1. HTML基本标签
<!DOCTYPE html> <!--定义文档类型--><html lang="en"> <!--定义 HTML 文档 lang设置内容的语言--><head> <!-- 定义文档的信息--> <meta charset="utf-8"> <!-- 定义文档的元数据--> <title>html学习</title> <!-- 定义当前文档标题--></head><body> <!--定义文档的主体--><!--页眉--><header> <!--一般用于导航--> <nav> <!-- 导航--> <a href="">Home</a> <!-- 定义超链接--> <a href="">About</a> <a href="">Connect</a> <a href="">Blog</a> </nav></header><main> <!--主体--> <article> <!-- 内容容器--> <header> <h1>文章标题</h1> <p>文章段落1</p> <p>文章段落2</p> </header> <section> <!--主体无关的信息--> <h2>标题2</h2> <p>文章段落1</p> <p>文章段落2</p> </section> </article> <aside><!--边栏信息,如广告,相关推荐等--> <ul> <!--ul 无序列表 ol有序列表--> <li>推荐信息1</li> <li>推荐信息2</li> <li>推荐信息3</li> <li>推荐信息4</li> <li>推荐信息5</li> </ul> </aside> <aside><!--边栏信息,如广告,相关推荐等--> <ol> <!--ul 无序列表 ol有序列表--> <li>推荐信息1</li> <li>推荐信息2</li> <li>推荐信息3</li> <li>推荐信息4</li> <li>推荐信息5</li> </ol> </aside> <aside> <section> <h3>广告位招商</h3> </section> </aside> <section> <span>标签1</span> <span>标签2</span> <span>标签3</span> </section> <pre><!--按源码格式原样显示--> 满园春色关不住, 一支红杏出墙来. </pre> <p>你前女友结婚了请你, <br><!--换行(源码中的换行会被解析来空格)-->你会去吗?</p> <time>2019-11-15 14:22:45</time><!--描述日期或时间--> <br> <!--换成span,你会发现是一样的,因为内容是时间,显然用time语义化更强,更容易被搜索引擎理解--> <span>2019-11-15 14:22:45</span> <p>HTML文档,是指采用超文本标记语言编写的结构化文档</p> <!--缩写文本下有虚线,说明这是一段内容的缩写,完整信息在标签的title属性中--> <p><abbr title="HyperText Markup Language">HTML</abbr><!--缩写-->文档,是指采用超文本标记语言编写的结构化文档</p> <!--上标与下标--> <p> 2<sup>3</sup><!--上标 sub下标--> = 8 <br> 合肥<sub style="color: gray">中国发展最快的城市之一</sub>欢迎您 </p> <!--地址, 默认会换行,并斜体显示--> <footer> 联系地址: <address>合肥市政务新区怀宁路999号</address><!--地址,通常用在`<footer>`中--> </footer> <!--删除线--> <p> 猪肉原价: <s>58.88元</s>, 现价: <span>49.99元</span> <br> 猪肉原价: <del>58.88元</del> , 现价: <span>49.99元</span> </p><!-- `<s>|<del>`\删除线, `<s>`无语义--> <!--代码, 通常与pre配合--> <p> <code><!--显示代码块,通常与代码格式化插件配合,才能高亮关键字--> var num = 100; num += 5; </code> </p> <p> <!-- 如果浏览器不支持该标,则显示内部文本: 已完成 50%--> <progress value="50" max="100">已完成 50%</progress><!--进度条--> </p> <p> <!-- 强调:--> <b>多看多写是最快的学习方法</b> <strong>多看多写是最快的学习方法</strong><!--strong加粗, `<b>`无语义--> <br> <i>程序员是地球上最聪明的一群人</i> <em>程序员是地球上最聪明的一群人</em><!--em斜体, `<i>`无语义--> </p> <!--标注--> <p> 我是php中文网的讲师: <mark>朱老师(Peter Zhu)</mark><!--mark 亮标记, 默认为内容添加黄色背景--> </p> <!--引用--> <p> <q>引用文本</q> </p> <blockquote cite="https://www.php.cn"> <p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。 这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。 这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便</p> </blockquote></main><!--页脚--><footer> <!--一般位于网页的下面,是由友情链接, 联系方式, 备案号,版权等信息组成--> <!-- 友情链接,适合div--> <div class="link"> <a href="">链接1</a> <a href="">链接4</a> <a href="">链接3</a> </div></footer></body></html>
2. 图片元素
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>图像元素</title></head><body><!-- 显示图片--><img src="images/1.jpg" alt="狗与猫"><!--img 定义图片 src图片地址 alt图片挂掉显示的内容--><!--设置大小, 会自动等比缩放--><img src="images/1.jpg" alt="狗与猫" width="300"><!--图片大小, 宽高只需设置一个,另一个会等比缩放, 推荐使用css设置--><!--图片无法显示时--><img src="images/11.jpg" alt="狗与猫" width="300"><!--png背景透明的好处--><style>body {background-color:lightblue;}</style><!--给body设置背景颜色 style规定元素的行内样式--><img src="images/2.jpg" alt="" width="200"><img src="images/3.png" alt="" width="200"></body></html>

3. 链接元素
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>链接元素</title></head><body><!--href属性说明--><!--默认在当前窗口打开href指定的页面, href属性值会显示在浏览器状态栏--><a href="https://www.php.cn">php中文网</a><!--如果不是一个浏览器可解析的文档, 则会自动下载,不会打开,例如 zip 压缩包--><a href="demo1.zip">下载文档</a><!--href支持发电子邮件--><a href="mailto: 498668472@qq.com">发邮件</a><!--href支持拨打电话--><a href="tel: 189****4567">致电客服</a><!--target属性说明--><!--默认在当前窗口打开href指定的页面--><a href="https://www.php.cn">php中文网</a><!--等价于--><a href="https://www.php.cn" target="_self">php中文网</a><!--在新的窗口中打开--><a href="https://www.php.cn" target="_blank">php中文网</a><!--父页面,顶层页面--><!--因为当前页面没有父窗口,所以仍在当前窗口中打开--><a href="https://www.php.cn" target="_parent">php中文网</a><!--跳转到锚点元素所在位置--><a href="#hello" target="_parent">锚点</a><!--需要加上高度, 才能直观的看到效果, 注意url地址最后会有#hello--><h1 id="hello" style="height: 1000px">Hello PHP中文网</h1></body></html>
<a href="..." target="..." title="...">: 链接元素,可以实现用户在不同的页面跳转的功能href属性: 跳转的目标地址
| 属性 |
描述 |
href="url" |
跳转的目标地址 |
href="mailto: 498668472@qq.com" |
打开邮箱,发送邮件 |
href="tel:159****8988" |
点击后,会询问用户是否要拨打电话 |
href="demo1.zip" |
浏览器不能解析的文档, 会直接下载 |
target属性: 在哪个窗口打开新页面,默认当前窗口
| 属性 |
描述 |
target="__self" |
当前窗口 |
target="_blank" |
新窗口 |
target="_parent" |
父窗口 |
target="_top" |
顶层窗口 |
target="name" |
指定名称的窗口 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
4. 细说列表
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>细说表格</title></head><body><!--无序列表--><ul> <li>item1</li> <li>item2</li> <li>item3</li> ...</ul><!--有序列表--><ol start=""> <li>item1</li> <li>item2</li> <li>item3</li> ...</ol><!--自定义列表--><dl> <dt>title1</dt> <dd>Detailed description information</dd> <dt>title2</dt> <dd>Detailed description information</dd> <dt>title3</dt> <dd>Detailed description information</dd></dl><p style="color: red">type, compace属性,html5不再支持</p></body></html>


| 序号 |
标签 |
描述 |
| 1 |
<ul>, <li> |
无序列表 |
| 2 |
<ol>, <li> |
有序列表 |
| 3 |
<dl>, <dt>,<dd> |
自定义列表 |
5.细说表格
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>数据表信息展示</title> <style> /*所有行添加鼠标悬停效果*/ tr:hover { background-color: lightgray; } </style></head><body><table border="1" cellpadding="5" cellspacing="0" width="75%" align="center"> <caption> <h3>最新文章列表</h3> </caption> <thead bgcolor="lightgray"> <tr> <th>ID</th> <th>文章标题</th> <th>文章分类</th> <th>是否专题</th> <th>阅读数</th> <th>添加时间</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody align="center"> <tr> <td>1001</td> <td align="left"><a href="">php中的对象序列化操作</a></td> <td>php</td> <td>是</td> <td>2311</td> <td>2019-10-23 11:34:22</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1002</td> <td align="left"><a href="">JavaScript原型继承的原理分析</a></td> <td>javascript</td> <td>是</td> <td>983</td> <td>2019-10-18 09:24:34</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1003</td> <td align="left"><a href="">css中的背景渐变是如何实现的?</a></td> <td>css</td> <td>是</td> <td>6754</td> <td>2019-11-09 15:09:12</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1004</td> <td align="left"><a href="">php怎么上传文件保存到本地?</a></td> <td>php</td> <td>是</td> <td>6754</td> <td>2019-01-29 10:29:22</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1005</td> <td align="left"><a href="">cmd怎么运行php文件?</a></td> <td>php</td> <td>是</td> <td>6754</td> <td>2019-04-19 14:11:32</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1006</td> <td align="left"><a href="">html中的下拉列表分组的使用</a></td> <td>html</td> <td>是</td> <td>3421</td> <td>2019-06-03 17:11:32</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1007</td> <td align="left"><a href="">Flex布局中的主轴对齐方式有哪些</a></td> <td>css</td> <td>是</td> <td>6599</td> <td>2019-10-29 15:21:02</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1008</td> <td align="left"><a href="">ThinkPHP6改变了什么</a></td> <td>php</td> <td>是</td> <td>4381</td> <td>2019-09-19 16:31:52</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1009</td> <td align="left"><a href="">Laravel框架artisan命令总结</a></td> <td>php</td> <td>是</td> <td>7683</td> <td>2019-10-23 18:01:22</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> <tr> <td>1010</td> <td align="left"><a href="">position绝对定位与固定定位</a></td> <td>css</td> <td>是</td> <td>1221</td> <td>2019-06-12 11:21:32</td> <td>已审核</td> <td> <a href="">编辑</a> | <a href="">查看评论</a> </td> </tr> </tbody></table><p align="center"> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">4</a> <a href="">...</a> <a href="">23</a> <a href="">24</a> <a href="">下一页</a></p></body></html>

| 序号 |
标签 |
描述 |
| 1 |
<table> |
定义表格, 必选 |
| 2 |
<tr> |
定义表格中的行, 必选 |
| 3 |
<th> |
定义表格头部中的单元格, 必选 |
| 4 |
<td> |
定义表格主体中的单元格, 必选 |
| 序号 |
标签 |
描述 |
| 1 |
<option> |
定义表格标题, 可选 |
| 2 |
<thead> |
定义表格头格, 只需定义一次, 可选 |
| 3 |
<tbody> |
定义表格主体, 允许定义多次, 可选 |
| 4 |
<tfooter> |
定义表格底, 只需定义一次, 可选 |
| 序号 |
属性 |
所属标签 |
描述 |
| 1 |
border |
<table> |
添加表格框 |
| 2 |
cellpadding |
<table> |
设置单元格内边距 |
| 2 |
cellspacing |
<table> |
设置单元格边框间隙 |
| 2 |
align |
不限 |
设置单元格内容水平居中 |
| 2 |
bgcolor |
不限 |
设置背景色 |
学习总结,以上基本是html常用的标签,及标签对应的属性,html的主体结构,在加上列表,表格,链接等标签,组成一个页面,需要多写,多练习,才能熟练的运用!
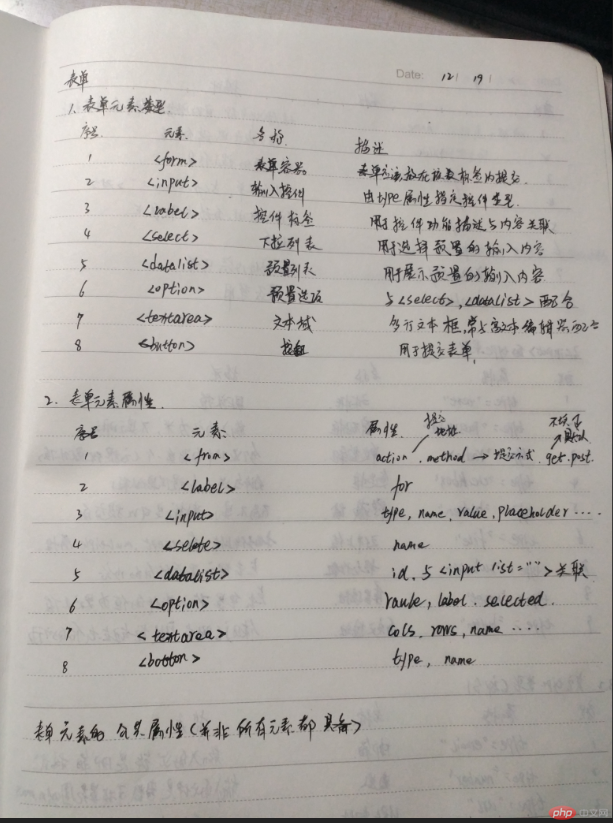
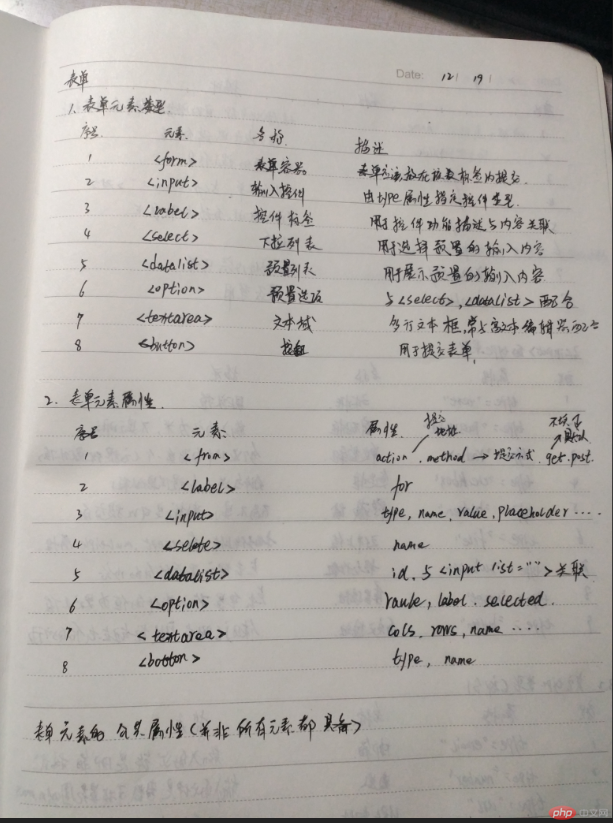
6. 表单文档抄写