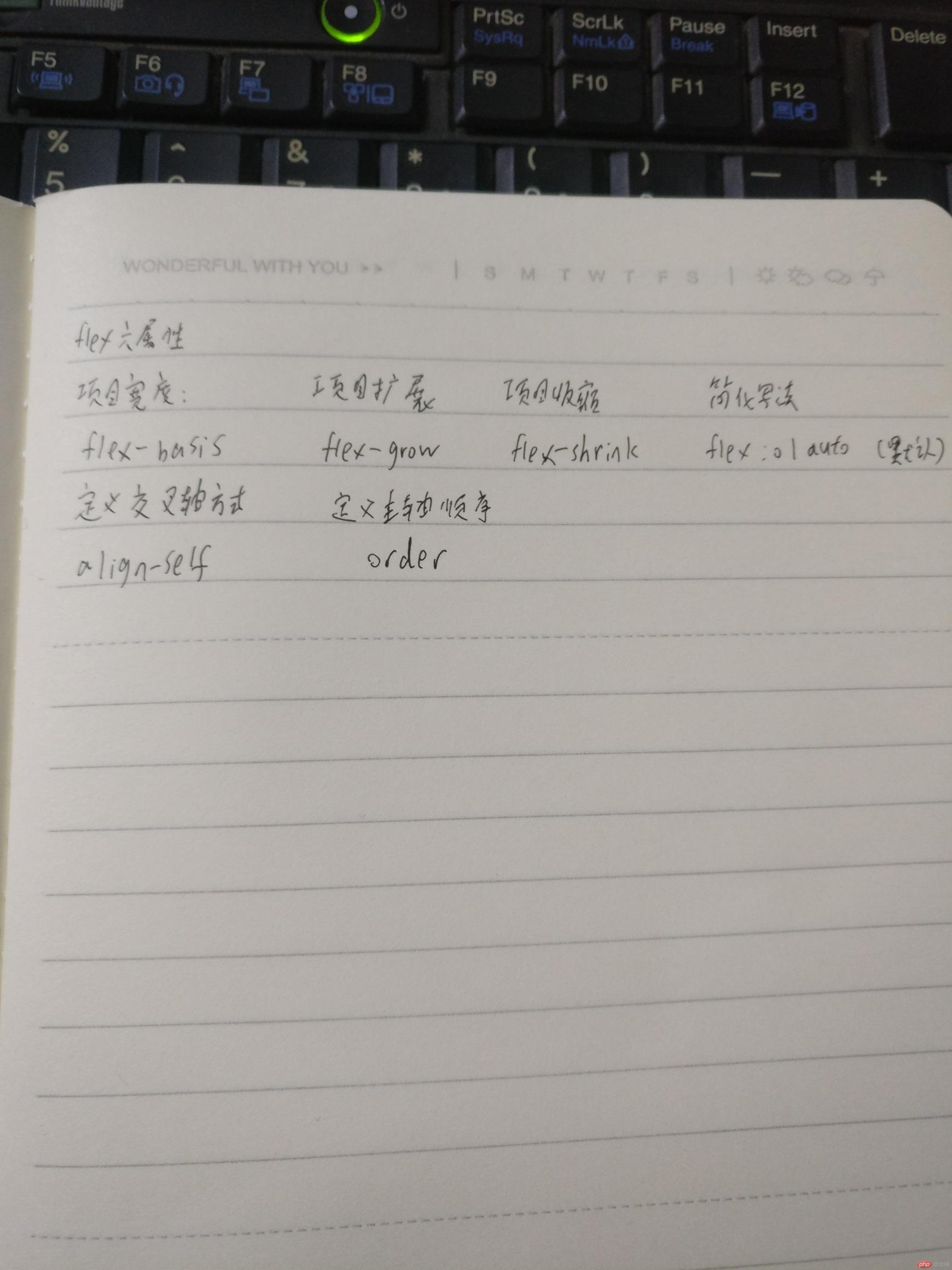
flex项目上的6个属性
flex-basis: 项目宽度flex-grow:项目扩展flex-shrink:项目的宽度收缩flex:0 1 auto:简化 默认值align-self:自定义在交叉轴上的对齐order:定义项目在主轴的排列顺序
页面组件开发的思路与实现过程
首先按找布局拆解的思路,东西拆成小块,在根据小块的物件调整,复用组件,单独组件,相互拼接
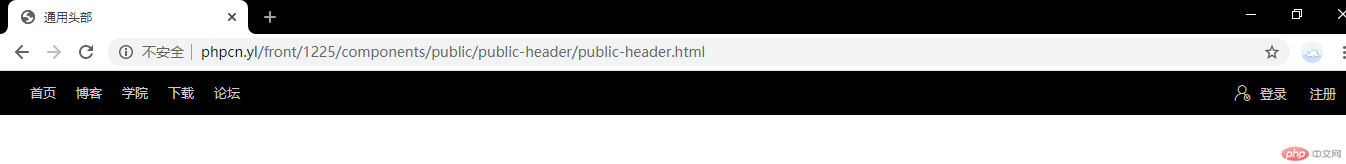
导航例子
HTML
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="../../../static/font/iconfont.css"><link rel="stylesheet" href="public-header.css"><title>通用头部</title></head><body><div class="public-header"><a href="">首页</a><a href="">博客</a><a href="">学院</a><a href="">下载</a><a href="">论坛</a><span><a href=""><i class="iconfont icon-huiyuan3"></i>登录</a><a href="">注册</a></span></div></body></html>
CSS
公用CSS
*{margin: 0;padding: 0;/* outline: 1px dashed red; */}body{font-size: 13px;color: cdcdcd;background-color: efefef;}a{color: #404040;
导航样式
text-decoration: none;font-size: 13px;}li{list-style: none;}/* 导入公共样式表 */@import "../../public-reset.css";.public-header{height: 50px;background-color: black;padding: 0 20px;/* 弹性布局 */display: flex;flex-flow: row nowrap;}.public-header a {line-height: 50px;color: #ccc;padding: 0 10px;}.public-header > a:hover{background-color: #fff;color: black;}.public-header > span{margin-left: auto;}.public-header > span i{font-size: 16px;color: #ccc;padding-right: 10px;}