CSS 基础知识
1.CSS 的定义
- CSS 是 Cascading Style Sheets 的英文缩写,中文翻译为“层叠样式表”
- CSS 可以影响一个或一组文档的表现样式
- CSS 可以应用到 HTML、XML 等文档上
2.元素与元素框
- 页面中显示的内容成为“元素”,元素显示在浏览器为它生成的“元素框”内。
- 查看页面中所有元素的元素框使用
*{outline: 1px dashed red} - 根据元素框中的内容来源,可将元素分为:
- (1)置换元素:元素内容为引用的外部资源,元素框仅为占位符,如
<img>、<input>、<video>等 - (2)非置换元素:元素内容由编写者/用户提供,浏览器直接输出显示,如
<p>、<span>、<textarea>等
3.元素显示方式
3.1 元素类型
- 块级显示:元素占满一行,两侧不显示其他元素;
- 行内显示:元素在行内显示,不可调整元素的宽高,两侧显示同行的其他元素;
- 行内块级显示:元素在行内显示,可调整元素的宽高;
- 浏览器根据元素的显示类型生成不同的元素框,分“块级元素框”、“行内元素框”
3.2 元素 dispaly 属性
- 每个元素都可以通过
style="dispaly=type"来控制显示类型,即生成什么类型的显示框 - dispaly 常用属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,元素在行内显示,<span>,<a> |
| 2 | block |
块级元素,元素独占一行显示,<div>,<p> |
| 3 | inline-block |
行内块级元素,元素在行内显示,可调节宽高,<img> |
| 4 | list-item |
块级:列表元素<li> |
| 5 | table |
块级:表格元素<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
4.CSS 应用到 HTML 页面
4.1 外部样式引用
- link 方式引用:
<link rel="stylesheet" href="path/name.css" /> - @import 方式引用:
@import url(path/name.css) | @import 'path/name.css' - 外部样式文件默认后缀名为
.css
4.2 页内样式
- style 标签方式:
<style>.cssstyle{padding:10px;}</style> - style 属性方式:
<a href="http://php.cn" style="color:blue" >PHP中文网</a>
5.CSS 文档内容
5.1 样式规则
- 先用选择器选择要定义样式的标签/类/元素 id 等
- 然后写一对大括号{},大括号内写样式属性及属性值
/* 选择标签定义样式 */body {padding: 10px;}/* 选择类定义样式 */.class{padding:10px;}/* 选择元素id定义样式 */#yuansuid{padding:10px;}
5.2 厂商前缀
- 厂商前缀: 各浏览器厂商用来测试专属规则的,具有实验性和先进性
- 得到用户广泛认可的厂商前缀规则, 是有可能进入 W3C 标准的
- 随着浏览器之间的差异逐渐消失, 厂商前缀最终会走向消亡
常用厂商前缀:
-moz-:基于Mozilla的浏览器,如FireFox火狐-ms-:基于微软Internet Explorer的浏览器-o-:基于Opera欧朋的浏览器-webkit-:基于WebKit内核的浏览器,如Chrome,Safari-epub-: 基于国际数字出版论坛格式
5.3 处理空白
- 与 html 文档一样, css 也支持使用空白符来格式化文档,增强可读性
- css 中的多个空白符, 会全部合并成一个空白符显示
- 空白符,可以由空格, 制表符, 换行符生成
- 当属性值可有多个关键字时, 必须使用空白符分开
5.4 css 注释
- 单行/多行:
/* 注释内容 */ - 注释可以写到样式规则外部,也可以写到内部
- 注释不允许嵌套
6. 媒体查询
- 媒体查询: 根据浏览器窗口大小指定的相应样式表的媒体
6.1 使用场景
<!-- link引入方式:当屏幕宽度在700px以下时执行cssname.css的样式 --><linkrel="stylesheet"href="cssname.css"media="screen and (max-width:700px)"/>
<!-- @import的两种引入方式:当屏幕宽度在700px以下时执行cssname.css的样式 --><style>@import url(cssname.css) screen and (max-width: 700px);@import "cssname.css" screen and (max-width: 700px);</style>
/* css文件名为cssname */body {background-color: #0080ff;}
- 页面内部代码示例
<!--写在style标签上的屏幕查询: 当屏幕宽度在700px以下时执行此样式 --><style media="screen and (max-width:700px)">.scc {color: red;}</style><!-- 写在style标签内部的屏幕查询:当屏幕宽度在700px以上时执行@media内的样式 --><style>@media screen and (min-width: 700px) {body {color: red;}}</style>
| 序号 | 场景 | 描述 |
|---|---|---|
| 1 | <link> |
<link media="screen,print"> |
| 2 | <style> |
<style media="screen,print"> |
| 3 | @import |
@import url(...) screen,print; |
| 4 | @media |
@media screen,print {...} |
6.3 媒体类型
媒体类型是不同媒体的标识符
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all |
所有媒体类型,即不限制 |
| 2 | print |
打印机,预打印预览使用 |
| 3 | screen |
屏幕,如浏览器等用户代理 |
| 4 | projection |
幻灯片 |
多种媒体类型之间使用逗号分隔:
@media screen, print
6.4 媒体描述符
- 媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
- 媒体描述符的语法与 css 样式声明非常类似,如
min-width: 500px - 与 css 声明的不同之处在于,媒体描述符允许没有值,如
print and (color) - 多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如
and和not and表示多个”媒体描述符”必须同时满足,not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关)
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端
案例重写
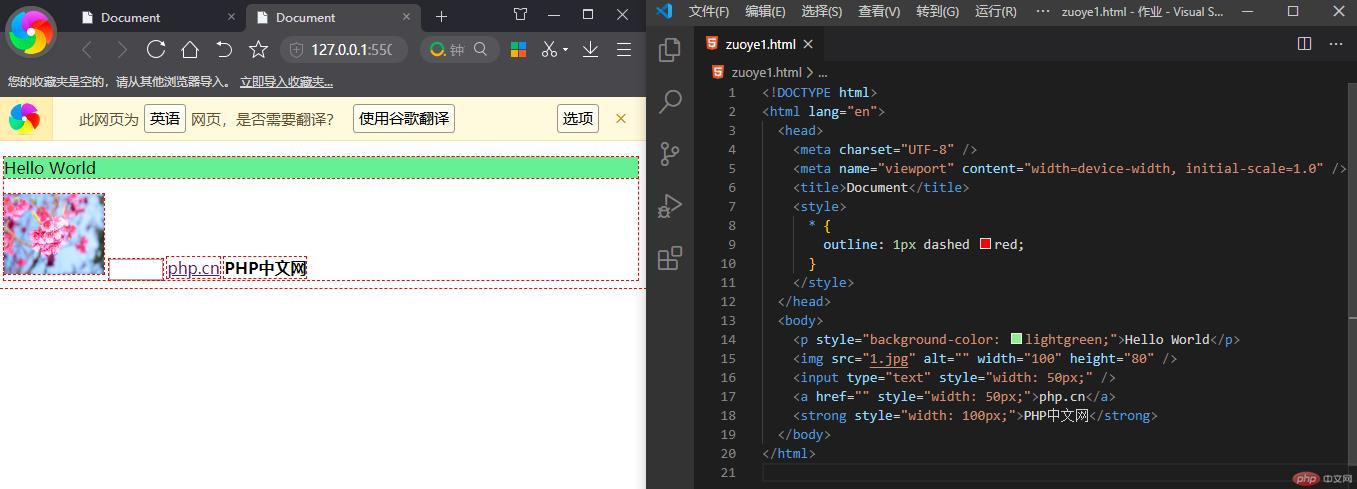
- demo1.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {outline: 1px dashed red;}</style></head><body><p style="background-color: lightgreen;">Hello World</p><img src="1.jpg" alt="" width="100" height="80" /><input type="text" style="width: 50px;" /><a href="" style="width: 50px;">php.cn</a><strong style="width: 100px;">PHP中文网</strong></body></html>

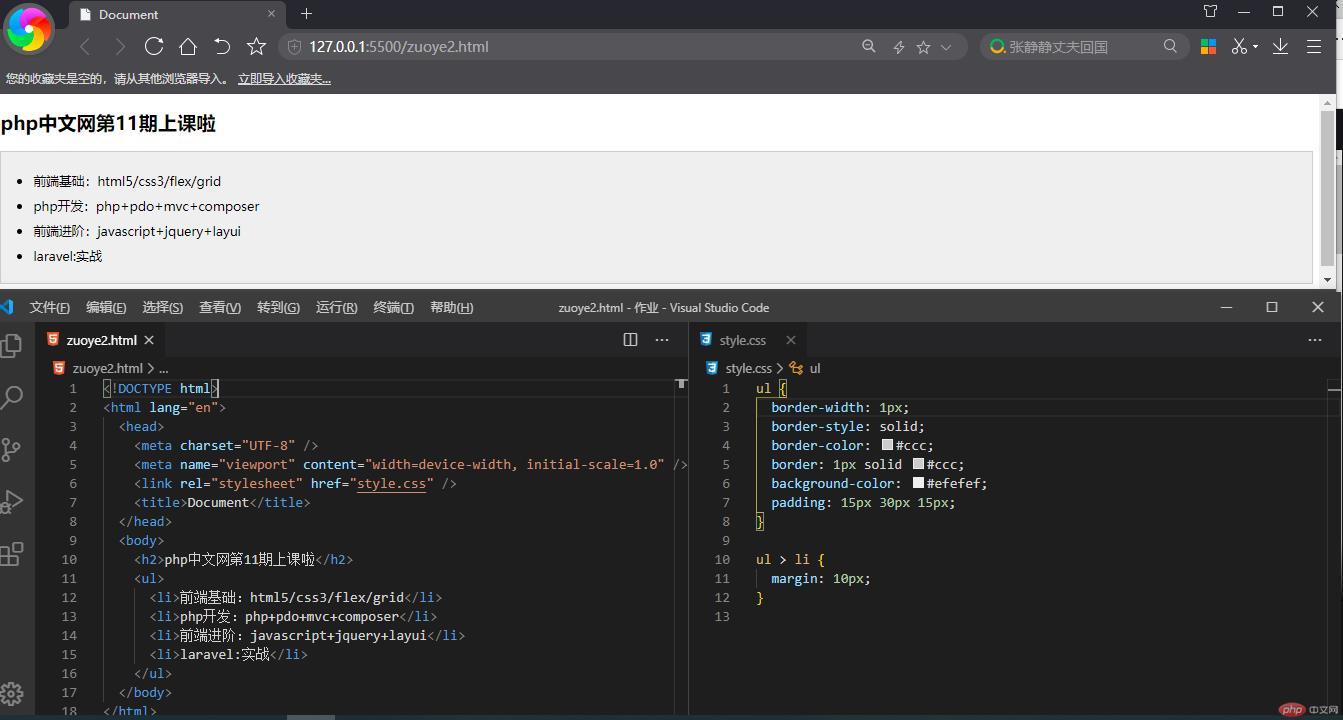
- demo2.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style1.css" /><title>Document</title></head><body><h2>php中文网第11期上课啦</h2><ul><li>前端基础:html5/css3/flex/grid</li><li>php开发:php+pdo+mvc+composer</li><li>前端进阶:javascript+jquery+layui</li><li>laravel:实战</li></ul></body></html>
- style1.css
ul {border-width: 1px;border-style: solid;border-color: #ccc;border: 1px solid #ccc;background-color: #efefef;padding: 15px 30px 15px;}ul > li {margin: 10px;}

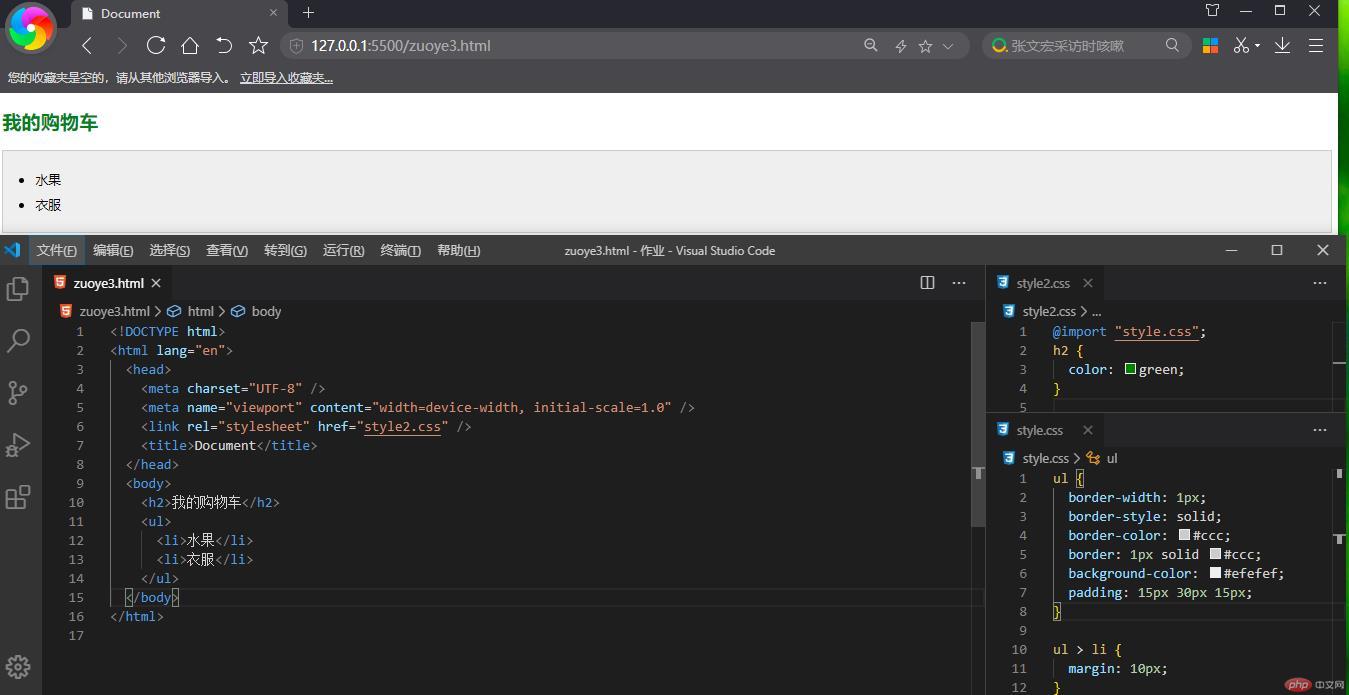
- demo3.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style2.css" /><title>Document</title></head><body><h2>我的购物车</h2><ul><li>水果</li><li>衣服</li></ul></body></html>
- style2.css
@import "style1.css";h2 {color: green;}

- demo4.html
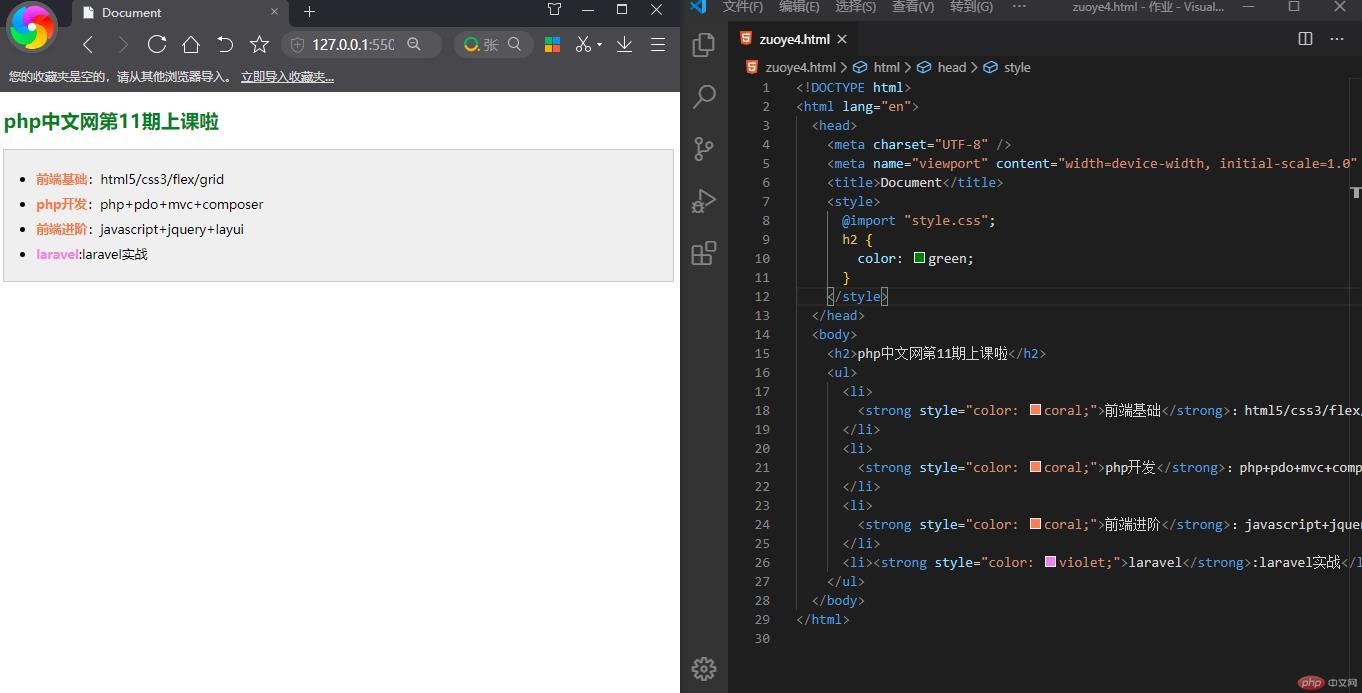
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>@import "style1.css";h2 {color: green;}</style></head><body><h2>php中文网第11期上课啦</h2><ul><li><strong style="color: coral;">前端基础</strong>:html5/css3/flex/grid</li><li><strong style="color: coral;">php开发</strong>:php+pdo+mvc+composer</li><li><strong style="color: coral;">前端进阶</strong>:javascript+jquery+layui</li><li><strong style="color: violet;">laravel</strong>:laravel实战</li></ul></body></html>

- demo5.html
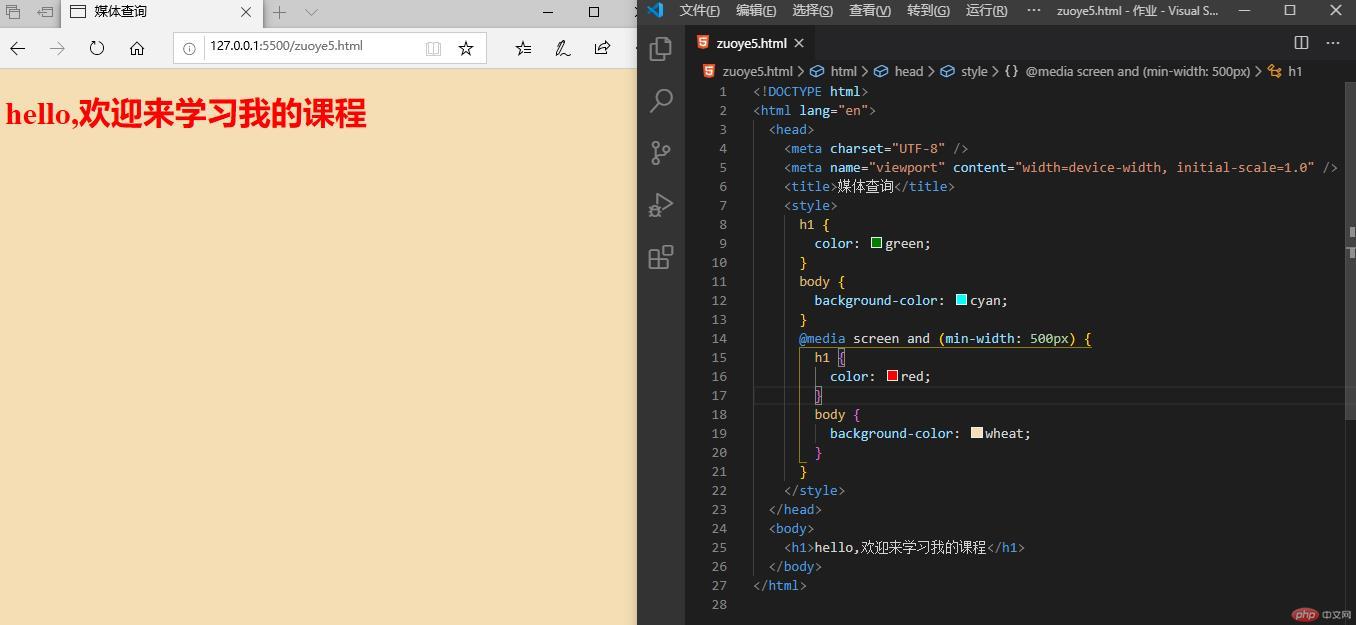
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title><style>h1 {color: green;}body {background-color: cyan;}@media screen and (min-width: 500px) {h1 {color: red;}body {background-color: wheat;}}</style></head><body><h1>hello,欢迎来学习我的课程</h1></body></html>

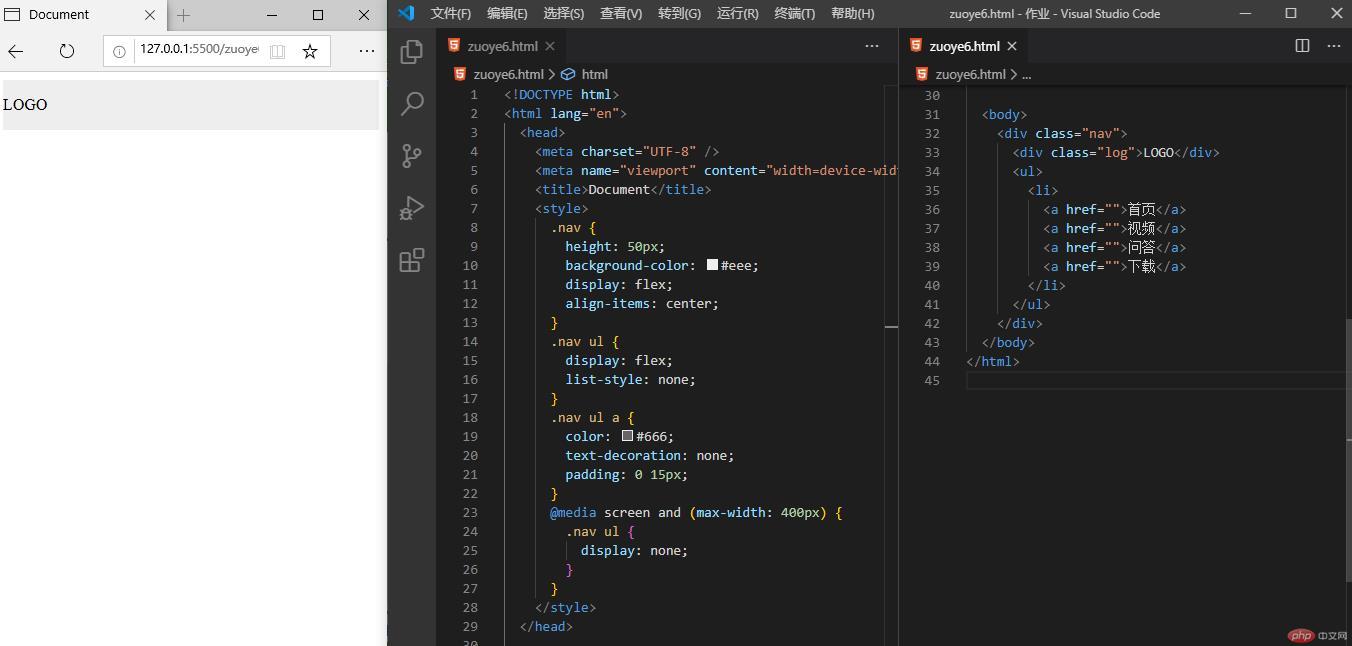
- demo6.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.nav {height: 50px;background-color: #eee;display: flex;align-items: center;}.nav ul {display: flex;list-style: none;}.nav ul a {color: #666;text-decoration: none;padding: 0 15px;}@media screen and (max-width: 400px) {.nav ul {display: none;}}</style></head><body><div class="nav"><div class="log">LOGO</div><ul><li><a href="">首页</a><a href="">视频</a><a href="">问答</a><a href="">下载</a></li></ul></div></body></html>