HTML5网页元素
1.链接元素
1.1代码
<a href="" alt="">这是一个链接</a><img src="1.jpg" alt="" width="100" />
1.2效果

2.列表元素
2.1代码
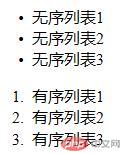
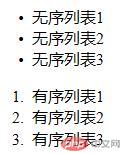
<ul> <li>无序列表1</li> <li>无序列表2</li> <li>无序列表3</li></ul><ol> <li>有序列表1</li> <li>有序列表2</li> <li>有序列表3</li></ol>
2.2效果

3.表格元素
3.1代码
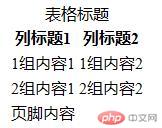
<table> <caption>表格标题</caption> <thead> <tr> <th>列标题1</th> <th>列标题2</th> </tr> </thead> <tbody> <tr> <td>1组内容1</td> <td>1组内容2</td> </tr> </tbody> <tbody> <tr> <td>2组内容1</td> <td>2组内容2</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">页脚内容</td> </tr> </tfoot></table>
3.2效果

4.表单元素
4.1代码
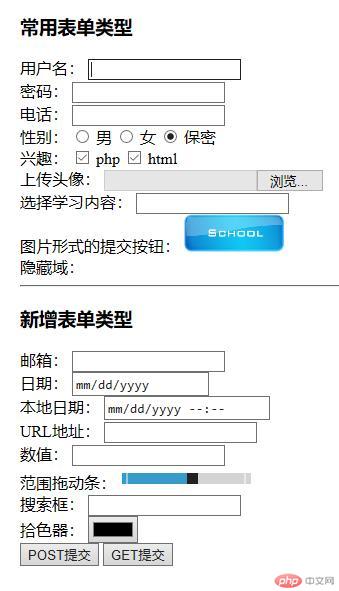
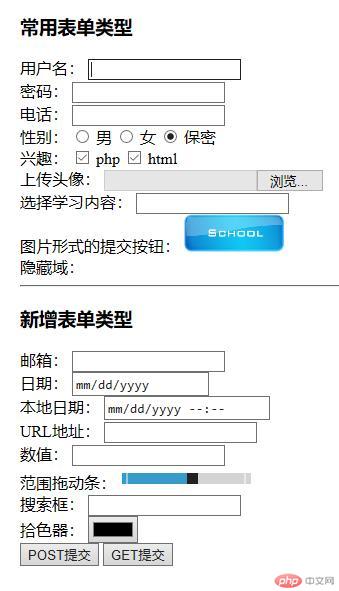
<h3>常用表单类型</h3> <form action="reg.php" method="POST" id="formid"> <section> <label for="username">用户名:</label> <input type="text" id="username" name="username" required autofocus /> </section> <section> <label for="password">密码:</label> <input type="password" id="password" name="password" required /> </section> <section> <label for="telid">电话:</label> <input type="tel" name="tel" id="telid" /> </section> <section> <label for="">性别:</label> <input type="radio" id="radiom" name="radiom" value="男" /> <label for="radiom">男</label> <input type="radio" id="radiow" name="radiow" value="女" /> <label for="radiow">女</label> <input type="radio" id="radiow" name="radiox" value="保密" checked /> <label for="radiox">保密</label> </section> <section> <label for="">兴趣:</label> <input type="checkbox" id="checkbox1" name="checkbox[]" value="php" checked /> <label for="checkbox1">php</label> <input type="checkbox" name="checkbox[]" id="checkbox2" value="html" checked /> <label for="checkbox2">html</label> </section> <section> <label for="file">上传头像:</label> <input type="file" name="file" id="file" /> </section> <section> <label for="listdata">选择学习内容:</label> <input type="text" id="listdata" name="listdata" list="listdataid" /> <datalist id="listdataid"> <option value="php"></option> <option value="css"></option> <option value="javascript"></option> </datalist> </section> <section> <label for="imgbutton">图片形式的提交按钮:</label> <input type="image" src="button.jpg" alt="submit" name="submit" width="100" id="imgbutton" /> </section> <section> <label for="hidden">隐藏域:</label> <input type="hidden" name="hidden" id="hidden" /> </section> </form> <hr /> <h3>新增表单类型</h3> <section> <label for="emil">邮箱:</label> <input type="email" name="email" id="email" form="formid" /> </section> <section> <label for="dateid">日期:</label> <input type="date" name="datename" id="dateid" form="formid" /> </section> <section> <label for="localdate">本地日期:</label> <input type="datetime-local" name="localdate" id="localdate" form="formid" /> </section> <section> <label for="urlid">URL地址:</label> <input type="url" name="urlname" id="urlid" form="formid" /> </section> <section> <label for="numberid">数值:</label> <input type="number" name="number" id="numberid" form="formid" /> </section> <section> <label for="rangeid">范围拖动条:</label> <input type="range" name="range" id="rangeid" form="formid" min="1" max="10" /> </section> <section> <label for="secrchid">搜索框:</label> <input type="search" name="search" id="searchid" form="formid" /> </section> <section> <label for="colorid">拾色器:</label> <input type="color" name="color" id="colorid" /> </section> <button type="submit" formaction="reg.php" formmethod="POST" formtarget="_blank" > POST提交 </button> <button type="submit" formaction="reg.php" formmethod="GET" formtarget="_blank" > GET提交 </button>
4.2效果

5.总结
5.1网页元素主要包含以下元素
- 链接元素,如
<a>,<img> - 列表元素,如无序列表
<ul><li>,有序列表<ol><li> - 表格元素,如表格
<table>,表格标题<caption>,列标题<thead>,表格主体<tbody>,表格注脚<tfoot> - 表单元素,如表单
<form>,文本框<input>,标签<label>,按钮<button>5.2网页元素的属性
(1)链接元素的常用属性
- herf:a链接地址
- src:img链接地址
(2)列表元素的常用属性
- start:设置起始序号
(3)表格元素的常用属性
- border:设置表格边框
- cellpadding:设置单元格内边距
- cellspacing:设置边框间隙
- align:单元格内容水平居中
- bgcolor:设置背景色
- width:设置表格宽度
- height:设置表格高度
(4)表单元素的常用属性
- type:设置文本框的类型,主要有文本text,密码password,单选radio,多选checkbox,图片image,文件file,隐藏hidden,邮件email,日期date,时间datetime,本地时间datetime-local,电话tel,数值number,拖动条range,搜索search,拾色器color
- form:控件所属表
- disabled:禁用元素
- name:请求参数的名称
- value:请求参数的值
- 事件属性:onclick鼠标单击触发,onchange失去焦点且值变化时触发,oninput值变化时触发(不失去焦点),onfocus获取焦点时触发,onblur失去焦点时触发,onkeydown按下键盘触发,onkeyup抬起键盘触发,onselect选择文本时触发