FLEX 弹性布局
解决的问题
- 块元素的垂直居中, flex 可以轻松解决
- 元素大小在容器中的自动伸缩,以适应容器的变化,特别适合移动端布局
- 提醒:设为 Flex 布局后,子元素的 float、clear 和 vertical-align 属性将失效。但是 position 属性,依然生效。
flex 项目的布局方向是什么
- 一个物体在一个平面中, 要么水平排列, 要么垂直排列, flex 借鉴了这个思想
- flex 是一维布局, 项目任何时候只能沿一个方向排列,要么水平, 要么垂直
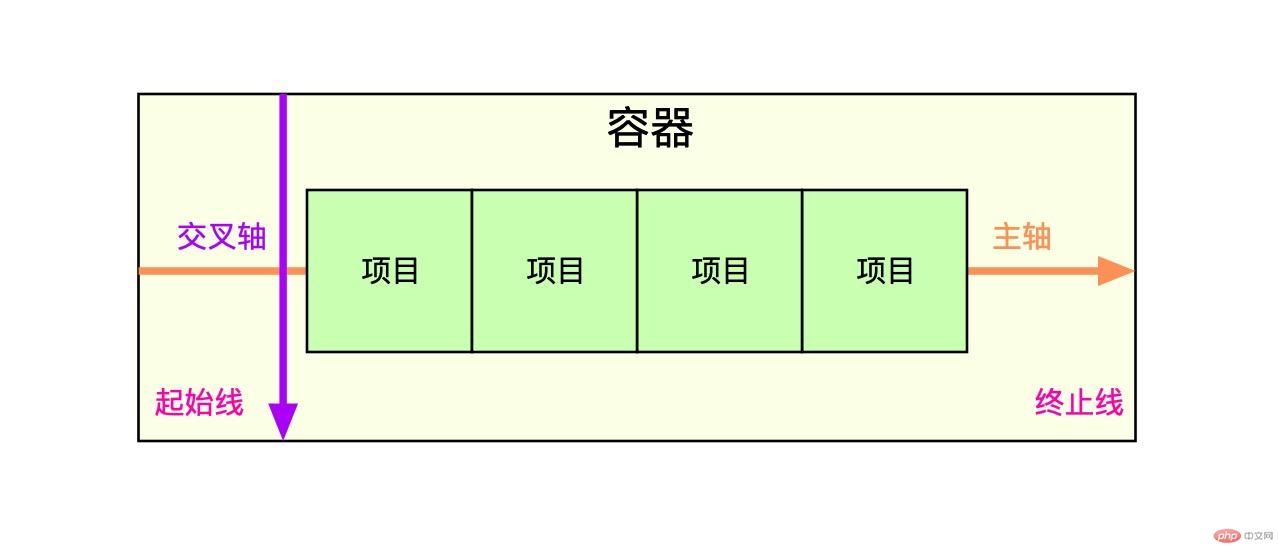
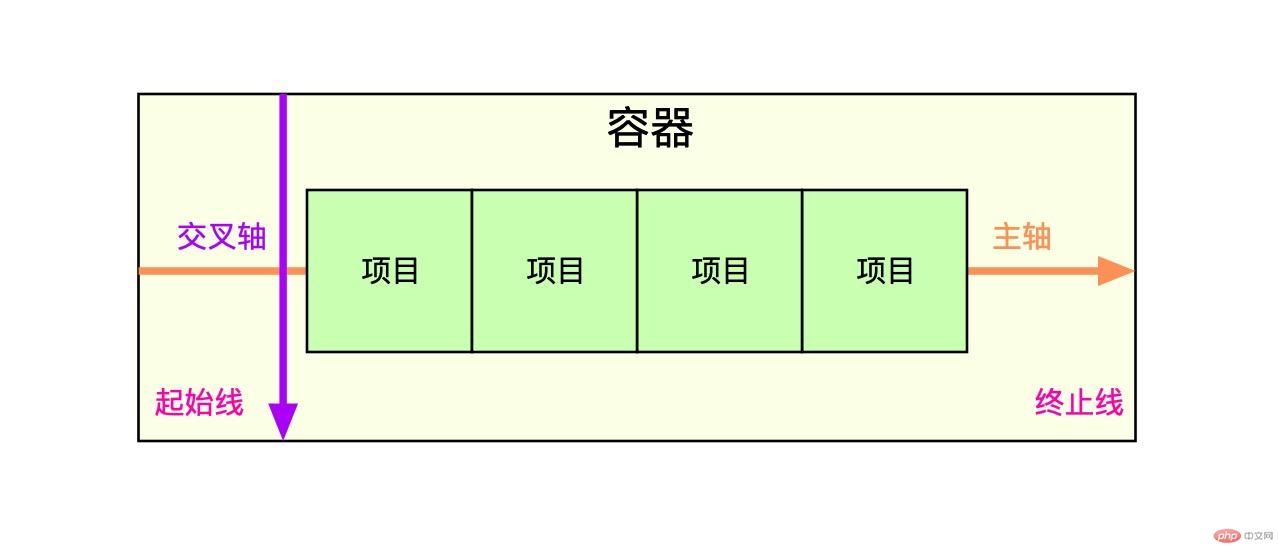
- flex 项目排列的方向, 称为主轴, 水平和垂直二种
- 与主轴垂直的称为交叉轴(有的教程也称之为副轴/侧轴)
flex 布局中常用术语有哪些(三个二)
| 序号 |
简记 |
术语 |
| 1 |
二成员 |
容器和项目(container / item) |
| 2 |
二根轴 |
主轴与交叉轴(main-axis / cross-axis) |
| 3 |
二根线 |
起始线与结束线(flex-start / flex-end) |

1. flex 容器与项目特征
| 序号 |
容器/项目 |
默认行为 |
| 1 |
容器主轴 |
水平方向 |
| 2 |
项目排列 |
沿主轴起始线排列(当前起始线居左) |
| 3 |
项目类型 |
自动转换”行内块级”元素,不管之前是什么类型 |
| 4 |
容器主轴空间不足时 |
项目自动收缩尺寸以适应空间变化,不会换行显示 |
| 5 |
容器主轴存在未分配空间时 |
项目保持自身大小不会放大并充满空间 |
2. 容器基本布局 display: flex
<style> /* 容器 */ .container { width: 300px; height: 150px; /*块级元素*/ display: flex; /* 行内元素:可以让多个flex在同一行 */ /* display: inline-flex; */ } /* 项目/子元素 */ .item { /* 此item如超出container宽度,则自动缩小,因flex-sharink默认值为initial */ width: 100px; height: 50px; background-color: cyan; font-size: 1.5rem; }</style>
<div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div></div>
3. flex-flow: item 的起始与换行(用在 container 中)
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap - 默认:
flex-flow: row nowrap;
| flex-flow |
flex-direction |
flex-wrap |
| 默认值 |
row 主轴水平:起始线居左, 项目从左向右显示 |
nowrap 项目不换行 |
| 其它值 |
row-reverse主轴水平:起始线居右, 项目从右向左显示<br>column主轴垂直: 起始线居上,项目从上向下显示<br>column-reverse主轴垂直: 起始线居下,项目从下向上显示 |
wrap项目换行: 多行容器,第一行在上方 <br>wrap-reverse项目换行: 多行容器,第一行在下方 |
4. flex : item 的放大与缩小(用在 item 中)
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用.
- 每次都要写这三个属性,非常的麻烦,且没有必要.
flex属性,可以将flex-grow flex-sharink flex-basis三个属性进行简化.
- 三值语法:
flex: flex-grow flex-shrink flex-basis - 双值语法:
flex: flex-grow flex-basis 例如:flex: 0 180px 禁止放大,按计算大小填充到容器中 - 单值语法:
flex: flex-grow 或 flex-basis - 默认:
flex 0 1 auto; 不放大 允许收缩 原来大小不变
| flex |
flex-grow |
flex-sharink |
flex-basis |
| 默认值 |
0 或 initial(默认不放大) |
1 或 initial(默认允许项目收缩) |
auto(默认项目原来的大小) |
| 改变值 |
n 放大因子 |
n 收缩因子 |
px 或 % |
| 其它 |
- |
0 禁止收缩 |
min/max-width/min/max-height 限制宽高 |
1.3 单值语法详解
| 序号 |
属性值 |
描述 |
| 1 |
整数 |
flex-grow |
| 2 |
有效宽度 |
flex-basis |
| 3 |
关键字 |
initial \ auto \ none |
举例:
| 序号 |
案例 |
描述 |
| 1 |
flex: 1 |
flex: 1 1 auto |
| 2 |
flex: 180px |
flex: 1 1 180px |
| 3 |
initial |
flex: 0 1 auto |
| 4 |
auto |
flex: 1 1 auto |
| 5 |
none |
flex: 0 0 auto |
flex-grow 项目放大因子
- 在容器主轴上存在剩余空间时,
flex-grow才有意义 0默认值不放大,保持初始值 / initial设置默认值,与0等效n放大因子: 正数。(把剩余的空间,按因子总合平均分配份数给每个元素)
flex-sharink 项目收缩因子
- 当容器主轴 “空间不足” 且 “禁止换行” 时,
flex-shrink才有意义。 1默认值允许项目收缩。/ initial设置初始默认值,与 1 等效。0禁止收缩,保持原始尺寸。n收缩因子: 正数。
flex-basis: auto 重新定义项目宽
- 权重大于当前项目自己的宽度,支持数值和百分比.
- 优先级:
min/max-width/min/max-height> flex-basis >项目大小 - 参数:
auto默认值,项目原来的大小;px像素;%百分比。 - 例 :flex-basis: 250px;flex-basis: 50%;
- 为仿止项目换行,可以用
min-width max-width min-height max-height限制宽高度。
5. item 的项目对齐
justify-content主轴(默认情况为横轴)项目对齐(用在 container 中)
- 当容器中主轴方向上存在剩余空间时, 该属性才有意义
- 默认:
justify-content:flex-start;
| 序号 |
属性值 |
描述 |
| 1 |
flex-start默认 |
所有项目与主轴起始线对齐:左对齐 |
| 2 |
flex-end |
所有项目与主轴终止线对齐:右对齐 |
| 3 |
center |
所有项目与主轴中间线对齐: 居中对齐 |
| 4 |
space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 |
space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 |
space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
align-items 交叉轴(默认情况为纵轴)项目对齐(用在 container 中)demo6.html
- 该属性仅适用于: 单行容器
- 当容器中交叉轴方向上存在剩余空间时, 该属性才有意义
- 默认:
align-items:flex-start;
| 序号 |
属性值 |
描述 |
| 1 |
flex-start默认 |
与交叉轴起始线对齐: 顶端 |
| 2 |
flex-end |
与交叉轴终止线对齐:底端 |
| 3 |
center |
与交叉轴中间线对齐: 居中对齐 |
align-content 换行时的交叉轴(默认情况为纵向)对齐方式。(用在 container 中)
- 如果项目只有一根轴线,该属性不起作用。 (当项目换为多行时,可使用 align-content 取代 align-items)
- 原解释:多行容器交叉轴项目对齐(不太好理解)
- 该属性仅适用于:
多行容器 - 多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
| 序号 |
属性值 |
描述 |
| 1 |
stretch默认 |
项目拉伸占据整个交叉轴(子项目需不指定高度) |
| 1 |
flex-start |
所有项目与交叉轴起始线(顶部)对齐 |
| 2 |
flex-end |
所有项目与交叉轴终止线对齐 |
| 3 |
center |
所有项目与交叉轴中间线对齐: 居中对齐 |
| 4 |
space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 |
space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 |
space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
> 提示: 多行容器中通过设置`flex-wrap: wrap | wrap-reverse`(允许换行) 实现
align-self 各 item 交叉轴单独对齐 (用在 item 中)
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
| 序号 |
属性值 |
描述 |
| 1 |
auto默认值 |
继承 align-items 属性值 |
| 2 |
flex-start |
与交叉轴起始线对齐 |
| 3 |
flex-end |
与交叉轴终止线对齐 |
| 4 |
center |
与交叉轴中间线对齐: 居中对齐 |
| 5 |
stretch |
在交叉轴方向上拉伸(与 align-content 不同,子项目指定高度也会拉伸) |
| 6 |
baseline |
与基线对齐(与内容相关用得极少) |
6. order: item 项目排序(用在 item 中)
- 语法:order: 1; order: 2; order: 3; order: 4;
总结
1.flex 容器属性 container
| 序号 |
属性 |
描述 |
| 1 |
flex-direction |
设置容器中的主轴方向: 行/水平方向, 列/垂直方向 |
| 2 |
flex-wrap |
是否允许创建多行容器,即 flex 项目一行排列不下时, 是否允许换行 |
| 3 |
flex-flow |
简化 flex-direction, flex-wrap 属性 |
| 4 |
justify-content |
设置 flex 项目在主轴上对齐方式 |
| 5 |
align-items |
设置 flex 项目在交叉轴上对齐方式 |
| 6 |
align-content |
多行容器中,项目在交叉轴上的对齐方式 |
2. flex 项目属性 item
| 序号 |
属性 |
描述 |
| 2 |
flex-grow |
项目的宽度扩展: 将主轴上的剩余空间按比例分配给指定项目 |
| 3 |
flex-shrink |
项目的宽度收缩: 将项目上多出空间按比例在项目间进行缩减 |
| 1 |
flex-basis |
项目宽度: 项目分配主轴剩余空间之前, 项目所占据的主轴空间宽度 |
| 4 |
flex |
是上面三个属性的简化缩写: flex: flex-grow flex-shrink flex-basis |
| 5 |
align-self |
单独自定义某个项目在交叉轴上的对齐方式 |
| 6 |
order |
自定义项目在主轴上的排列顺序,默认为 0,书写顺序,值越小位置越靠前 |
3. 默认值一览
flex-flow 默认:flex-flow: row nowrap; 【container】
flex-direction:row;flex-wrap:nowrap;
justify-content 默认:justify-content: flex-start; 所有项目与主轴起始线对齐:左对齐【container】
- align-items 默认:
align-items:flex-start; 与交叉轴起始线对齐: 顶端【container】 - align-content 默认:
align-content:stretch; 项目拉伸占据整个交叉轴(子项目需不指定高度)【container】 flex 默认: flex: 0 1 auto; 不放大 允许收缩 原来大小不变【item】
flex-grow:0;flex-shrink:1;flex-basis:auto;
align-self 默认: align-self auto; 继承 align-items 属性值【item】