flex布局基础属性
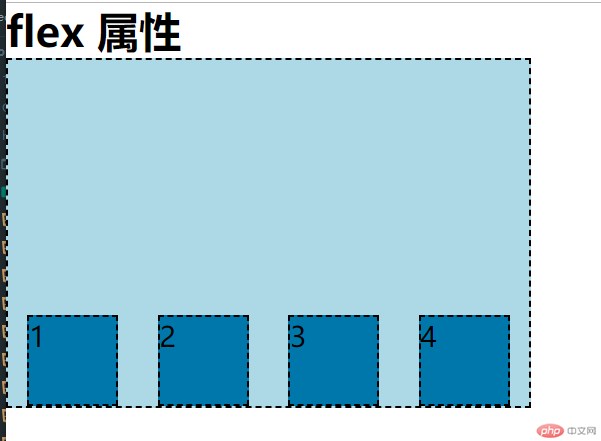
简单效果

代码(属性说明 在代码注释里)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex布局</title><style>*{margin: 0;padding: 0;}/*应用 flex 弹性盒子布局的元素,被称之为容器。弹性盒子:也被成为“一维布局”,只能处理一个维度上的一行或者一列。*/.container{width: 300px;height: 200px;border: 1px dashed;/*box-sizing 让盒子不被撑开*/box-sizing: border-box;background-color: lightblue;display: flex;}/*应用 flex 弹性盒子布局的元素的子元素,被称之为项目。并且,子元素将会被转换为 “行内块元素” 也就是等同display: inline-block;*/.item{width: 50px;height:50px;border: 1px dashed;background-color: #0077aa;}/*弹性盒子的 容器 具备的属性1- flex-direction 属性,控制弹性盒子的 主轴和交叉轴。flex-direction:row ,主轴为横轴 ,元素沿着 横向水平排列;flex-direction:column,主轴为纵轴,元素沿着,纵向垂直排列;与主轴垂直交叉 的轴被称之为“交叉轴” 或者“侧轴”。盒子默认 是横轴为主轴*/.container{/*flex-direction: column;*/flex-direction: row;}/*弹性盒子的 容器 具备的属性2- justify-content 属性,控制弹性盒子的 容器中,子元素(项目)起始线和终止线,一般用来操 盒子内项目的 “左右与居中的对齐方式”。justify-content: flex-start ,沿着起始线 水平或者垂直对齐;justify-content: center ,沿着中线 水平或者垂直对齐;justify-content: flex-end ,沿着终止线 水平或者垂直对齐;justify-content: stretch ,盒子容器默认 justify-content: start;*//*弹性盒子的 容器 具备的属性2.1-使用 justify-content 分配主轴上的剩余空间。justify-content: space-around; 将剩余空间,平均分配到每个项目(子元素)的左右空间之中,而且中间间隔是两端间隔的二倍;justify-content: space-between; 将剩余空间,平均分配到每个项目(子元素)之间,即行或列的两端都没有剩余空间;justify-content:space-evenly; 将剩余空间,平均分配到每个项目(子元素)的周围(上下左右【多行】)*/.container{/*justify-content: center;*//* justify-content: space-between;*/justify-content: space-around;}/*弹性盒子的 容器 具备的属性3- flex-wrap,属性表示,是否允许盒子容器内部的项目多行显示。默认属性值 为 nowrap(不允许换行);flex-wrap: wrap; 允许换行*/.container{flex-wrap: nowrap;}/*3.1- 因为在盒子布局中,主轴方向定义与多行显示比较常用,所以有简写方式:默认值:flex-flow:row nowrap;类推可得 : flex-flow:column wrap;*//*弹性盒子的 容器 具备的属性4- align-items,属性容器内,项目之间交叉轴的对齐方向。默认值: stretch,也就是在项目 会被拉伸到最高项目(子元素)的高度;flex-start,交叉轴起始线;center,居中;flex-end,交叉轴终止线;*/.container{align-items: flex-end;}</style></head><body><h2>flex 属性</h2><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span></div></body></html>
flex容器属性抄写


之前作业总结
昨天在线课程上,看完老师的实际编写过程,感觉思路很清晰。我自己在做的时候感觉定位很繁琐,尝试了几次都感觉没那么顺手。所以自己就在网上找了一些Gird布局的资料,也花了不少时间,将页面做了出来,完事以后自己感觉收获很多。
不过,老师亲自写完以后,发现自己对于定位这边理解还是不到位,需要在多练习理解一下,夯实基础知识。

