1、插入
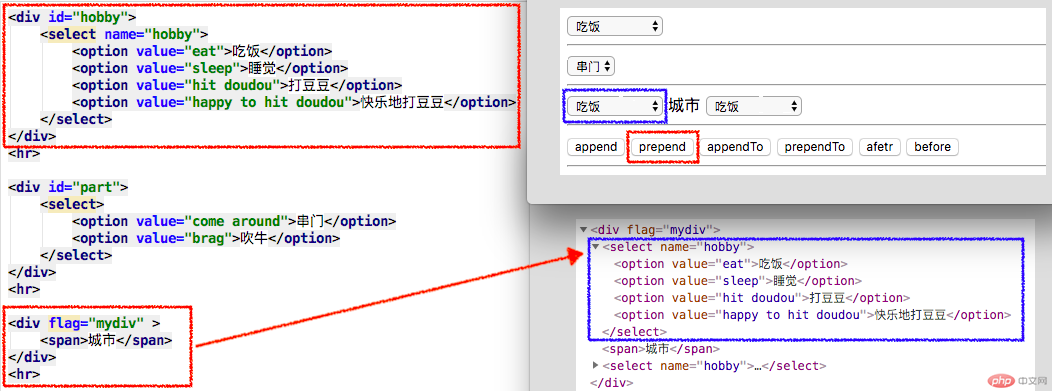
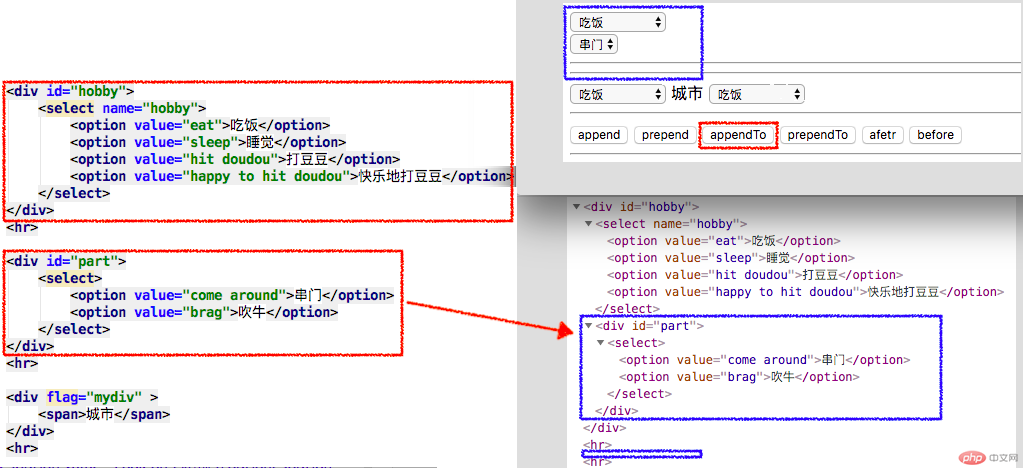
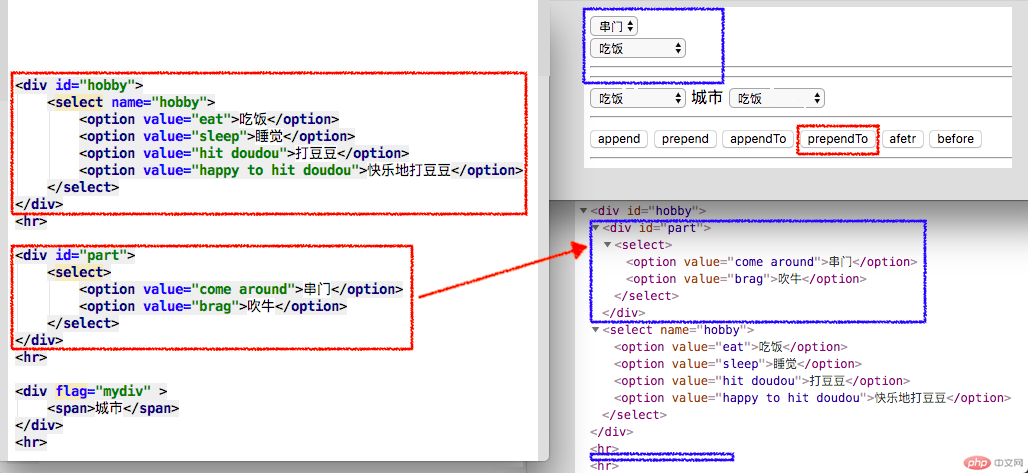
<div id="hobby"><select name="hobby"><option value="eat">吃饭</option><option value="sleep">睡觉</option><option value="hit doudou">打豆豆</option><option value="happy to hit doudou">快乐地打豆豆</option></select></div><hr><div id="part"><select><option value="come around">串门</option><option value="brag">吹牛</option></select></div><hr><div flag="mydiv" ><span>城市</span></div><hr><!--内部插入--><button onclick="append()">append</button><button onclick="prepend()">prepend</button><button onclick="appendto()">appendTo</button><button onclick="prependto()">prependTo</button><!--外部插入,平级关系--><button onclick="after()">afetr</button><button onclick="before()">before</button><hr><script type="text/javascript">// 在某元素结尾 插入指定内容 (内部)function append() {// $('div[flag="mydiv"]').append('摸牌');var hobby = $('#hobby').html();$('div[flag="mydiv"]').append(hobby);}// 在某元素开头 插入指定内容 (内部)function prepend() {var hobby = $('#hobby').html();$('div[flag="mydiv"]').prepend(hobby);}// 将指定内容 追加到某元素结尾 (内部)function appendto() {var hobby = $('#hobby').html();$('#part').appendTo( $('#hobby') );}// 将指定内容 追加到某元素开头 (内部)function prependto() {var hobby = $('#hobby').html();$('#part').prependTo( $('#hobby') );}// 在某元素结尾 插入指定内容 (外部)function after() {var html = '<select><option value="Look on">吃瓜</option><option value="listen to jokes">听笑话</option></select>'$('div[flag="mydiv"]').after(html);}// 在某元素开头 插入指定内容 (外部)function before() {var html = '<select><option value="Look on">吃瓜</option><option value="listen to jokes">听笑话</option></select>'$('div[flag="mydiv"]').before(html);}</script>

append

prepend

appendTo

prependTo

afetr

before

2、筛选、删除、克隆
<!--筛选--><button onclick="clones()">clone</button><button name="btn" onclick="remove(this)">remove</button><button name="btn" onclick="eq()">eq</button><button name="btn" onclick="first()">first</button><button name="btn" onclick="last()">last</button><script type="text/javascript">// 删除function remove(obj) {$(obj).remove();}// 克隆function clones() {var btn = $('button[name="btn"]').clone();$('body').append( btn );}// 筛选删除function eq() {$('button[name="btn"]').eq(1).remove();}function first() {$('button[name="btn"]').first().remove();}function last() {$('button[name="btn"]').last().remove();}</script>

3、省市联动小案例
<form action=""><label>籍贯</label><select name="province" onchange="change_province()"><option value="">请选择省</option><option value="Jiangsu">江苏</option><option value="Zhejiang">浙江</option><option value="Anhui">安徽</option><option value="Shangdong">山东</option></select><label>城市</label><select name="city"><option value="">请选择城市</option></select></form><script type="text/javascript">function change_province() {var province = $('select[name="province"]').val();var citys = get_citys( province );var html = '<option value="">请选择城市</option>';for(var i=0; i<citys.length; i++){html += '<option value="' +citys[i].val+ '">'+citys[i].txt+'</option>';}$('select[name="city"]').empty().append( html ); // $().html(html)}function get_citys( province ) {var citys = [];if( province=='' ){return citys;}if( province=='Jiangsu' ){// 原则上是ajax后台获取citys = [{val:'Nanjing',txt:'南京'},{val:'Suzhou',txt:'苏州'}];}if( province=='Zhejiang' ){citys = [{val:'Hangzhou',txt:'杭州'},{val:'Wenzhou',txt:'温州'}];}if( province=='Shangdong' ){citys = [{val:'Jinan',txt:'济南'},{val:'qingdao',txt:'青岛'}];}if( province=='Anhui' ){citys = [{val:'Hefei',txt:'合肥'},{val:'Huangshan',txt:'黄山'}];}return citys;}</script>


