1. 元素框与框模型属性
CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。
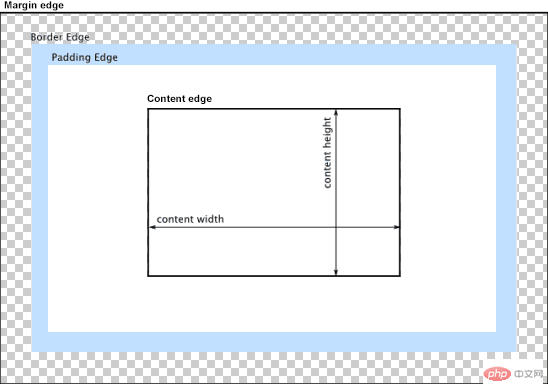
每个盒子由四个部分(或称区域)组成,其效用由它们各自的边界(Edge)所定义(原文:defined by their respective edges,可能意指容纳、包含、限制等)。如图,与盒子的四个组成区域相对应,每个盒子有四个边界:内容边界 Content edge、内边距边界 Padding Edge、边框边界 Border Edge、外边框边界 Margin Edge。

1.1 元素框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 内容区content |
必须要有,它的四周区域是可选的 |
| 2 | 内边距padding |
内容与边框之间的填充区域 |
| 3 | 边框border |
边框可以将内容区与外界进行隔离 |
| 4 | 外边距 margin |
多个盒子之间的间隙 |
padding,margin,border的每一条边都可以单独设置属性pading和margin是背景透明的,所以只能设置宽度,不能设置颜色与样式
1.2 内边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | padding-top |
上内边距 |
| 2 | padding-right |
右内边距 |
| 3 | padding-bottom |
下内边距 |
| 4 | padding-left |
左内边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | padding: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | padding: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | padding: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | padding: 10px |
上下左右全相等 |
1.3 外边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | margin-top |
上外边距 |
| 2 | margin-right |
右外边距 |
| 3 | margin-bottom |
下外边距 |
| 4 | margin-left |
左外边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | margin: 10px |
上下左右全相等 |
1.4 边框
边框border 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性
1.4.1 上边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-top-width: 1px |
上边框宽度 |
| 2 | border-top-style: solid |
上边框样式 |
| 3 | border-top-color: black |
上边框前景色 |
| 4 | border-top: 1px solid black |
上边框属性简写 |
1.4.2 右边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-right-width: 1px |
右边框宽度 |
| 2 | border-right-style: solid |
右边框样式 |
| 3 | border-right-color: green |
右边框前景色 |
| 4 | border-right: 1px solid green |
右边框属性简写 |
1.4.3 下边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-bottom-width: 1px |
下边框宽度 |
| 2 | border-bottom-style: solid |
下边框样式 |
| 3 | border-bottom-color: grey |
下边框前景色 |
| 4 | border-bottom: 1px solid grey |
下边框属性简写 |
1.4.4 左边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-left-width: 1px |
左边框宽度 |
| 2 | border-left-style: solid |
左边框样式 |
| 3 | border-left-color: skyblue |
左边框前景色 |
| 4 | border-left: 1px solid skyblue |
左边框属性简写 |
1.4.5 所有边框
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 三值 | border: 1px solid red |
宽度—样式—前景色 |
| 2 | 双值 | border: 1px solid |
宽度—样式:默认黑色 |
小提示:
- 轮廓
outline: 位于border与margin之间,因为不占空间, 可暂时忽略 - 轮廓没有针对各条边的属性,只能统一设置
- 默认,内容区的背景色会延伸到内边距范围内,内边距是透明的
- 外边距始终是透明的,可能透过它看到父元素
- 内边距,边框不允许是负值, 而外边距允许
内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
- 如果边框是虚线,是可以透过边框线的间隙看到内容区元素的背景色
2 重要术语
2.1 常规流
- 默认从左到右, 从上到下渲染页面, 这也符合大多数语言的书写顺序
- 可以通过:
float / position / Flex / Grid等布局方式,改变默认行为
2.2 非置换元素
- 内容包含在当前文档中的元素,例如
<p>,段落文本就在当前的 HTML 文档中
2.3 置换元素
- 充当其它内容占位符的元素. 最常见的就是
<img> <img>通过src属性指向一张图片,渲染时该图片就会插入到该元素的位置- 类似的还有
<input>, 通过type属性指定要插入的表单元素类型 - 例如:
<input type="radio">
2.4 根元素
- 在 html 文档, 就是指
<html>元素, xml 文档中, 可以是任何元素
2.5 块级框
- 元素框在页面中,只有水平排列与垂直排列二种形式
- 块级元素生成的框, 总是前后换行, 垂直/纵向/堆叠排列
- 例如:段落
<p>, 标题<h3>, 通用容器<div>等 - 任何元素通过
display: block都可声明为块级框
2.6 行内框
- 简单说, 就是前后不换行排列的元素,例如
<span>,<strong>,<a> - 任何元素通过
display: inline都可声明为行内框
2.7 行内块级框
- 内部特征像块级框, 外部特征像行内框,既可设置宽高,又能水平排列
- 行内块级框也置换元素非常相似:
display: inline-bolck;
2.8 容纳块
- 容纳块是一种特殊的元素框,或者理解为专门充当元素框父级的专用元素框
- 每个元素框, 都必须相对于一个容纳块来放置
- 所有, 容纳块, 就是元素框体的布局上下文
- 在常规流布局中, 容纳块,是由离元素最近的那个生成列表/块级框/表格的祖辈元素的边界构成
<body><div><p>这是一个段落。</p></div></body>
- p 元素块级框的容纳块是 div 元素的块级框,因为 div 是祖辈中离 p 最近的,并且 div 生成的是块级框
- 以此类推, div 元素的容纳块是 body 元素生成的块级框
- 所以, p 元素的布局依赖于 div, 而 div 又依赖于 body 元素的布局, body 又依赖 html 元素的布局
- 而 html 又依赖于谁的布局呢? 对应的是初始容纳块(initial containing block)
- 这个初始容纳块大小, 由可视窗口小决定,而不是根元素内容大小
- 初始容纳块与其它容纳块差异极小, 我们只需要知道有这么一个大 boss 就可以
3. 调整元素框的大小
3.1 display属性
- display: 属性, 默认值
inline,适用所有元素, 不能继承 - display 改变的是显示方式, 并不能改变元素的本质
- 例如,块级元素不允许做为行内元素后代, 并不会因为它显示为行内块而改变
3.2 块级框
- 块级框宽度,其实就是内容区宽度,由左内边界到右内边界的距离, 高度也一样
- 元素内容宽度可以用
box-sizing进行调整,默认为内容宽度(content-box)
3.3 box-sizing属性
box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度- 盒模型中,元素的
width/height默认只会应用到”内容区” - 当盒子中存在
padding/border时,计算盒子总大小非常麻烦
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | content-box |
默认值,width/height只应用到内容区 |
| 1 | border-box |
width/height还包括padding,border |
- 即
width总宽度是不变的, 宽度计算边界在边框上,所以width=broder+padding+content box-sizing: 适用于所有能设置width和height的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)
4. 横向格式化
涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
- 这七个属性影响着块级框的横向布局
- 本个属性相加应该等于父元素容纳块的宽度,而这个宽度就是父元素的 width 值
- 七个属性中,只有内容区和左右外边距,允许设置
auto,其它属性要么0,要么具体值
5. 纵向格式化
与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
5.1 纵向外边距二大特征
上下外边距的auto会被解析为0
- 横向格式化时, 左右外边距值为
auto时, 由浏览器根据父元素空间自动计算 - 纵向格式化时, 上下外边距值为
auto时, 浏览器会将它强制设置为0 - 这也是块元素无法直接设置”垂直居中”的原因(水平居中可以轻易实现)
纵向外边距会出现折叠现象
- 当多个元素框垂直方向排列时, 会出现纵向外边距折叠现象
- 此时, 二个元素框的上下外边距为 PK, 最终大者胜出
代码实例
HTML代码
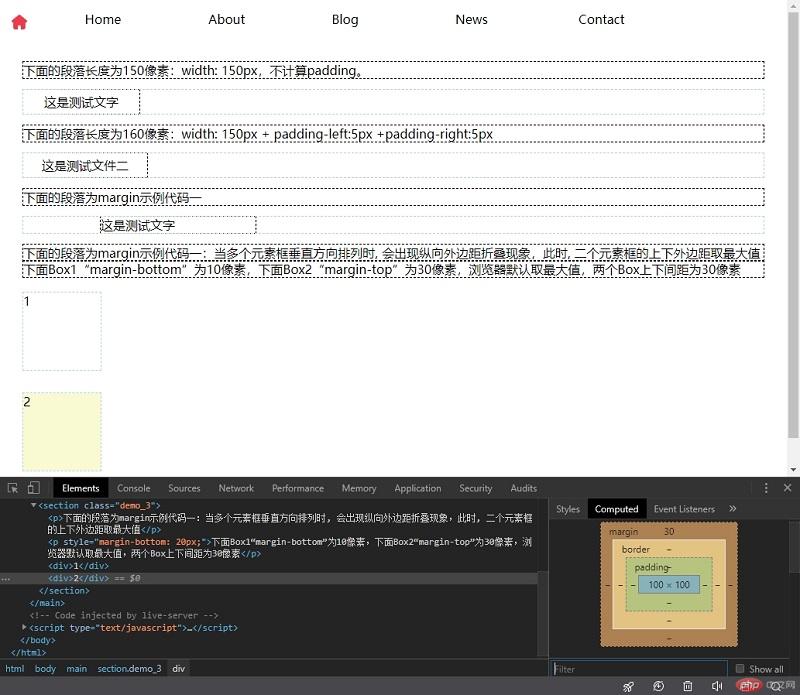
<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS选择器测试DEMO</title><!-- 加载外部样式表 --><link rel="stylesheet" type="text/css" href="css/custom.css"></head><body><header><div class="navbar"><div class="nav-log"><img src="img/log.png" /></div><nav id="main-menu" class="nav-bar"><ul><li>Home</li><li>About</li><li>Blog</li><li>News</li><li>Contact</li></ul></nav></div></header><main><!-- box-sizing 示例代码 --><section class="demo_1"><p>下面的段落长度为150像素:width: 150px,不计算padding。</p><div><p>这是测试文字</p></div><p>下面的段落长度为160像素:width: 150px + padding-left:5px +padding-right:5px</p><div><p>这是测试文件二</p></div></section><!-- margin 示例代码一 --><section class="demo_2"><p>下面的段落为margin示例代码一</p><div><p>这是测试文字</p></div></section><!-- margin 示例代码二 --><section class="demo_3"><p>下面的段落为margin示例代码一:当多个元素框垂直方向排列时, 会出现纵向外边距折叠现象,此时, 二个元素框的上下外边距取最大值</p><p style="margin-bottom: 20px;">下面Box1“margin-bottom”为10像素,下面Box2“margin-top”为30像素,浏览器默认取最大值,两个Box上下间距为30像素</p><div>1</div><div>2</div></section></main></body></html>
CSS代码
* {padding: 0;margin: 0;border-radius: 0;}html{font-family:sans-serif;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}body{margin:0}article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary{display:block}.clearfix{overflow:hidden;clear:both;}/*header*/header{ padding: 15px 10px 15px 10px; }/*利用margin的auto属性,达到水平居中*/.navbar{ max-width: 1200px; width: 100%; margin-left: auto; margin-right: auto;}.navbar .nav-log{ width: 20px; float: left; margin-right: 20px; padding: 5px; }.navbar .nav-log img{ width: 20px; }.navbar #main-menu{ max-width: 960px; }/*利用margin的auto属性,达到水平居中*/.navbar .nav-bar{ max-width: 800px; width: 80%; margin: 0 auto; }.navbar .nav-bar ul{ list-style: none; display: grid; grid-template-columns: repeat(5, 1fr); }/*header结束*/main{ padding: 30px; }/*outline属性是用来设置一个或多个单独的轮廓属性的简写属性*/section p{ outline: 1px dashed; }section div{ outline: 1px dashed lightblue; }section{ margin-top:15px; margin-bottom: 15px; }.demo_1 div { margin:15px 0; }.demo_1 div p{ width: 150px; text-align: center; padding:5px; }/*默认值,`width/height`只应用到内容区*/.demo_1 div:nth-child(1) p{ box-sizing: content-box; }/* 宽度包含`padding`,`border` */.demo_1 div:nth-child(2) p{ box-sizing: border-box; }.demo_2 div p { margin-left: 100px; margin-right: 100px; margin-top: 15px; margin-bottom: 15px; width: 200px; }.demo_3 div{ width: 100px; height: 100px; }.demo_3 div:first-child{ background-color: lightblue; margin-bottom: 10px; }.demo_3 div:last-child{ background-color: lightgoldenrodyellow; margin-top: 30px; }
效果图如下

课后总结
- 了解学习CSS基础框盒模型的定义于属性。
- 了解学习框盒模型的重要术语及使用方法。
- 了解学习如何调整元素框,框盒模型的纵向与横向的格式化。

