一、框模型相关知识
1. 元素框与框模型属性
几个概念:
框模型: 盒模型
元素框:无论什么元素, CSS 都会生成一个矩形框来显示
从内至外分别:
内容区content:元素框的中心区域
内边距padding
边框border
外边距margin
后三者都是可选的,宽度允许为 0
**记忆技巧:
逆时针方向;第二个值是表示左右。
边框border 可以设置宽度、样式和颜色。
2 重要术语
2.1 常规流
- 默认从左到右, 从上到下渲染页面, 这也符合大多数语言的书写顺序
- 可以通过:
float / position / Flex / Grid等布局方式,改变默认行为
2.2 非置换元素
- 内容包含在当前文档中的元素,例如
<p>,段落文本就在当前的 HTML 文档中
2.3 置换元素
- 充当其它内容占位符的元素. 最常见的就是
<img> <img>通过src属性指向一张图片,渲染时该图片就会插入到该元素的位置- 类似的还有
<input>, 通过type属性指定要插入的表单元素类型 - 例如:
<input type="radio">
2.4 根元素
- 在 html 文档, 就是指
<html>元素, xml 文档中, 可以是任何元素
2.5 块级框
- 元素框在页面中,只有水平排列与垂直排列二种形式
- 块级元素生成的框, 总是前后换行, 垂直/纵向/堆叠排列
- 例如:段落
<p>, 标题<h3>, 通用容器<div>等 - 任何元素通过
display: block都可声明为块级框
2.6 行内框
- 简单说, 就是前后不换行排列的元素,例如
<span>,<strong>,<a> - 任何元素通过
display: inline都可声明为行内框
2.7 行内块级框
- 内部特征像块级框, 外部特征像行内框,既可设置宽高,又能水平排列
- 行内块级框也置换元素非常相似:
display: inline-bolck;
2.8 容纳块
- 容纳块是一种特殊的元素框,或者理解为专门充当元素框父级的专用元素框
- 每个元素框, 都必须相对于一个容纳块来放置
- 所有, 容纳块, 就是元素框体的布局上下文
- 在常规流布局中, 容纳块,是由离元素最近的那个生成列表/块级框/表格的祖辈元素的边界构成
3. 调整元素框的大小
3.1 display属性
- display: 属性, 默认值
inline,适用所有元素, 不能继承 - display 改变的是显示方式, 并不能改变元素的本质
- 例如,块级元素不允许做为行内元素后代, 并不会因为它显示为行内块而改变
3.2 块级框
- 块级框宽度,其实就是内容区宽度,由左内边界到右内边界的距离, 高度也一样
- 元素内容宽度可以用
box-sizing进行调整,默认为内容宽度(content-box)
3.3 box-sizing属性
box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度- 盒模型中,元素的
width/height默认只会应用到”内容区” - 当盒子中存在
padding/border时,计算盒子总大小非常麻烦
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | content-box |
默认值,width/height只应用到内容区 |
| 1 | border-box |
width/height还包括padding,border |
- 即
width总宽度是不变的, 宽度计算边界在边框上,所以width=broder+padding+content box-sizing: 适用于所有能设置width和height的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)
4. 横向格式化
涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
- 这七个属性影响着块级框的横向布局
- 本个属性相加应该等于父元素容纳块的宽度,而这个宽度就是父元素的 width 值
- 七个属性中,只有内容区和左右外边距,允许设置
auto,其它属性要么0,要么具体值
5. 纵向格式化
与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
5.1 纵向外边距二大特征
上下外边距的auto会被解析为0
- 横向格式化时, 左右外边距值为
auto时, 由浏览器根据父元素空间自动计算 - 纵向格式化时, 上下外边距值为
auto时, 浏览器会将它强制设置为0 - 这也是块元素无法直接设置”垂直居中”的原因(水平居中可以轻易实现)
纵向外边距会出现折叠现象
- 当多个元素框垂直方向排列时, 会出现纵向外边距折叠现象
- 此时, 二个元素框的上下外边距为 PK, 最终大者胜出
6.AUTO案例
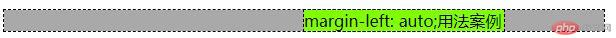
6.1margin-left: auto;用法案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin-left: auto;用法案例</title><style>*:not(body){outline: 1px dashed;}div{width: 600px;background-color: darkgray;}p{margin-left: auto;margin-right: 100px;width: 200px;background-color: chartreuse;}</style></head><body><div><p>margin-left: auto;用法案例</p></div></body></html>
6.1演示图

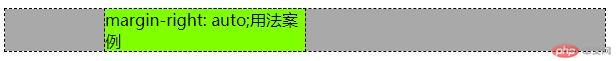
6.2margin-right: auto;用法案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin-right: auto;用法案例</title><style>*:not(body){outline: 1px dashed;}div{width: 600px;background-color: darkgray;}p{margin-left: 100px;margin-right: auto;width: 200px;background-color: chartreuse;}</style></head><body><div><p>margin-right: auto;用法案例</p></div></body></html>
6.2演示图

6.3 width: auto;用法案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>width: auto;用法案例</title><style>*:not(body){outline: 1px dashed;}div{width: 600px;background-color: darkgray;}p{margin-left: 100px;margin-right: 100px;width: auto;background-color: chartreuse;}</style></head><body><div><p>width: auto;用法案例</p></div></body></html>
6.3 演示图

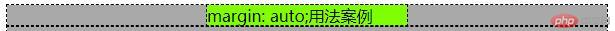
6.4 argin: auto;用法案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin: auto;用法案例</title><style>*:not(body){outline: 1px dashed;}div{width: 600px;background-color: darkgray;}p{margin: auto;width: 200px;background-color: chartreuse;}</style></head><body><div><p>margin: auto;用法案例</p></div></body></html>
6.4演示图

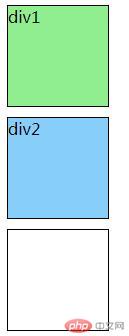
6.5三色图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;border: 1px solid #000;}.div1{background-color: lightgreen;width: 100px;height: 100px;margin-bottom: 10px;}.div2{background-color:lightskyblue;width: 100px;height: 100px;margin-top: 10px;margin-bottom: 10px;}</style></head><body><div class="div1">div1</div><div class="div2">div2</div></body></html>
演示图

总结:
1.本节课概念多,记不住,还好总算记住最重要的元素框。
2.通过diaplay可声明为各种方式,记住:改变的是显示方式, 并不能改变元素的本质。
3.非置换元素和置换元素是重要概念,只要记住外部引用的图片是置换元素,文本是非置换元素就容易理解了。
4.纵向格式化时,外边距选auto时强制为0,还有折叠现象。
其他的等有时间重看笔记和视频再慢慢理解。

