属性与事件
1、按钮常用属性
1.1 代码
<!--1、按钮提交属性type有submit(提交)、button(按钮)、reset(重置)2、name 按钮的名字3、value 按钮的默认显示文本4、disabled 禁用5、form 指定要提交的表单6、formaction 指定提交到哪里7、formmethod 指定提交方式,POST/GET8、formtarget 指定提交后的打开方式,_blank 在新页面打开--><buttontype="submit"name="btn"value="按钮"disabledform="formid"formaction="phpfile-url"formmethod="POST"formtarget="_blank">通过POST方式提交指定表单到服务器,按钮处于禁用状态,提交后打开新页面显示</button>
1.2 效果

2、下拉列表常用属性与事件
- 下拉列表由
<select>+<optgroup>+<option>组合实现 - 参数名
name定义在<select>中,参数值value,定义在<option>中
2.1 代码
<!--1、size 允许同时显示的列表项2、multiple 是否允许多选,有就代表允许多选3、disabled 禁用,有就代表禁用4、onchange 更新事件,当列表更新时触发5、onclick 点击事件,点击时触发--><selectname="selectname"id="selectid"size="2"multipledisabledonchange="alert(this.value)"onclick="alert(this.vlaue)"><optgroup label="分组1"><option value="下拉列表1">下拉列表1</option><option value="下拉列表2">下拉列表2</option><option value="下拉列表3">下拉列表3</option></optgroup><!--添加label属性,可省略选项文本--><optgroup label="分组2"><option value="下拉列表1" label="下拉列表1"></option><option value="下拉列表2" label="下拉列表2"></option><option value="下拉列表3" label="下拉列表3"></option></optgroup></select>
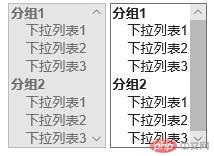
2.2 效果

select 事件
- onchange:当下拉列表值发生变化时触发
- onclick:当点击列表框时触发
3、文本域常用属性与事件
3.1 代码
<!--1、cols 文本域可视宽度2、rows 文本域可输入的行数3、minlength 最小输入长度4、maxlength 最大输入长度5、placholder 提示信息6、wrap 换行方式,默认soft换行,hard7、disabled 禁用,有就代表禁用8、autofocus 自动获取焦点,有就可以自动获取焦点,当前页面仅能有1个9、autocomplete 自动完成输入10、onclick 点击事件11、onchange 更新事件12、onselect 选中事件--><textareaid="textareaid"name="textareaname"from="fromid"cols="50"rows="10"minlength="20"maxlength="500"placeholder="这是提示信息"wrap="soft"disabledautofocusautocompleteonclick="alert('被点击了')"onchange="alert('内容被改变了')"onselect="alert('内容被选中了')">这里是值,相当于input里的value属性值</textarea><!--textarea没有vlaue属性,标签内部的文本就是值-->
3.2 效果

4、表单域分组元素常用属性
- 当表单字段非常多时,可进行分组管理,分组可以让表单有层次感
- 每个分组只有一个组名
<legend>
4.1 代码
<!--表单域分组1--><fieldset name="fieldsetname1" id="fieldsetid1" from="fromid"><legend>登陆</legend><section><label for="user">账号:</label><inputid="user"type="text"value=""from="fromid"placeholder="请输入账号"autofocus/></section><section><label for="password">密码:</label><inputid="password"type="password"from="fromid"placeholder="请输入密码"/></section></fieldset><!--表单域分组2--><fieldset name="fieldsetname2" id="fieldsetid2" from="fromid"><legend>注册</legend><section><label for="user">账号:</label><inputid="user"type="text"value=""from="fromid"placeholder="请输入账号"/></section><section><label for="password">密码:</label><inputid="password"type="password"from="fromid"placeholder="请输入密码"/></section></fieldset>
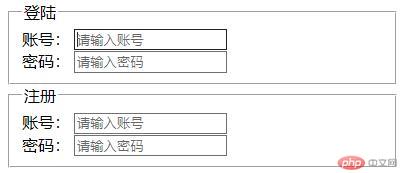
4.2 效果

5.总结
5.1 按钮
- type:submit(提交)、button(按钮)、reset(重置)
- name:按钮的名字
- value:按钮的默认显示文本
- disabled:禁用
- form:指定要提交的表单
- formaction:指定提交到哪里
- formmethod:指定提交方式,POST/GET
- formtarget:指定提交后的打开方式,_blank 在新页面打开
5.2 下拉列表
- size:允许同时显示的列表项
- multiple:是否允许多选,有就代表允许多选
- disabled:禁用,有就代表禁用
- onchange:更新事件,当列表更新时触发
- onclick:点击事件,点击时触发
5.3 文本域
- cols:文本域可视宽度
- rows:文本域可输入的行数
- minlength:最小输入长度
- maxlength:最大输入长度
- placholder:提示信息
- wrap:换行方式,默认 soft 换行,hard
- disabled:禁用,有就代表禁用
- autofocus:自动获取焦点,有就可以自动获取焦点,当前页面仅能有 1 个
- autocomplete:自动完成输入
- onclick:点击事件
- onchange:更新事件
- onselect:选中事件
5.4 表单域
- fieldset:分组标签
- legend:分组组名
- 其他属性及事件同 input

