使用flex布局完成分页、二手商品、评论回复(补12.26)
因为工作原因,没有能及完成相关学习任务,后面会尽快补上。
下面是使用flex布局,完成的三个简单例子,分别依次按照分页、二手商品、评论回复顺序编写,每个项目有又分为 效果图、布局思路、HTML代码和CSS代码几个部分。
简单的分页
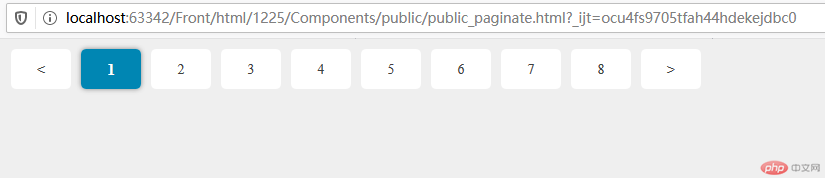
效果图

布局思路
首先,将包裹分页的容器转换为“弹性盒子”容器(container),然后让整个盒子居中显示,并且将盒子内容的空间平局分配个盒子里面的项目(item),然后的a便签中的文本进行样式调整,包括文本水平以及垂直居中,字体大小等,最后个鼠标动作添加划过特效(手型、阴影等)。
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共翻页标签</title><link rel="stylesheet" href="public_paginate.css"></head><body><div class="public-paginate"><a href=""><</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">5</a><a href="">6</a><a href="">7</a><a href="">8</a><a href="">></a></div></body></html>
CSS代码
/*引入公共初始化标签样式文件*/@import "public_reset.css";.public-paginate{width: 1200px;height: 60px;display: flex;flex-flow: row nowrap;/*设置子元素在主轴上的对齐方式*/justify-content: center;/*设置子元素在交叉轴上的对齐方式*/align-items: center;}.public-paginate > a{width: 60px;height: 40px;line-height: 40px;text-align: center;font-size: 14px;margin: 0 5px;border-radius: 5px;background-color: #fff;}.public-paginate > a:hover{font-size: 1.2em;font-weight: bolder;color: #fff;background-color: #0086b3;/*阴影效果:box-shadow: h-shadow v-shadow blur spread color inset.h-shadow: 阴影的水平位置v-shadow:阴影的垂直位置blur:阴影的模糊半径spread:阴影的半径color:阴影的颜色inset:将外部阴影改成内部阴影【outset反过来】*/box-shadow: 0 0 5px #888888;}
二手商品
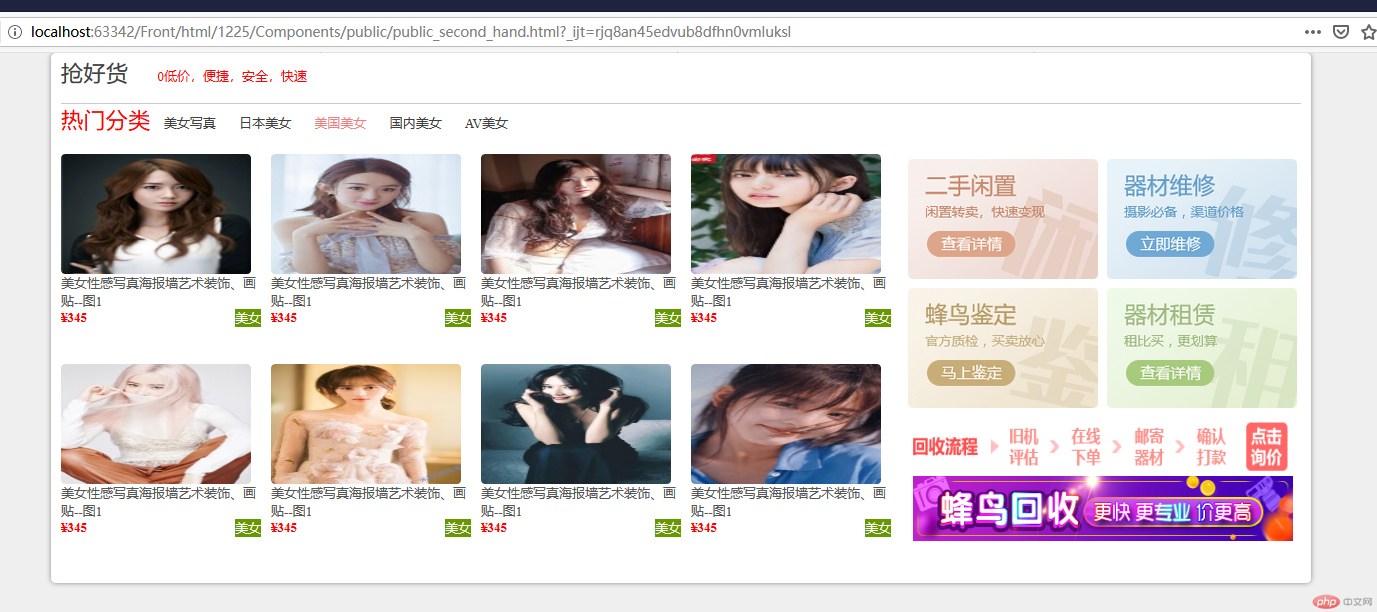
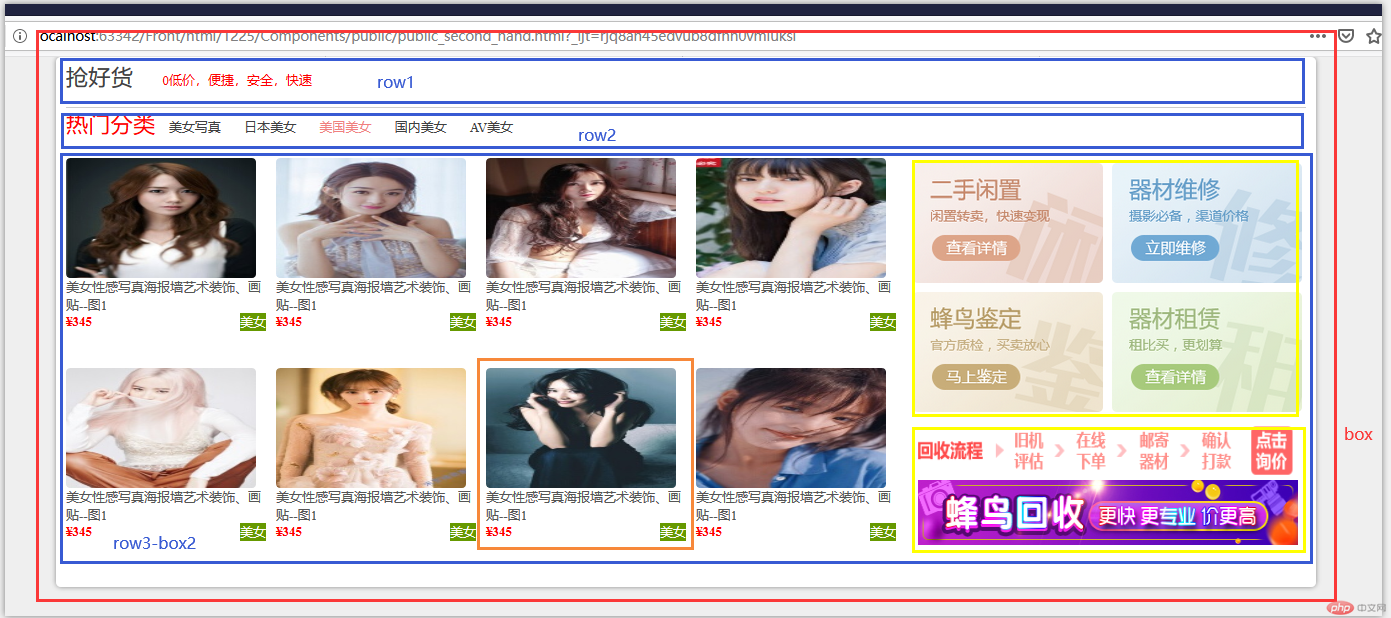
效果图

布局思路
首先,有一个包裹最外面的大盒子BOX(container),在打盒子里面有3 行项目(item),其中 row-1 标题1、row-2 标题2+导航、row-3(BOX-2)。
row-3(BOX-2)西面,又包含3个盒子(BOX-3),其中一个是商品的图片和价格等,另外一个是快速入口。同时因为商品图片格式等是一致的所以就又是一个盒子(BOX-4),而快速入口下面的广告部分和上面的方向不一致,所以单拿出来做一个盒子(BOX-4。
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共二手商品头部列表</title><link rel="stylesheet" href="public_second_hand.css"></head><body><div class="public-second-hand"><!-- 头部标题1--><div class="title1"><span>抢好货</span><span>0低价,便捷,安全,快速</span></div><!-- 头部标题2--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!-- 二手商品列表以及快速入口--><div class="hand-content"><!-- 商品列表--><div class="hand-list"><div class="list-goods"><img src="../../../1220/images/shop/shop1.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop2.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop3.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop4.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop5.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop6.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop7.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div><div class="list-goods"><img src="../../../1220/images/shop/shop8.jpg" alt=""><span>美女性感写真海报墙艺术装饰、画贴--图1</span><div class="goods-price"><span>¥345</span><span>美女</span></div></div></div><!-- 快速入口--><div class="quick"><div class="quick-entry"><a href=""><img src="../../../1220/images/ad/1.png" alt=""></a><a href=""><img src="../../../1220/images/ad/2.png" alt=""></a><a href=""><img src="../../../1220/images/ad/3.png" alt=""></a><a href=""><img src="../../../1220/images/ad/4.png" alt=""></a></div><div class="quick-ad"><img src="../../../1220/images/ad/image.png" alt=""><img src="../../../1220/images/ad/ad2.jpg" alt=""></div></div></div></div></body></html>
CSS代码
/*引入公共重置标签样式文件*/@import "public_reset.css";/*外层div转弹性盒子*/.public-second-hand{width: 1260px;height: 530px;background-color: #fff;border-radius: 5px;font-size: 13px;color: #555555;display: flex;margin: 0 auto;flex-flow: column nowrap;}.public-second-hand:hover{box-shadow: 0 0 5px #888888;}/*头部标题1 样式*/.public-second-hand >.title1{height: 40px;line-height: 40px;text-align: left;}.public-second-hand >.title1 >span:first-of-type{color: #404040;font-size: 1.4rem;margin: 0 10px;}.public-second-hand >.title1 >span:last-of-type{color: red;padding-left: 16px;}/*头部标题2 以及分类导航样式*/.public-second-hand >.title2{height: 40px;margin: 10px 10px;border-top: 1px solid #cccccc;}.public-second-hand >.title2 >span{color: red;font-size: 1.4rem;}.public-second-hand >.title2 >a{margin: 0 10px;}.public-second-hand >.title2> a:hover {color: lightcoral;cursor: pointer;}/*商品列表与快速入口的大盒子*/.public-second-hand >.hand-content{height: 420px;display: flex;margin: 0 5px;}/*商品列表小盒子*/.public-second-hand> .hand-content >.hand-list{width: 850px;height: 420px;display: flex;flex-flow: row wrap;}/*商品图片与介绍*/.list-goods{width: 200px;height: 120px;display: flex;flex-flow: column nowrap;margin: 0 5px;}.list-goods > img{width: 190px;height: 120px;border-radius: 4px;}/*价格*/.goods-price{text-align: center;display: flex;}.goods-price >span:first-of-type{color: red;font-weight: bolder;}.goods-price >span:last-of-type{color: #fff;background-color: #669900;margin-left: auto;}/*快速入口小盒子*/.public-second-hand> .hand-content >.quick{width: 410px;height: 420px;display: flex;flex-flow: column wrap;}.quick-entry{display: flex;flex-flow: row wrap;justify-content: space-evenly;}.quick-entry a{margin-top: 5px;}.quick-entry a img{width: 190px;height: 120px;}.quick-ad{display: flex;flex-flow: column nowrap;margin: 0 auto;}.quick-ad >img{width: 380px;height: 65px;}
评论回复
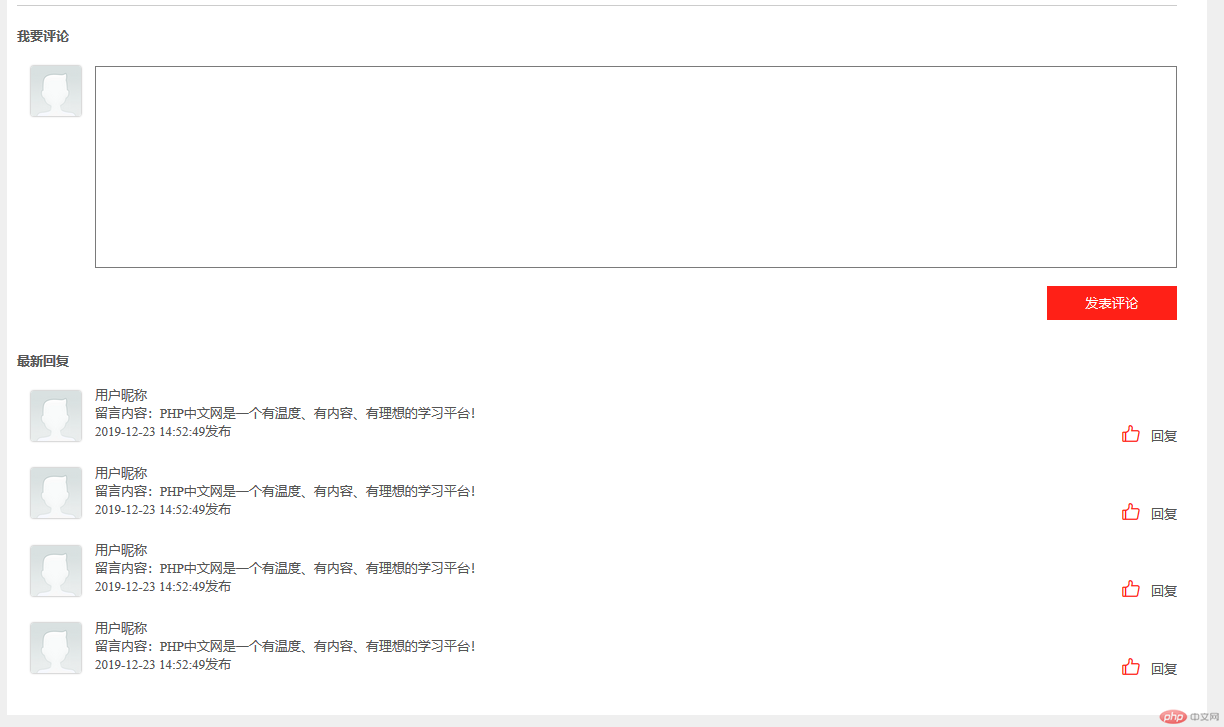
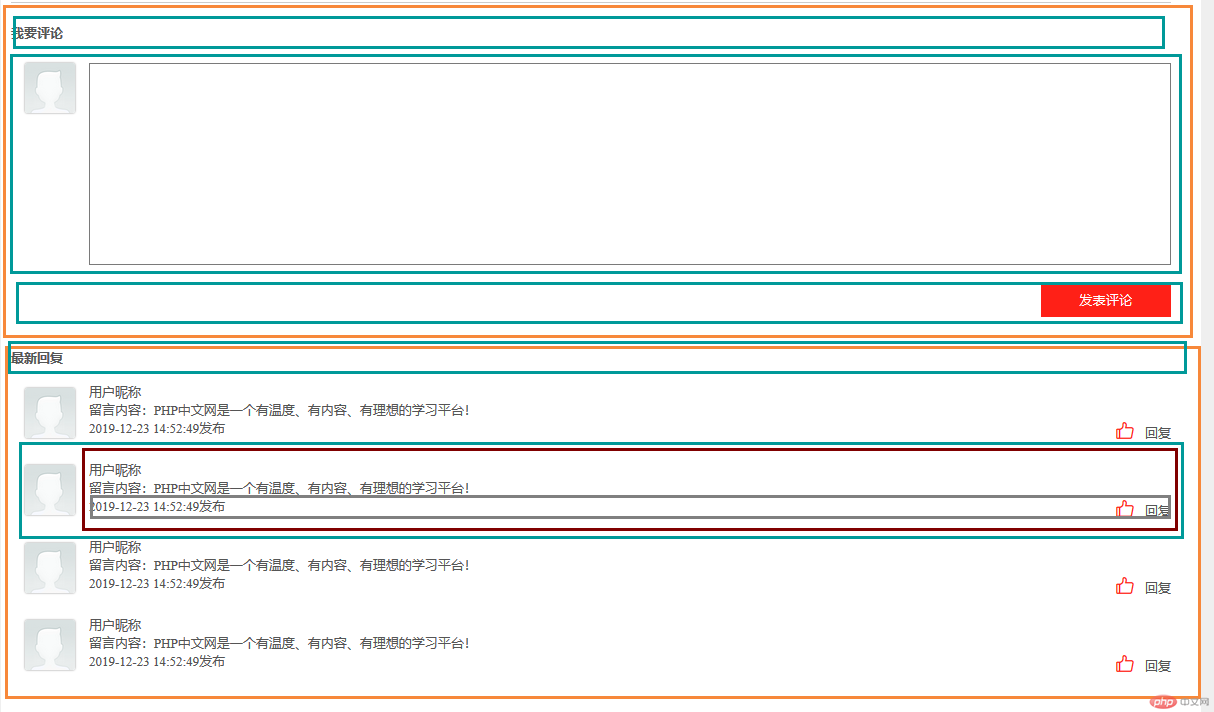
效果图
布局思路
首先,将模块分成两个部分,即评论区和回复区。因为都纵向排列,所以盒子基本都是flex-flow: column nowrap;,而评论区的文本域需要铺满剩余空间,所以flex:auto;resize: none;
其次,在回复内容部分,因为回复点赞在另一个,所以最后这一样也要转化为盒子,并且包裹回复的<span>元素,需要margin-left: auto;
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共组件-评论回复</title><link rel="stylesheet" href="public_comments_reply.css"></head><body><div class="public-comments-reply"><!-- 评论区域--><div class="comments"><span>我要评论</span><div class="comments-content"><img src="../../../1220/images/user.png" alt=""><label for="comments_text"></label><textarea name="comments_text" id="comments_text" cols="30" rows="10"></textarea></div><button>发表评论</button></div><!-- 回复区域--><div class="reply"><span>最新回复</span><!-- 评论回复列表--><div class="reply-list"><img src="../../../1220/images/user.png" alt=""><!-- 评论内容--><div class="reply-content"><span>用户昵称</span><span>留言内容:PHP中文网是一个有温度、有内容、有理想的学习平台!</span><!-- 回复时间与点赞--><div><span>2019-12-23 14:52:49发布</span><span><i class="iconfont"></i>回复</span></div></div></div><div class="reply-list"><img src="../../../1220/images/user.png" alt=""><!-- 评论内容--><div class="reply-content"><span>用户昵称</span><span>留言内容:PHP中文网是一个有温度、有内容、有理想的学习平台!</span><!-- 回复时间与点赞--><div><span>2019-12-23 14:52:49发布</span><span><i class="iconfont"></i>回复</span></div></div></div><div class="reply-list"><img src="../../../1220/images/user.png" alt=""><!-- 评论内容--><div class="reply-content"><span>用户昵称</span><span>留言内容:PHP中文网是一个有温度、有内容、有理想的学习平台!</span><!-- 回复时间与点赞--><div><span>2019-12-23 14:52:49发布</span><span><i class="iconfont"></i>回复</span></div></div></div><div class="reply-list"><img src="../../../1220/images/user.png" alt=""><!-- 评论内容--><div class="reply-content"><span>用户昵称</span><span>留言内容:PHP中文网是一个有温度、有内容、有理想的学习平台!</span><!-- 回复时间与点赞--><div><span>2019-12-23 14:52:49发布</span><span><i class="iconfont"></i>回复</span></div></div></div></div></div></body></html>
CSS代码
/*引入公共重置标签样式文件*/@import "public_reset.css";.public-comments-reply{width: 1200px;height: 720px;font-size: 13px;color: #555555;background-color: #fff;display: flex;flex-flow: column nowrap;margin: 0 auto;}.public-comments-reply img{width: 50px;height: 50px;border-radius: 2px;box-shadow: 0 0 2px #888888;margin: 0 14px;}/*评论区域样式*/.public-comments-reply >.comments{width: 1160px;height: 320px;display: flex;flex-flow: column nowrap;justify-content: flex-start;border-top: 1px solid #cccccc;margin: 10px 10px;}/*评论区标题*/.public-comments-reply >.comments >span:first-of-type{height: 60px;line-height: 60px;font-weight: bolder;}/*评论切头像与评论内容*/.comments >.comments-content{height: 200px;display: flex;}/*文本域样式*/.comments >.comments-content >textarea{height: 200px;flex:auto;/*文本域不予许调整大小*/resize: none;}.comments >.comments-content >textarea:hover{box-shadow: 0 0 5px #888888;}/*评论区提交按钮按*/.public-comments-reply >.comments >button{width: 130px;height: 34px;border: none;line-height: 34px;text-align: center;color: #fff;background-color: #ff2017;margin-top: 20px;margin-left: auto;}.public-comments-reply >.comments >button:hover {background-color: #178cee;cursor: pointer;box-shadow: 0 0 2px #888888;}/*回复区域样式*/.public-comments-reply >.reply{width: 1160px;height: 360px;display: flex;flex-flow: column nowrap;margin:0 10px;}.public-comments-reply >.reply >span{height: 50px;line-height: 50px;font-weight: bolder;}/*回复内容 头像+内容*/.public-comments-reply>.reply>.reply-list{height: 70px;display: flex;flex-flow: row nowrap;margin-bottom: 18px;}.public-comments-reply>.reply>.reply-list> img{/*子元素交叉轴居中*/align-self: center;}/*回复内容*/.public-comments-reply>.reply>.reply-list>.reply-content{flex:auto;display: flex;flex-flow: column nowrap;justify-content: space-around;}.public-comments-reply>.reply>.reply-list>.reply-content >div{display: flex;}.public-comments-reply>.reply>.reply-list>.reply-content >div >span:last-of-type{margin-left: auto;}.public-comments-reply>.reply>.reply-list>.reply-content >div >span> i{color: #ff2017;font-size: 20px;margin-right: 10px;}

