html基础标签
说明包含在代码注释里面哦!
<!--声明文档类型--><!DOCTYPE html><!--html--><html lang="en"><!--文档头部--><head><meta charset="UTF-8"><title>HTML5 Page</title></head><!--页面主体--><body><!--header标签,页眉--><header><!--nav标签,表示导航--><nav><!--ul,为无序列表标签--><ul><li><!--a标签,href属性说明--><!--默认打开href属性值所链接的网址--><a href="https://www.baidu.com" >home</a><br><!--如果链接的不是浏览器可以解析的文档,则会自动下载,但不打开。例如 zip压缩包--><a href="images/dom.zip">ZIP</a><br><!--使用“mailto:” 发送电子邮件--><a href="mailto:723648882@qq.com">发送邮件--723648882</a><!--使用“tel:” 打电话--><a href="tel:010-87**8198">致电客服</a></li><li><!--a标签,target属性说明,若不写则默认值为 target="_self",即在当前窗口打开--><!--target="_blank",在新窗口打开--><!--target="_parent",在当前页面的父页面打开--><a href="#" target="_blank">about</a><!--跳转到锚点元素,所在的页面位置--><a href="#hello" target="_parent">锚点使用--跳转 ID:hello的标签所在位置</a><br></li></ul></nav></header><!--main标签,标识页面主体内容--><main><!--article标签,引入外部内容,可独立与文档之外--><article><header><H1 id="hello">文章标题1</H1><p>文章段落1</p><time>2019-12-21 16:40:25</time></header><!--section标签,多用于章节、页眉、页脚或文档中的其他部分,一般包含h标签--><section><h2>section标签的示例</h2><p>这是一篇文章的段落。</p><!--pre标签,能够按照代码的格式,将换行以及空格输出到浏览器--><!-- b,strong标签加错;i,em 是斜体--><pre><b>熟读唐诗三百首</b>,<i>不会作诗也会吟。</i><strong>熟读唐诗三百首</strong><em>不会作诗也会吟</em></pre></section><p>今年双十一,购物车清空了吗?</p></article><!--aside标签,多用于文章或页面侧边栏--><aside><!--有序列表--><ol><li>有序列表1</li><li>有序列表2</li></ol><!-- q标签,是短引用--><q>111</q><!--blockquote标签,是长引用--><blockquote cite="https://www.php.cn"><p>PHP中文网因专业的讲师水平和高效的视频质量,推出的各种视频课程系列一直以来都深受大家喜爱。特别是《天龙八部》系列、《独孤九贱》系列、《玉女心经》系列的原创课程在行业内更是具有强大的影响力,好评不断!为了让大家能更快速方便的寻找到相关教程资源,我们在这篇文章中特意将《天龙八部》系列课程整理出来供大家有针对性得学习!</p></blockquote></aside><!-- HTML表格--><table><!--caption标签,是表格标题--><caption>表格标题</caption><!-- thead,表哥的表头--><thead><!--tr,行--><tr bgcolor="#6495ed"><!--th,表头列--><th>编号</th><th>类型</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><!--tbody标签,是表格内容--><tbody align="center"><tr><!--td标签,是单元格--><!--rowspan属性是“行间合并”,也就是跨行纵向合并!--><!--colspan属性是“列间合并”,也就是单行横向合并!--><td>1</td><td rowspan="2">3C</td><td>笔记本电脑</td><td>8900</td><td>1</td><td>8900</td></tr><tr><td>2</td><td>数码单反相机</td><td>13800</td><td>1</td><td>13800</td></tr><tr><td>3</td><td>服饰</td><td>冠军卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><!--表格底部--><tfoot align="center"><tr><!--colspan属性是“列间合并”,也就是单行横向合并!--><td colspan="4">合计:</td><td>4</td><td>24700</td></tr></tfoot></table><!--内联框架--><!--默认: <iframe src="" frameborder="0"></iframe>--><!--name属性,是内联框架所链接页面到“该框架”的入口,所以超链接的 target的值 == iframe标签中 “name”属性的值。--><!--默认src属性值,可以填写一个默认的HTML页面链接--><!--srcdoc属性,可是在值中“直接写入HTML代码”,以简单实现后台首页功能--><a href="tableinfo.html" target="ifr_Page">最新文章列表</a><iframe src="table.html" frameborder="1" name="ifr_Page" width="600" height="400"></iframe><!--进度条,如果浏览器不支持该标签,则显示内容部文本:已完成60%--><p><progress value="60" max="100">已完成60%</progress></p></main><!--footer标签,用于页脚--><footer><!--span标签,多用于对文本内的部分内容进行操作--><!-- time 包含时间,address包含地址,code包含代码--><p>PHP中文网培训-10期-懒虫,版本号:<del>1.0</del>,<span style="color: red">1.1</span>,更新时间:<time>2019-12-21</time></p>联系地址:<address>中国.北京市.东城区</address></footer></body></html>
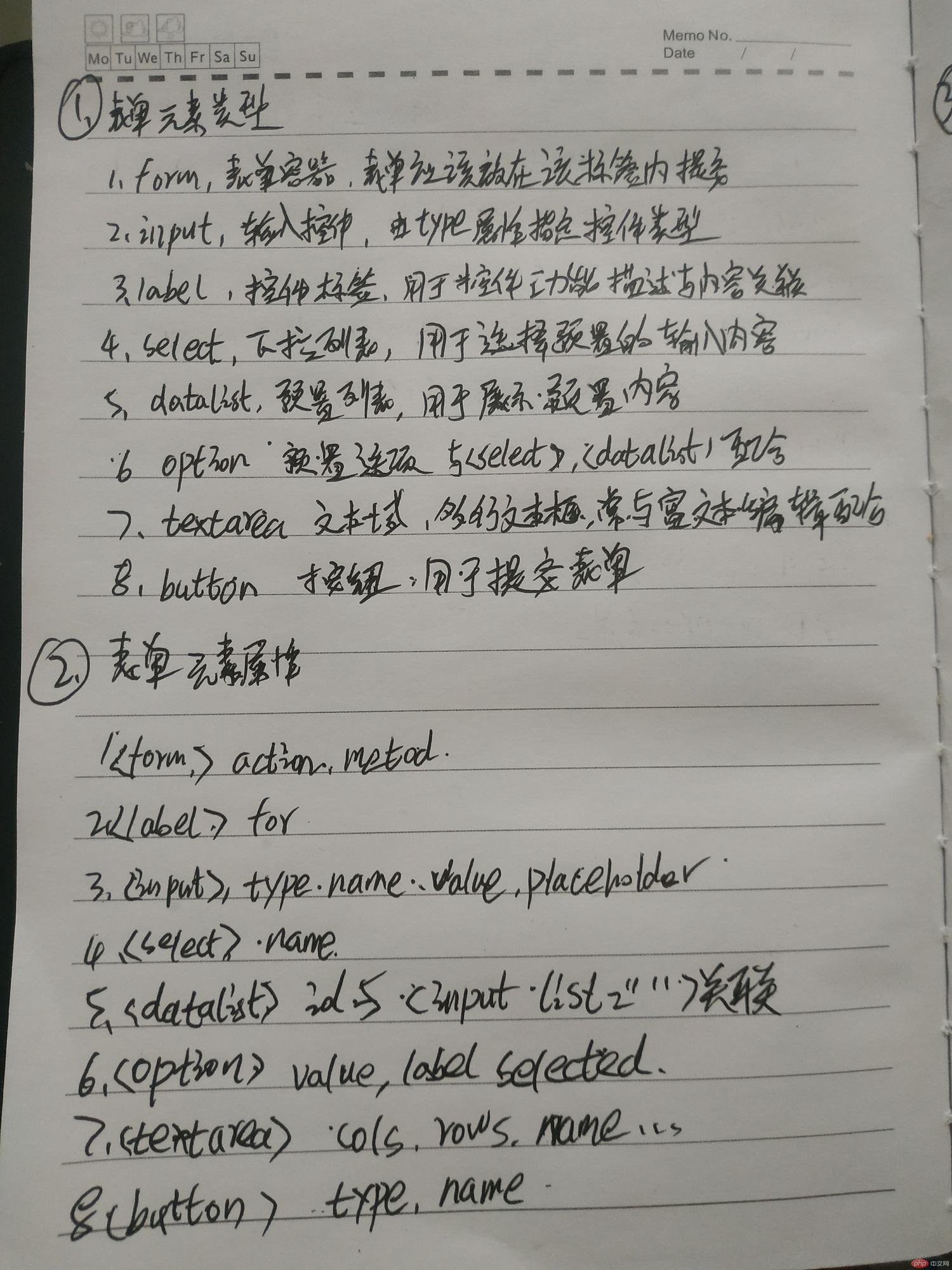
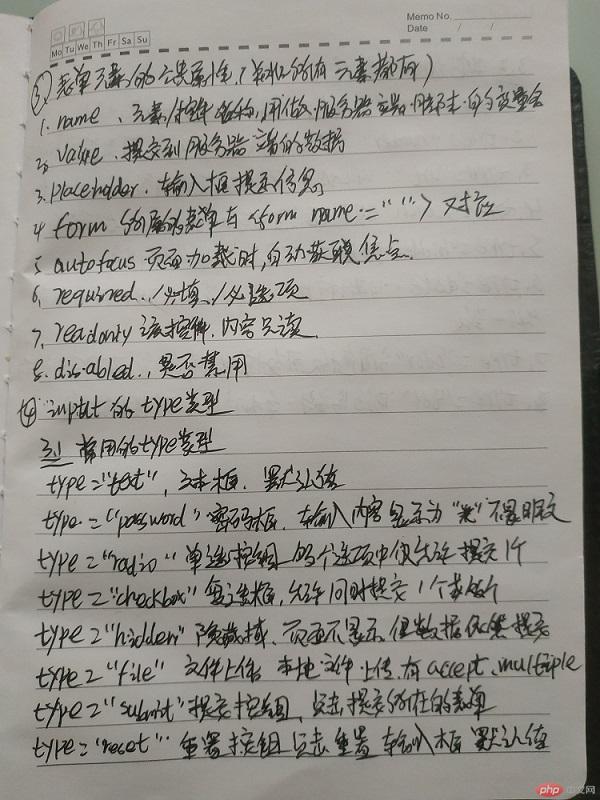
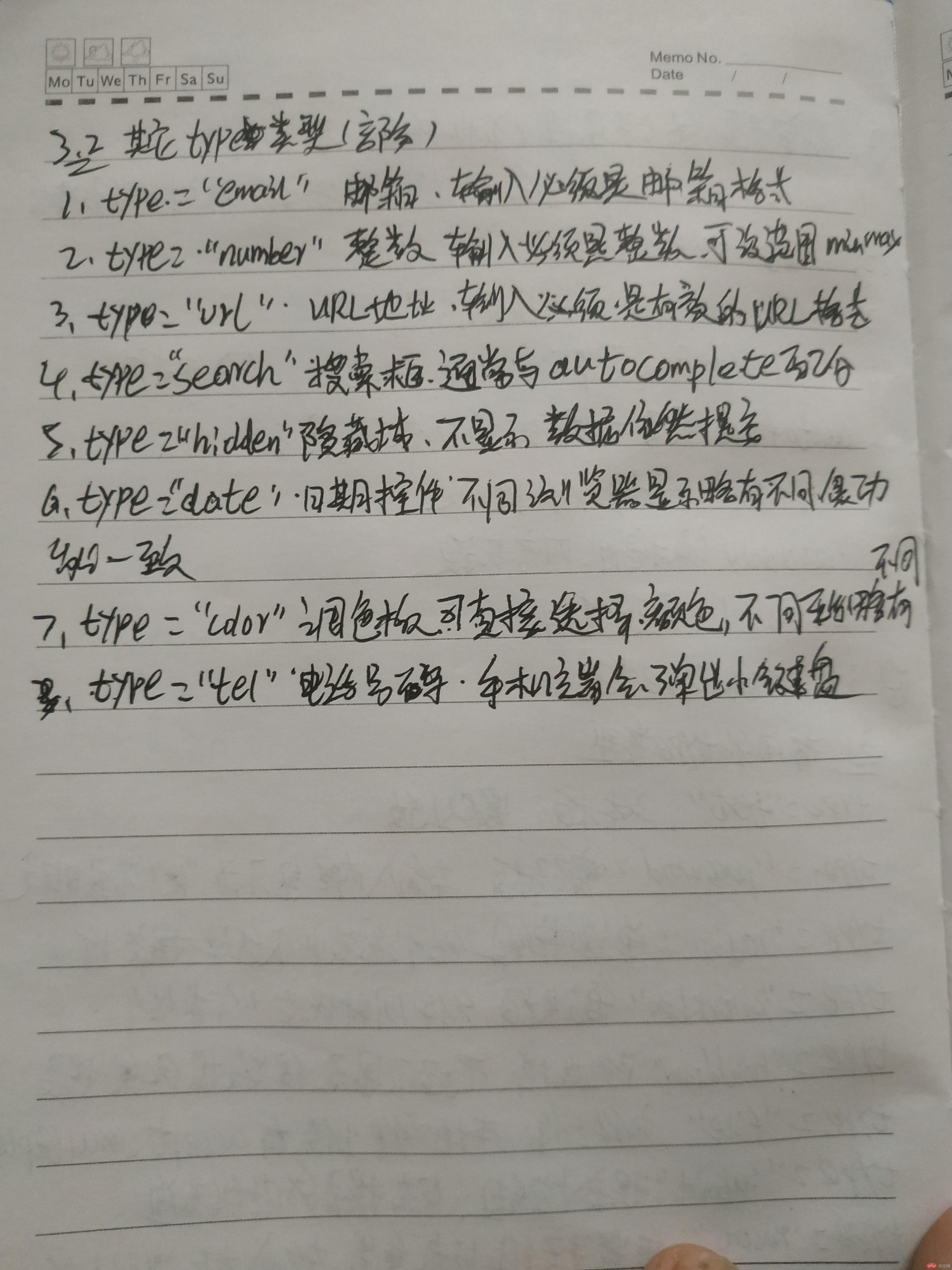
手抄表单标签