排列方向
flex-direction: row:水平方向
flex-direction: column垂直方向

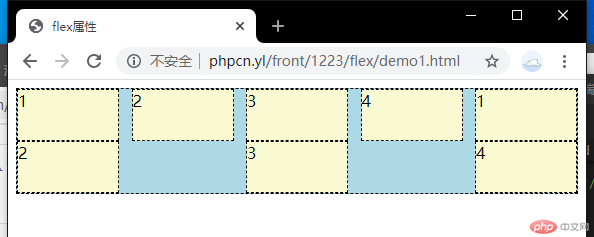
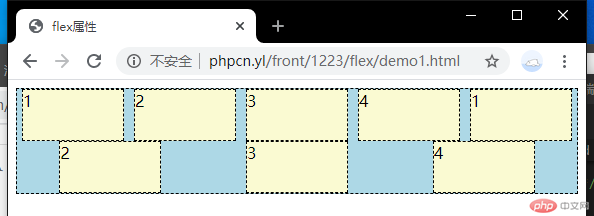
自动换行
flex-wrap: wrap:自动换行
flex-wrap: nowrap:不自动换行
简写
flex-flow: row wrap : flex-flow:方向,是否换行
对齐方式
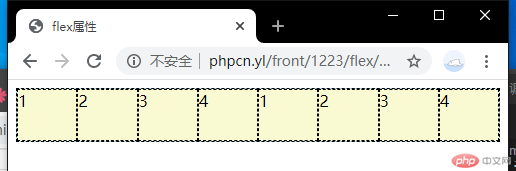
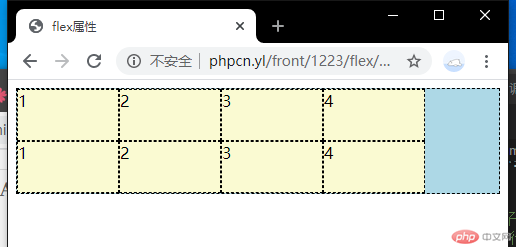
justify-content: flex-start:左对齐
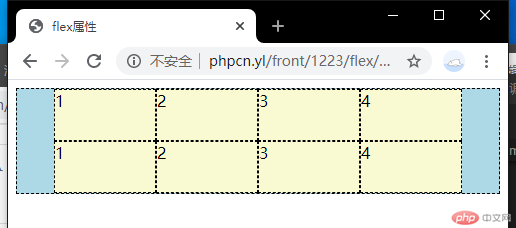
justify-content: center:居中对齐
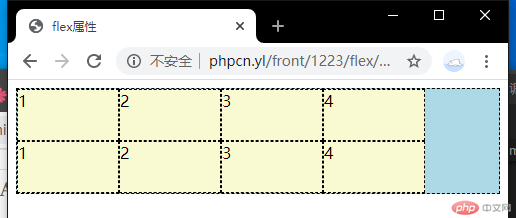
justify-content: flex-end:右对齐
justify-content: space-between:两端对齐
justify-content: space-around:分散对齐
justify-content: space-evenly:平均对齐
交叉轴排列(单行)
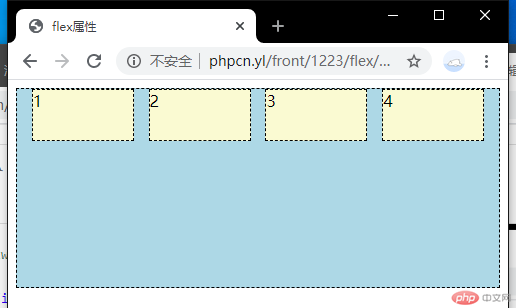
align-items: flex-start:顶部对齐
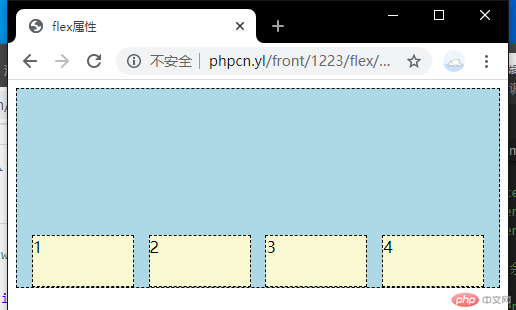
align-items: flex-end:底部对齐
align-items: center:居中对齐
交叉轴排列(多行)
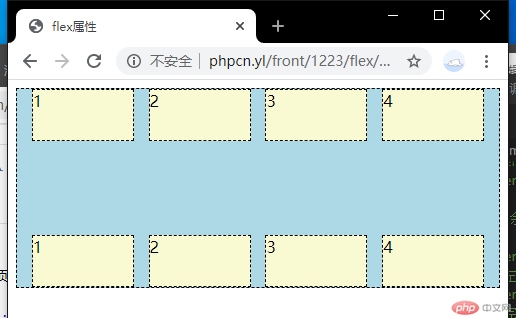
align-content: space-between:两端对齐
align-content: space-around:分散对齐
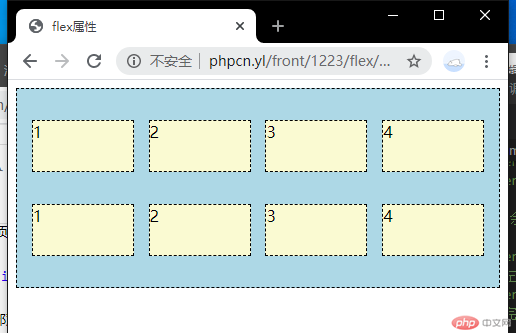
align-content: space-evenly:平均对齐
默写flex属性

1220布局作业存在的问题以及体会
一开始上手这个作业真的挺崩溃的,太难了,对语法布局什么的都不熟练,都是一点点磨,一点点调,很多地方因为能力问题不能很好的按照想法来做,但还是死磕出了大体布局,还是觉得挺有成就感的,虽然不是很好看,但还是付出了很多时间和精力,希望能继续进步,再次上手不会感到如此大的压力

