HTML
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="Gird-ZY.css"><title>Grid</title></head><body><div class="public-headline"><span>素材交易</span></div><!-- 标题组件 --><div class="public-headline-demo"><!-- 标题 --><div class="title1"><a href="">图库</a><span>便宜 方便 安全</span></div><div class="title2"><span>热门图库</span><a href="">明星</a><a href="">动图</a><a href="">搞笑</a><a href="">表情包</a><a href="">风景</a><a href="">插画</a><a href="">手绘</a><a href="">名画</a></div><div class="pic"><!-- 左侧 --><div class="pic-list"><!-- 图片预览 --><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">明星</a><div><span>¥998</span><span>明星</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">动图</a><div><span>¥998</span><span>动图</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">搞笑</a><div><span>¥998</span><span>搞笑</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">表情包</a><div><span>¥998</span><span>表情包</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">风景</a><div><span>¥998</span><span>风景</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">插画</a><div><span>¥998</span><span>插画</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">手绘</a><div><span>¥998</span><span>手绘</span></div></div><div class="intro"><a href=""><img src="../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">名画</a><div><span>¥998</span><span>名画</span></div></div></div><!-- 右侧 --><div class="ad-list"><a href=""><img src="../static/images/ad/1.png" alt=""></a><a href=""><img src="../static/images/ad/2.png" alt=""></a><a href=""><img src="../static/images/ad/3.png" alt=""></a><a href=""><img src="../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../static/images/ad/image.png" alt=""></a><a href=""><img src="../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
CSS
/* 通用样式 */*{margin: 0;padding: 0;/* outline: 1px dashed red; */}body{font-size: 13px;color: cdcdcd;background-color: efefef;}a{color: #404040;text-decoration: none;font-size: 13px;}li{list-style: none;}.public-headline{padding: 30px;text-align: center;}.public-headline span{font-size: 30px;font-weight: bolder;padding-bottom: 7px;border-bottom: 2px solid rebeccapurple;}/* 大标题 */.public-headline-demo{width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;border-color: #fff;}.public-headline-demo:hover{box-shadow: 0 0 5px #888;}/* 图库 */.public-headline-demo > .title1{height: 50px;border-bottom: 1px solid #ccc;box-sizing: border-box;}.public-headline-demo > .title1 >a{font-size: 23px;margin-right: 20px;}.public-headline-demo>.title1>span{color: red;}/* 热门图库 */.public-headline-demo > .title2{height: 55px;border-bottom: 1px solid #cdcdcd;line-height: 55px;}.public-headline-demo>.title2>span{color: red;font-size: 23px;}.public-headline-demo>.title2>span ~a{padding-left: 20px;}.public-headline-demo>.title2>span ~a:hover{color: royalblue;}/* 图片展示区 */.public-headline-demo>.pic{height: 440px;display: grid;grid-template-columns: 2fr 1fr;/* grid-column-gap: 5px; */}.public-headline-demo>.pic>.pic-list{display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows: repeat(2,1fr);}.public-headline-demo>.pic>.pic-list>.intro span:first-of-type{color: red;}.public-headline-demo>.pic>.pic-list>.intro >div{display: grid;grid-template-columns: 1fr 1fr;/* grid-column-gap: 20px; */}.public-headline-demo>.pic>.pic-list>.intro span:last-of-type{color: white;background-color: #55ce9f;margin-left: auto;}/* 广告 */.public-headline-demo > .pic > .ad-list {display: grid;grid-template-columns: 210px 210px;grid-template-rows: 150px 150px;}.public-headline-demo > .pic > .ad-list img {width: 190px;height: 130px;}.public-headline-demo > .pic > .ad-list > div img {width: 393px;height: 60px;}
效果图

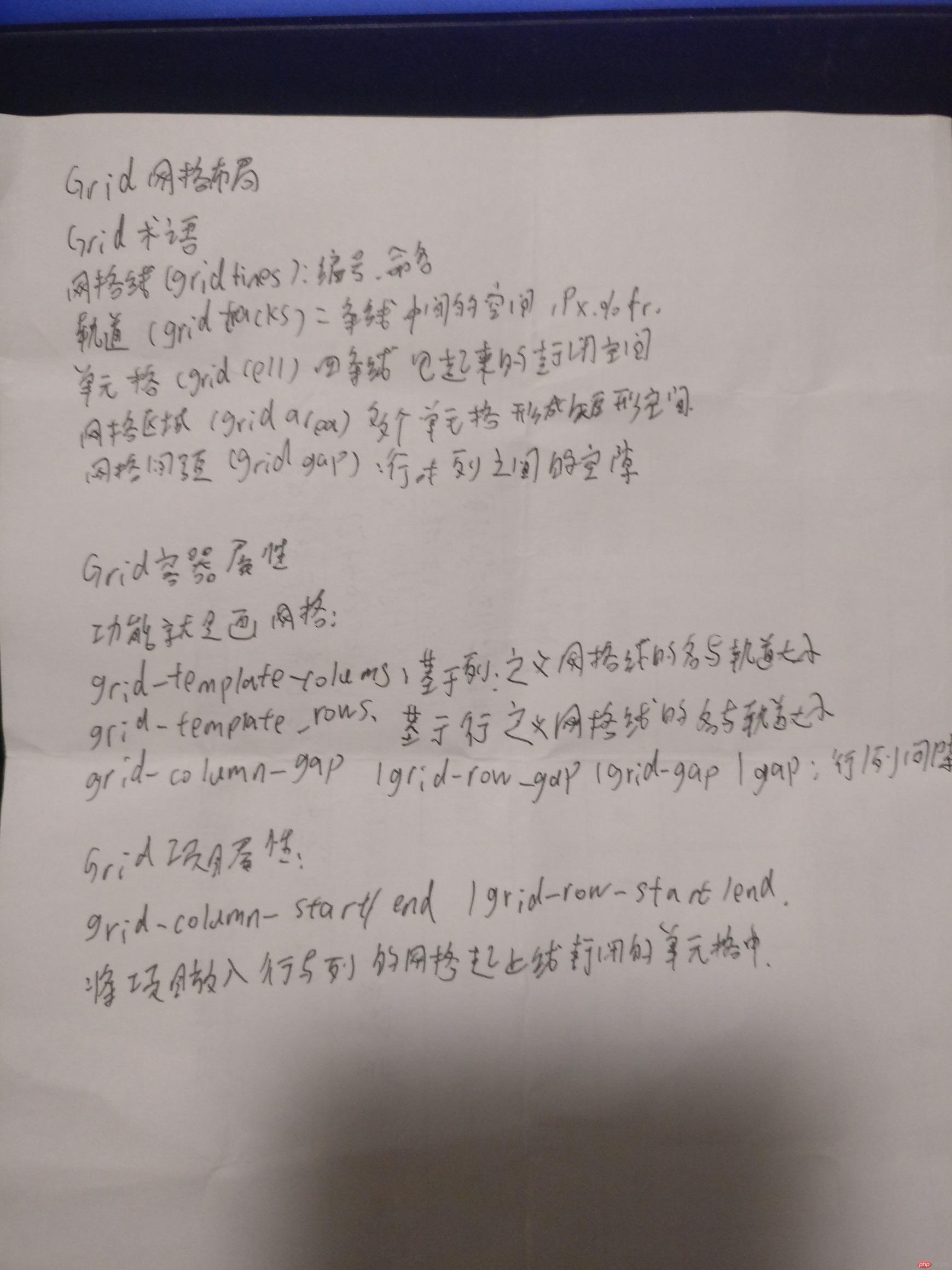
手写属性

总结
Grid会比flex更加简洁方便,有助于精简代码,更灵活的布局

