计算大小填充到容器中*/main .item-flex .item-list:nth-child(3){ flex: 0 90px; }/*flex: 1 1 auto 项目自动放大或收缩适应容器*/main .item-flex .item-list:nth-child(4){ flex: 1 1 auto; }
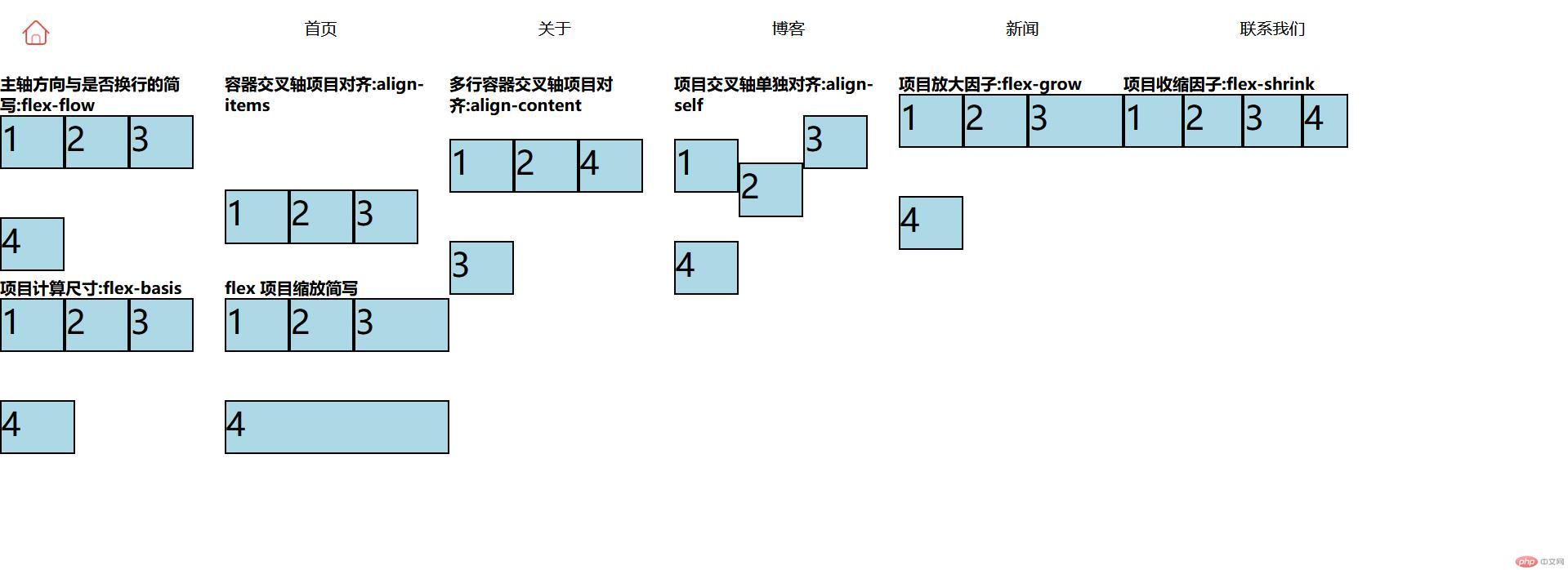
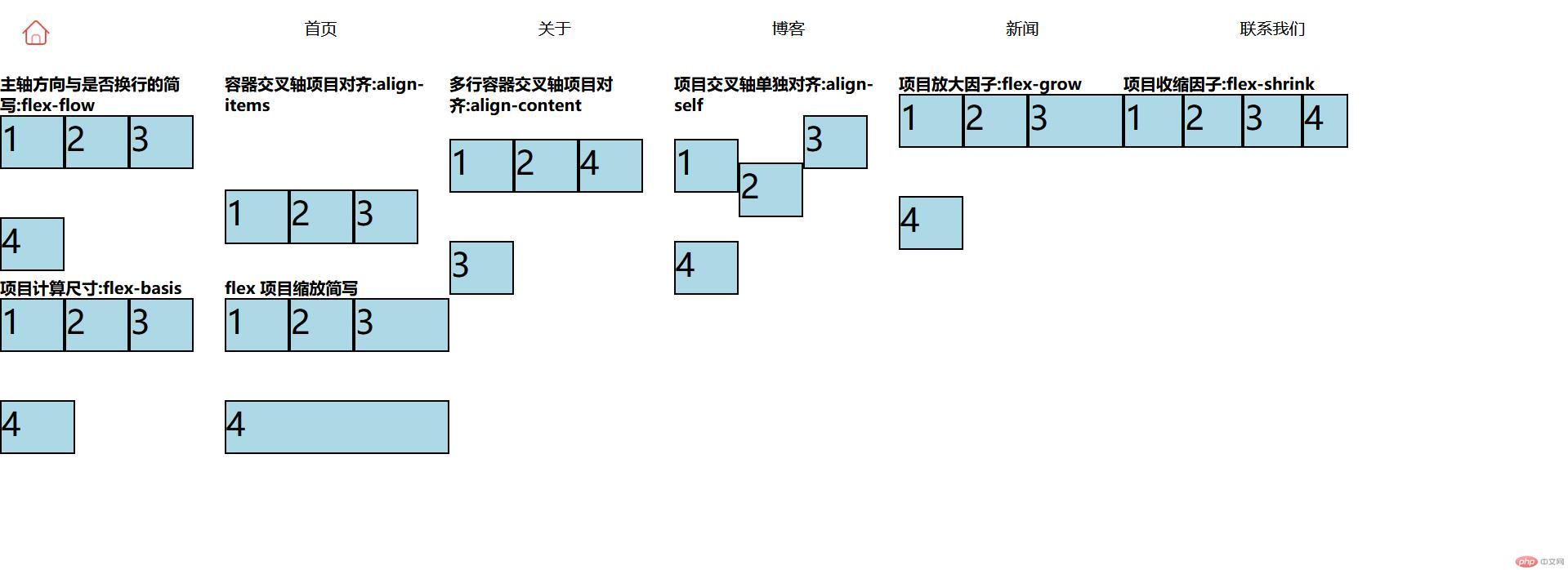
7.3 效果图如下

8 学习总结
- 了解学习了
flex的常用属性和作用方法。 - 了解
flex在网页布局上的优点和灵活性。 - 了解
flex与float在网页布局上的不同。