
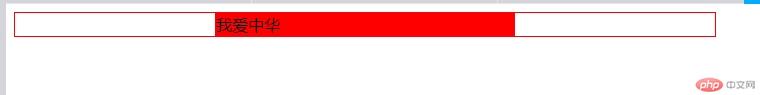
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>横向格式化</title><style>div,span {border: 1px solid red;}div {width: 700px;}span {background-color: red;display: block;}/* span{ margin-left: auto;margin-right: 200px;width: 200px;} *//* span{margin-left: 200px;margin-right: auto;width: 200px;} */span {margin-left: 200px;margin-right: 200px;width: auto;}</style></head><body><div><span>我爱中华</span></div></body></html>
注:span是行内元素,没有宽度和高度,需转化成块元素。

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing属性</title><style>div {border: 5px solid red;width: 200px;height: 50px;background-color: yellow;padding: 10px;margin: 10px;}div {/* 元素总宽度为width+2*padding+2*border=230 */box-sizing: content-box;}div {/* 元素总宽度为width=200 ,内容区为width-2*padding-2*border=170*/box-sizing: content-box;}</style></head><body><div>追风筝的人</div></body></html>

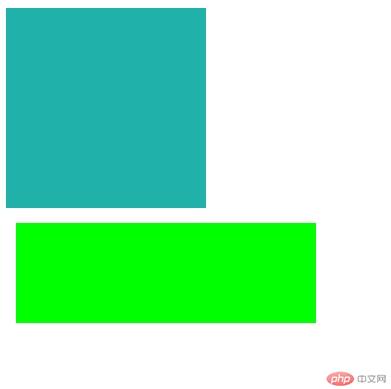
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>外边距</title><style>.box1 {background-color: lightseagreen;width: 200px;height: 200px;margin: 5px;}.box2 {background-color: lime;width: 300px;height: 100px;margin: 15px;}/* 两个相邻元素均有外边距时,两者之间距离以最大外边距为准 */</style></head><body><div class="box1"></div><div class="box2"></div></body></html>

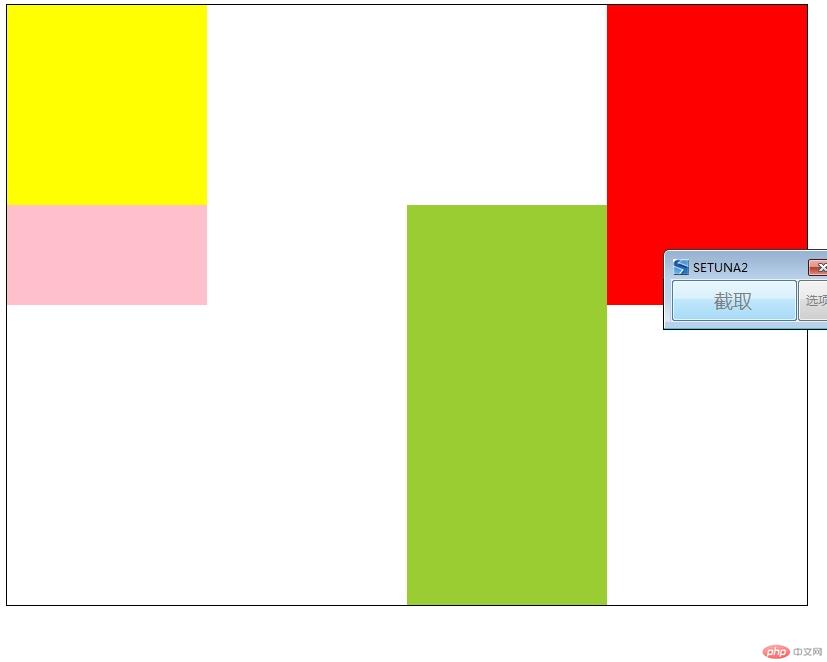
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动</title><style>.box {border: 1px solid;width: 800px;height: 600px;}.box1 {background-color: yellow;width: 200px;height: 200px;float: left;}.box2 {background-color: red;width: 200px;height: 300px;float: right;}.box3 {background-color: yellowgreen;width: 200px;height: 400px;/* 清楚左浮动 */clear: left;/* 设定右浮动 */float: right;}.box4 {background-color: pink;width: 200px;height: 100px;clear: left;}</style></head><body><div class="box"><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div></div></body></html>

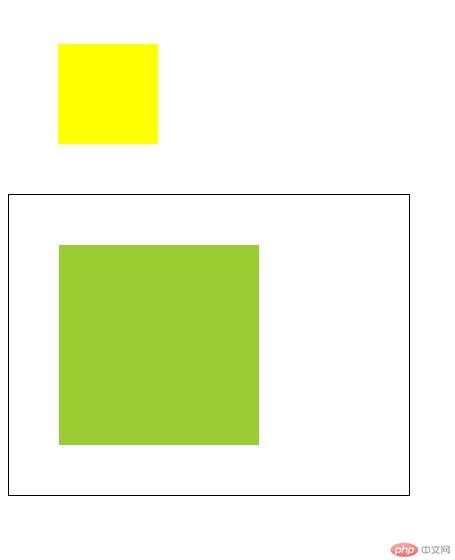
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>相对与绝对定位</title><style>.box1 {background-color: yellow;width: 100px;height: 100px;/* 相对定位,即相对于自己 */position: relative;margin: 50px;}.box {border: 1px solid;width: 400px;height: 300px;position: relative;}.box2 {background-color: yellowgreen;width: 200px;height: 200px;/* 绝对定位,即相对于设定为relative的元素 */position: solution;margin: 50px;}</style></head><body><div class="box1"></div><div class="box"><div class="box2"></div></div></body></html>

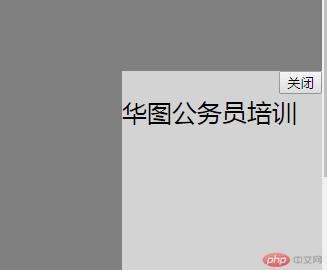
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=固定定位, initial-scale=1.0" /><title>固定定位</title><style>body {background-color: grey;height: 1000px;}.box {width: 200px;height: 200px;background-color: lightgrey;bottom: 0px;right: 0px;position: fixed;}button{float: right;}p{font-size: 25px;}</style></head><body><div class="box"><button onclick="this.parentNode.style.display = 'none'" >关闭</button><p>华图公务员培训</p></div></body></html>
作业总结:实践操作能检验知识掌握与否,而且操作时会出现各种各样的问题,这样促进思考,促进理解,进而才能转化为自己的财富为我所用。多练习,实践出真知!
问题:固定定位案例中,设定bottom=0和right=0后,广告栏不在右下方,设定position=fixed后才居右下方?

