简单选择器

选择器优先级

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>简单选择器</title> <style> /*元素选择器 */ li{ color:blue;} /* 群组选择器 */ h2,ul{font-size: 25px;} /* 通配选择器 */ *{font-weight: bold;} /* 属性选择器 */ *[title]{background-color: lightblue;}*[title=news]{font-style: italic;} /* 类选择器 */ .radieo{background-color: #7cfc00;} /* id选择器 */#cartoon{background-color: lightcoral;}/* 标签选择器权重大于通配选择器 */li{font-weight: normal;}/* 类选择器权重大于标签选择器 */ .radieo{color: orange;}/* id选择器权重大于类选择器 */#radieo{background-color:red;} </style></head><body> <h2>节目列表</h2> <ul> <li title="news" class="news">早间新闻</li> <li title="knowledge">知识大讲堂</li> <li>今日说法</li> <!-- /行内样式权重大于id选择器 --> <li id="cartoon" style="background-color: orangered;">动画片</li> <li>娱乐快递</li> <li class="radieo" id="radieo">电视剧</li> </ul></body></html>
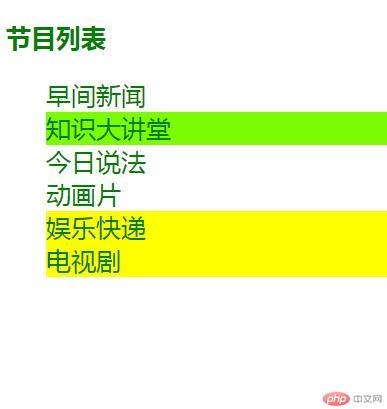
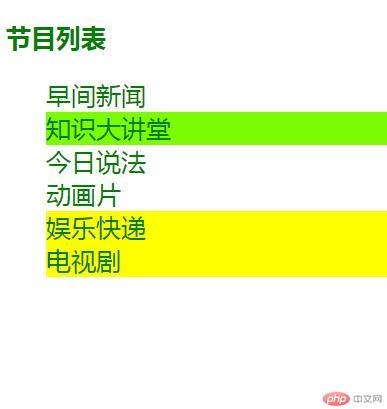
上下文选择器

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>上下文选择器</title> <style> /* 后代选择器 */ body *{ color:green;font-size: 25px;} /* 父子选择器 */ ul>li{list-style-type: none;} /* 同级相邻选择器 */ .news + .program{background-color: lawngreen;} /* 同级所有选择器 */.program.cartoon ~ .program{background-color: yellow;} </style></head><body> <h2 >节目列表</h2> <ul> <li class="news">早间新闻</li> <li class="program">知识大讲堂</li> <li class="program">今日说法</li> <li class="program cartoon">动画片</li> <li class="program">娱乐快递</li> <li class="program">电视剧</li> </ul></body></html>
伪类选择器不分组1

伪类选择器不分组2

伪类选择器不分组3

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>伪类选择器(不分组)</title> <style>tr:first-child{background-color: pink;}tr:last-child{background-color: yellow;}tr:nth-child(3){background-color: yellowgreen;}/* 前两个子元素 */tr:nth-child(-n+2){background-color: blue;} /* 后四个子元素 */ tr:nth-last-child(-n+4){background-color: lightpink;}/* 奇数子元素 */tr:nth-child(2n+1){background-color:teal;}/* tr:nth-child(odd){background-color:teal;} *//* 偶数子元素 */tr:nth-child(2n){background-color:lightsalmon;}/* tr:nth-child(even){background-color:lightsalmon;} */ </style></head><body> <table border="2" cellpadding="10" cellspacing="0" font-align="center"> <caption style="font-size:30px;color:red;">基本信息</caption> <tr> <td>序号</td> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>1</td> <td></td> <td></td> <td></td> </tr> <tr> <td>2</td> <td></td> <td></td> <td></td> </tr> <tr> <td>3</td> <td></td> <td></td> <td></td> </tr> <tr> <td>4</td> <td></td> <td></td> <td></td> </tr> <tr> <td>5</td> <td></td> <td></td> <td></td> </tr> </table></body></html>
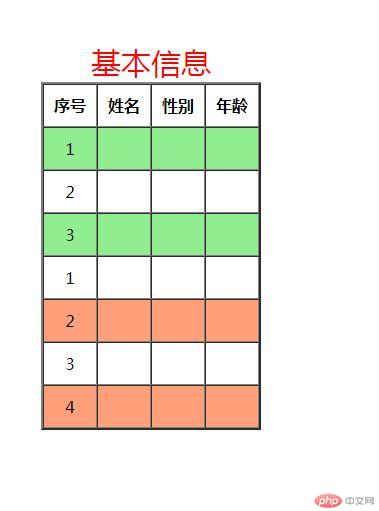
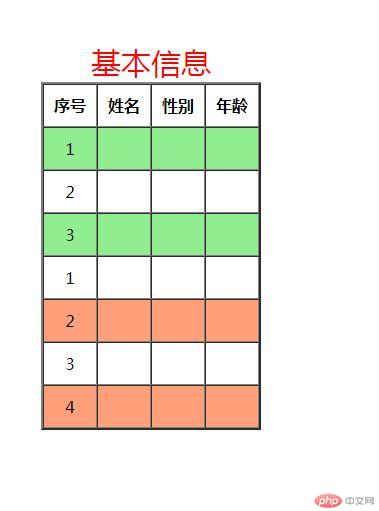
伪类选择器分组1

伪类选择器分组2

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>伪类选择器(分组)</title> <style>div{padding: 20px;} table{text-align: center;margin: 20px;} .tbody1 tr:first-of-type{background-color: pink;} .tbody2 tr:last-of-type{background-color: yellow;} .tbody2 tr:nth-of-type(3){background-color: yellowgreen;} /* 前两个子元素 */ .tbody2 tr:nth-of-type(-n+2){background-color: lightblue;} /* 后四个子元素 */ .tbody1 tr:nth-last-type(-n+2){background-color: lightgreen;} /* 奇数子元素 */.tbody1 tr:nth-of-type(2n+1){background-color:lightgreen;} /*tbody1 tr:nth-of-type(odd){background-color:teal;} *//* 偶数子元素 */.tbody2 tr:nth-of-type(2n){background-color:lightsalmon;} /* tbody2 tr:nth-child(even){background-color:lightsalmon;} */ </style></head><body> <div> <table border="2" cellpadding="10" cellspacing="0" > <caption style="font-size:30px;color:red;">基本信息</caption> <thead> <th>序号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </thead> <tbody class="tbody1"> <tr> <td>1</td> <td></td> <td></td> <td></td> </tr> <tr> <td>2</td> <td></td> <td></td> <td></td> </tr> <tr> <td>3</td> <td></td> <td></td> <td></td> </tr> </tbody> <tbody class="tbody2"> <tr> <td>1</td> <td></td> <td></td> <td></td> </tr> <tr> <td>2</td> <td></td> <td></td> <td></td> </tr> <tr> <td>3</td> <td></td> <td></td> <td></td> </tr> <tr> <td>4</td> <td></td> <td></td> <td></td> </tr> </tbody> </table></body></div></html>

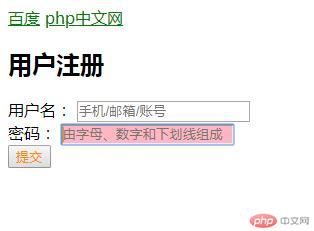
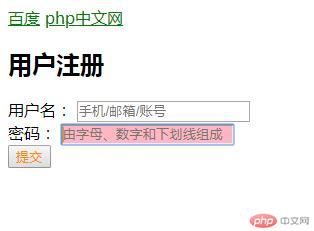
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><style>.username:active{font-size:larger;}#password:focus{background-color:lightpink;}.password:hover{color: red;}a:link{color: blue;}a:visited{color:green}input:not(class){color:darkorange;}</style><body> <a href="http://baidu.com/" target="blank">百度</a> <a href="https://www.php.cn/">php中文网</a><form action="" method="get"> <h2 >用户注册</h2> <section> <label for="username" class="username">用户名:</label> <input type="text" name="username" id="username" placeholder="手机/邮箱/账号" maxlength="18" size="20" autofocus/> </section> <section></section> <label for="password" class="password">密码:</label> <input type="password" id="password" name="password" placeholder="由字母、数字和下划线组成" maxlength="16" size="20"/ required> </section> <br> <input type="submit" value="提交" /> </form> </body> </html>