1、节点查找
<div id="menu"><label style="background: lightseagreen;color: white">网易云</label><div><p>Over My Head</p><p>Rodeo</p><p>I Like it</p><p>Lost The Game</p><p>Freedom</p><p>You're Somebody Else</p><p>Edge Of The Night</p><p>Coming Down</p><p>Dance Monkey</p><p>If We Have each Other</p></div><p>心跳呼吸正常</p><p>地尽头</p><p class="hides">句号</p><p>摩天动物园</p></div><button onclick="childrens()">children</button><button onclick="finds()">find</button><button onclick="siblings()">siblings</button><button onclick="parents()">parent</button><script type="text/javascript">function childrens() {// $('#menu').children('p').remove(); //子节点// $('#menu').children('p:first').remove();// $('#menu').children('p').first().remove();$('#menu').children('p').eq(0).remove();}function finds() {// console.log($('#menu').find('p[class="hides"]'));// console.log($('#menu').find('p:first')); //后代节点// console.log($('#menu').find('p:last'));// console.log($('#menu').find('p').eq(1));$('#menu').find('p').eq(1).remove();}function siblings() {// console.log($('p[class="hides"]').siblings()); //兄弟节点// console.log($('p[class="hides"]').siblings('p'));// console.log($('p[class="hides"]').siblings('p:last'));$('p[class="hides"]').siblings('p:last').remove();}function parents() {// console.log($('div[class="hides"]').parent().attr('id')); //父节点$('div[class="hides"]').parent().remove();}</script>

2、事件绑定
<input type="text" name="user" placeholder="请填入姓名"><hr><select name="hobby"><option value="eat">吃饭</option><option value="sleep">睡觉</option><option value="hit doudou">打豆豆</option><option value="happy to hit doudou">快乐地打豆豆</option></select><hr><table><thead><tr><th>ID</th><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>1</td><td>范小爷</td><td>男</td><td>23</td></tr><tr><td>2</td><td>若若</td><td>女</td><td>18</td></tr></tbody></table><button onclick="binds()">on事件</button><script type="text/javascript">function binds() {// $('table tbody' ).on('click','tr',function () {// console.log( $(this).text() );// });$('table tbody' ).on('dblclick','tr',function () {console.log( $(this).text() );});// $('table tbody' ).on('mouseover','tr',function () {// console.log( $(this).text() );// });}function __init() {$('input[name="user"]').on('blur',function () { // $().blur(function(){});var txt = $(this).val();if( txt=='' ){$(this).css('border','solid 1px red');}else{$(this).css('border','solid 1px #e5e5e5');}});$('select[name="hobby"]').on('change',function () {var val = $(this).val();alert(val);});}__init();</script>



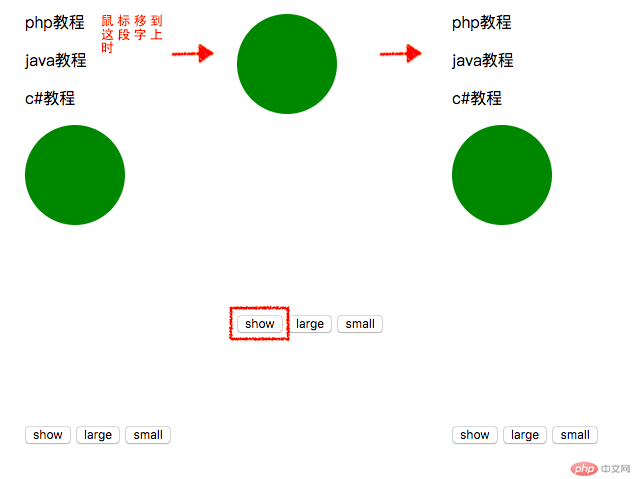
3、动画
<div name="mydiv"><p>php教程</p><p>java教程</p><p>c#教程</p></div><div id="mydiv" flag=0></div><button onclick="shows()" style="margin-top:200px;">show</button><button onclick="larges()">large</button><button onclick="smalls()">small</button><script type="text/javascript">$('div[name="mydiv"]').mouseover(function () {$(this).hide(1000);});function shows() {// $('div[name="mydiv"]').show(1000);$('div[name="mydiv"]').slideDown(1000); //向下显示// $('div[name="mydiv"]').slideUp(1000); //向上隐藏}function larges() {$('#mydiv').animate( {width:'+=100',height:'+=100'}, 1000 );}function smalls() {$('#mydiv').animate( {width:'-=100',height:'-=100'}, 1000 );}function breath() {var flag = $('#mydiv').attr('flag');if( flag==0 ){$('#mydiv').animate( {width:'+=100',height:'+=100'}, 1000 );$('#mydiv').attr('flag',1);}if( flag==1 ){$('#mydiv').animate( {width:'-=100',height:'-=100'}, 1000 );$('#mydiv').attr('flag',0);}}// setInterval(breath,2000); //自动放大缩小</script>