1. display属性
| 序号 |
属性值 |
描述 |
备注 |
| 1 |
flex; |
创建 flex 块级容器 |
内部子元素自动成为 flex 项目 |
| 2 |
inline-flex; |
创建 flex 行内容器 |
内部子元素自动成为 flex 项目 |
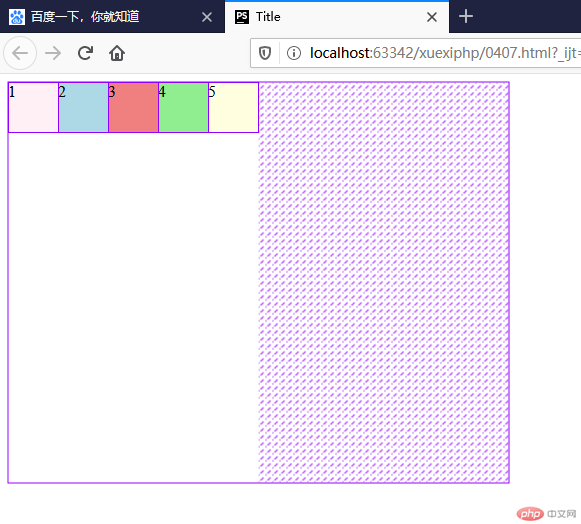
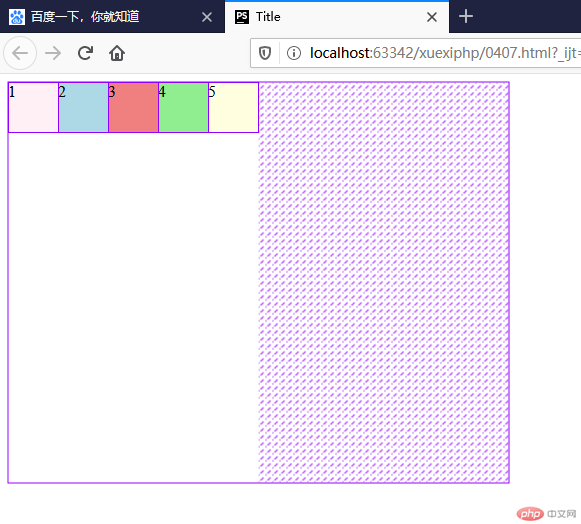
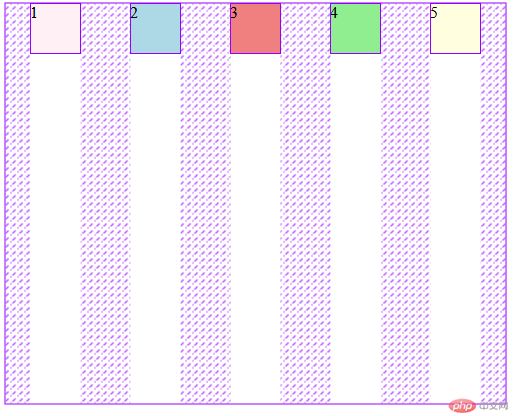
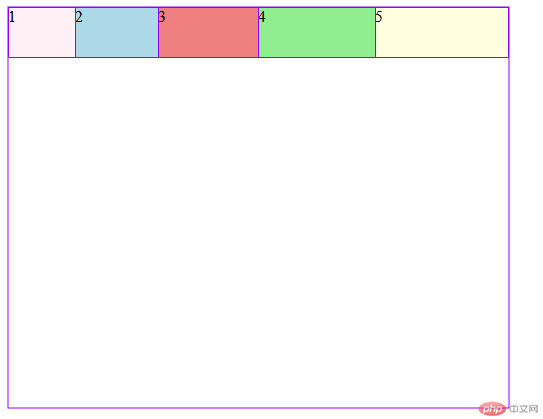
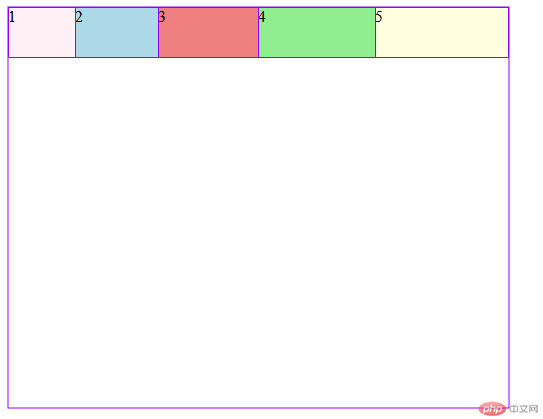
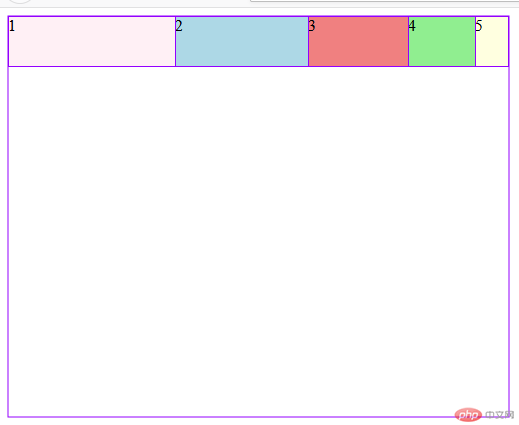
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ width: 500px; height: 400px; display: flex; } .item{ width: 50px; height: 50px; background: gray; } .item:nth-of-type(1){ background: lavenderblush; } .item:nth-of-type(2){ background: lightblue; } .item:nth-of-type(3){ background: lightcoral; } .item:nth-of-type(4){ background: lightgreen; } .item:nth-of-type(5){ background: lightyellow; } </style></head><body><div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div></div></body></html>
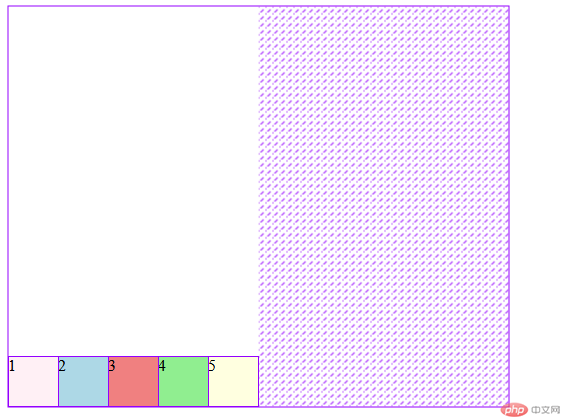
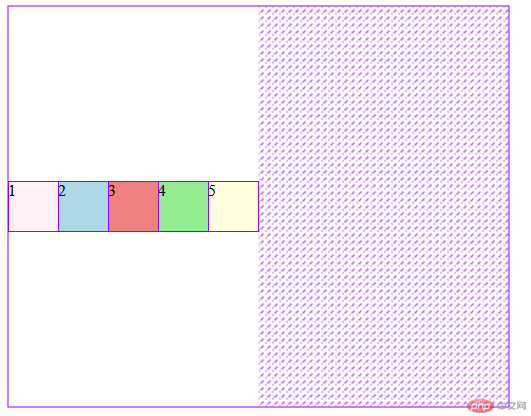
flex-direction: 分开意思就是 flex 是盒子 direction 是方向 含义为盒子方向
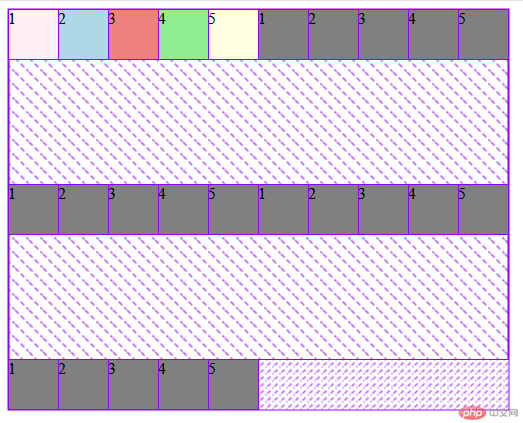
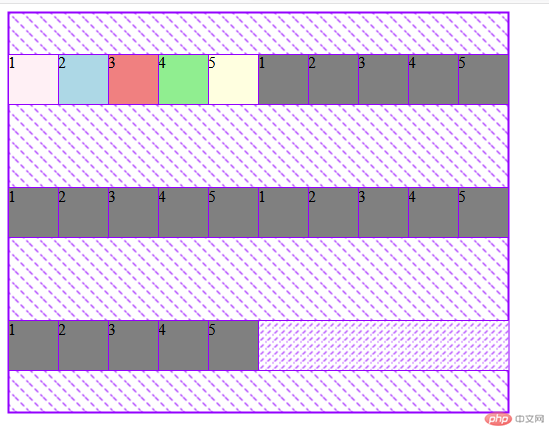
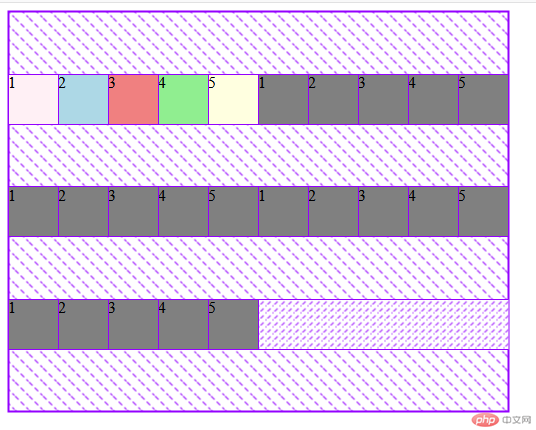
单行与换行
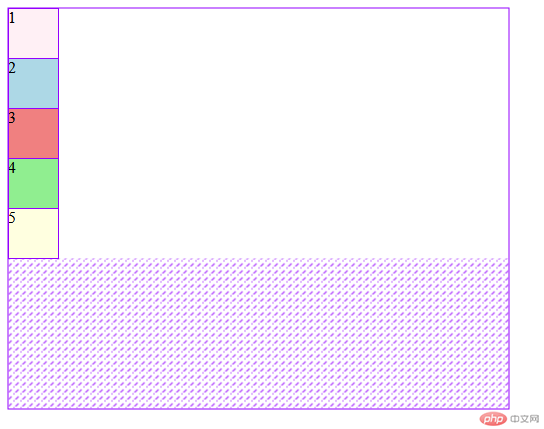
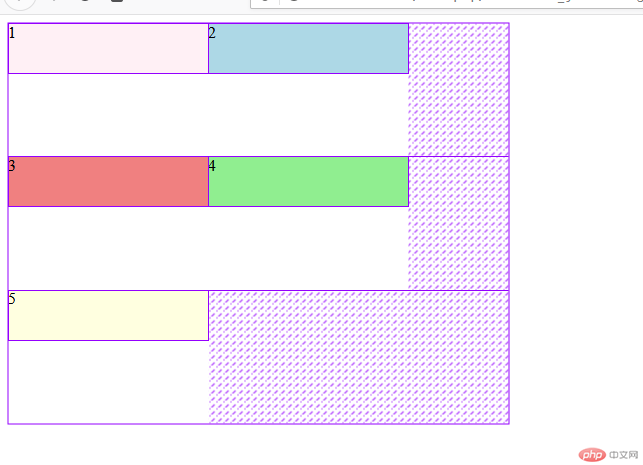
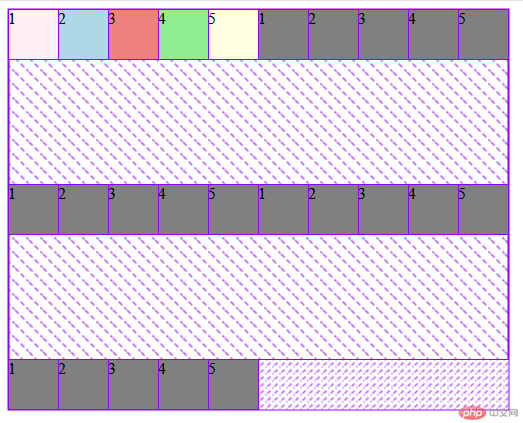
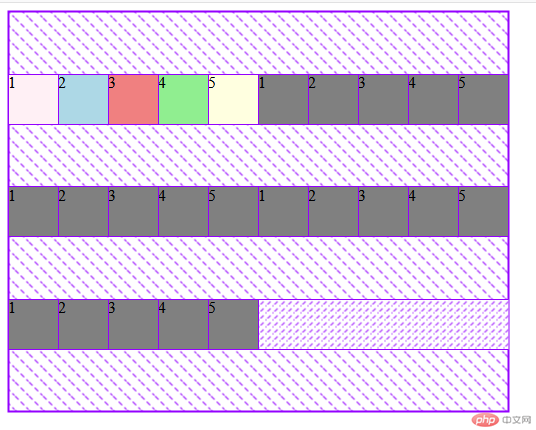
/* 默认不换行显示,如果当前容器容纳不小, 项目会自动收缩 */flex-wrap: nowrap;/* 如果允许换行, 当前行容纳不小的项目会拆行显示,此时,创建的容器叫:多行容器 */flex-wrap: wrap;
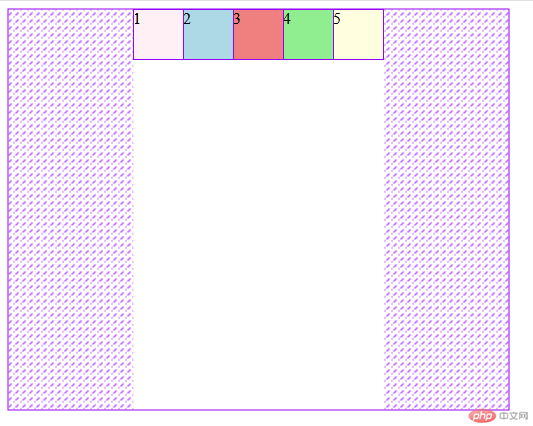
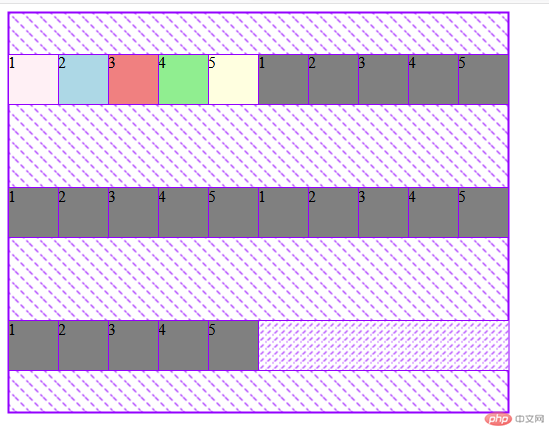
- align-content: stretch; align-content: flex-start; align-content: flex-end; align-content: center;和横向排列一样
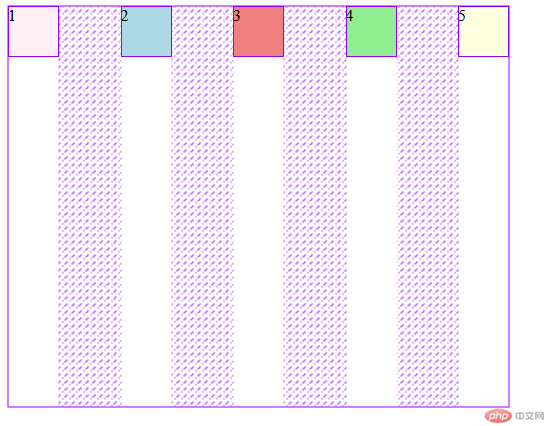
- align-content: space-between; /纵向排列两端对齐/

- align-content: space-around; 分散对齐

- align-content: space-evenly; 平均对齐

flex 容器主轴与项目换行简写
flex-flow属性
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap
| 属性值 |
描述 |
row nowrap默认值 |
主轴水平, 项目不换行 |
row wrap默认值 |
反向横向排列, 项目换行 |
column nowrap默认值 |
纵向排列, 项目换行 |
column-reverse wrap默认值 |
反向纵向排列 , 项目换行 |
这个简写很好用长期会用
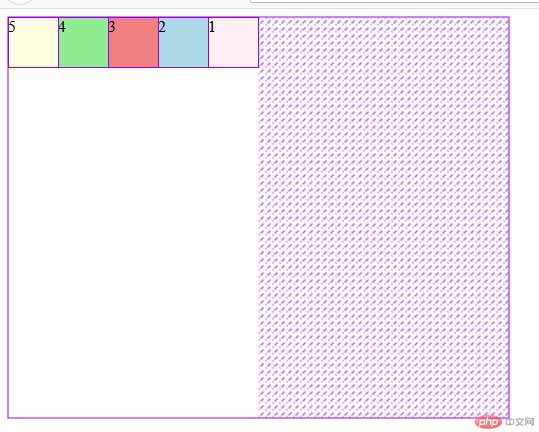
操纵子元素
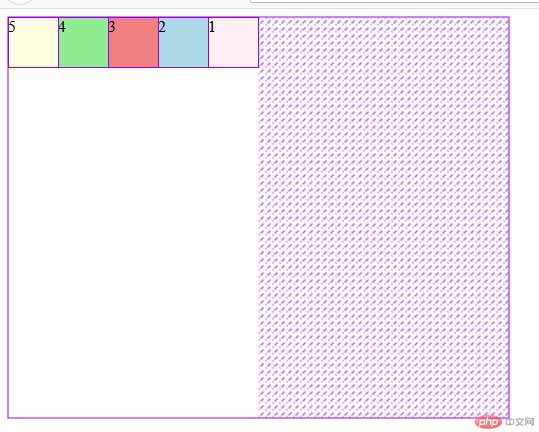
子元素的排序
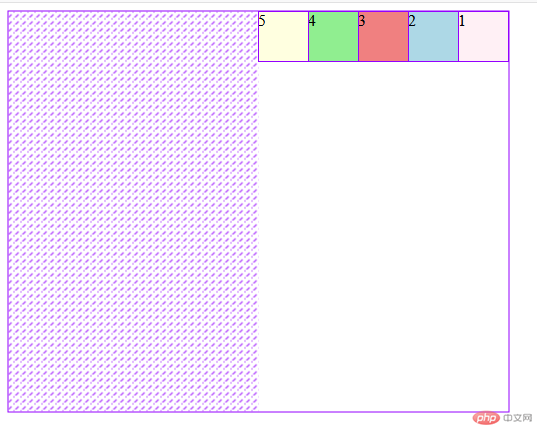
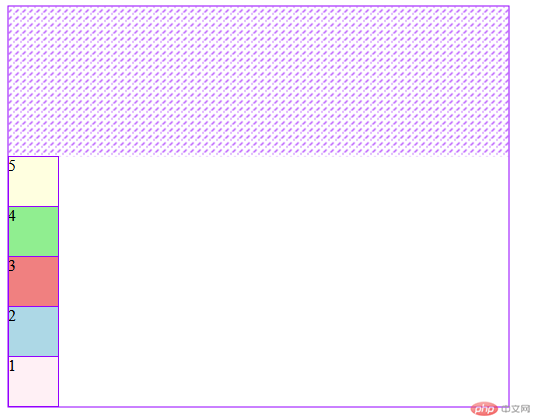
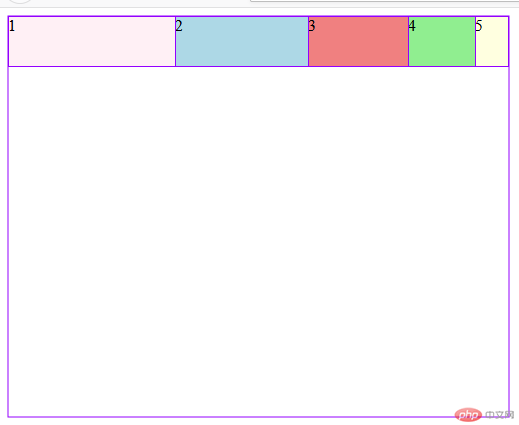
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ width: 500px; height: 400px; display: flex; flex-flow: row wrap ; } .item{ width: 50px; height: 50px; background: gray; /*权重越高 排的越靠前*/ order: 0; } .item:nth-of-type(1){ background: lavenderblush; order:5; } .item:nth-of-type(2){ background: lightblue; order: 4; } .item:nth-of-type(3){ background: lightcoral; order: 3; } .item:nth-of-type(4){ background: lightgreen; order: 2; } .item:nth-of-type(5){ background: lightyellow; order: 1; } </style></head><body><div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div></div></body></html>

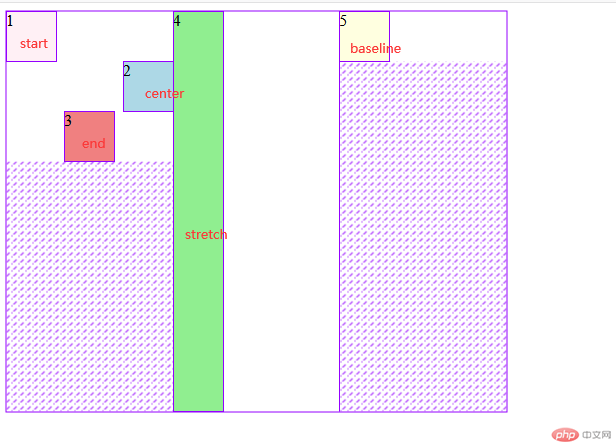
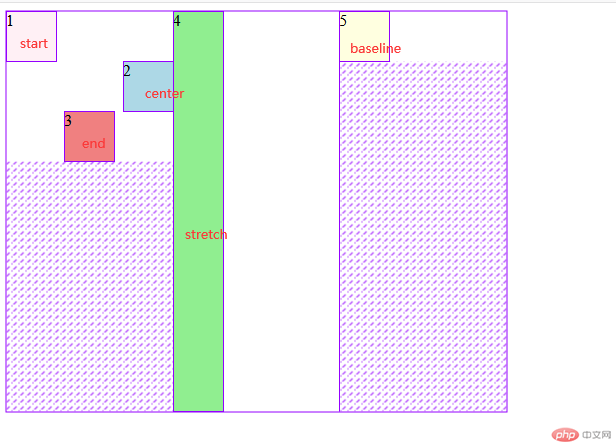
flex 子元素交叉轴单独对齐
align-self该属性可覆盖容器的align-items, 用以自定义某个项目的对齐方式
| 序号 |
属性值 |
描述 |
| 1 |
auto默认值 |
继承 align-items 属性值 |
| 2 |
flex-start |
与交叉轴起始线对齐 |
| 3 |
flex-end |
与交叉轴终止线对齐 |
| 4 |
center |
与交叉轴中间线对齐: 居中对齐 |
| 5 |
stretch |
在交叉轴方向上拉伸 |
| 6 |
baseline |
与基线对齐(与内容相关用得极少) |

-因为改了纵向排列 baseline的效果能出来 不然还是和默认一样
项目放大因子和缩小因子
- flex-grow: 0; 值为0的时候 不放大

- flex-shrink: 0;值为0的时候 不缩小 当父元素比子元素小的时候用

项目计算尺寸
/* auto === width */ flex-basis: auto; /* flex-basis: 权重大于width; */ flex-basis: 70px; flex-basis: 20%; flex-basis: 5rem; /* min-width / max-width 权重大于flex-basis; */ max-width: 100px;flex-basis: 150px;/* width < flex-basis < min/max-width; 1权重大小排比 */
flex 项目缩放的简写
1. flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
flex属性,可以将以上三个属性进行简化:- 语法:
flex: flex-grow flex-shrink flex-basis
1.1 三值语法
| 序号 |
属性值 |
描述 |
| 1 |
第一个值: 整数 |
flex-grow |
| 2 |
第二个值: 整数 |
flex-shrink |
| 3 |
第三个值: 有效宽度 |
flex-basis |
举例:
| 序号 |
案例 |
描述 |
| 1 |
flex: 0 1 auto |
默认值: 不放大,可收缩, 初始宽度 |
| 2 |
flex: 1 1 auto |
项目自动放大或收缩适应容器 |
| 3 |
flex: 0 0 100px |
按计算大小填充到容器中 |
1.2 双值语法
| 序号 |
属性值 |
描述 |
| 1 |
第一个值: 整数 |
flex-grow |
| 3 |
第二个值: 有效宽度 |
flex-basis |
举例:
| 案例 |
描述 |
flex: 0 180px |
禁止放大,按计算大小填充到容器中 |
1.3 单值语法
| 序号 |
属性值 |
描述 |
| 1 |
整数 |
flex-grow |
| 2 |
有效宽度 |
flex-basis |
| 3 |
关键字 |
`initial |
auto |
none` |
举例:
| 序号 |
案例 |
描述 |
| 1 |
flex: 1 |
flex: 1 1 auto |
| 2 |
flex: 180px |
flex: 1 1 180px |
| 3 |
initial |
flex: 0 1 auto |
| 4 |
auto |
flex: 1 1 auto |
| 5 |
none |
flex: 0 0 auto |
推荐使用flex, 就像推荐使用flex-grow设置主轴与换行一样