前端简单样例(Grid初使用)— PHP培训十期线上班
说明
- 使用 css 的 display: grid;将元素设置为网格布局,注意设置以后 元素的部分css属性会失效。
- 使用 grid-template-columns 和 grid-template-rows 进行网格区域划分;
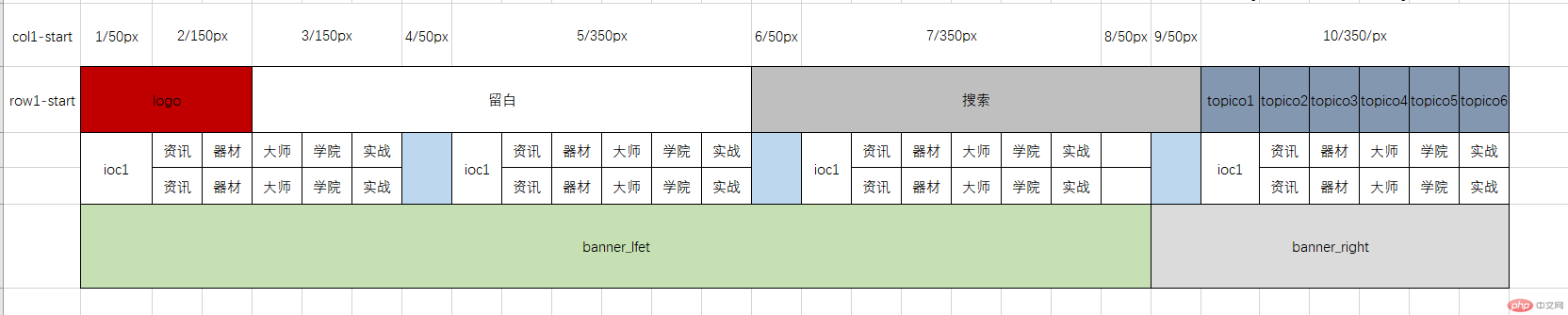
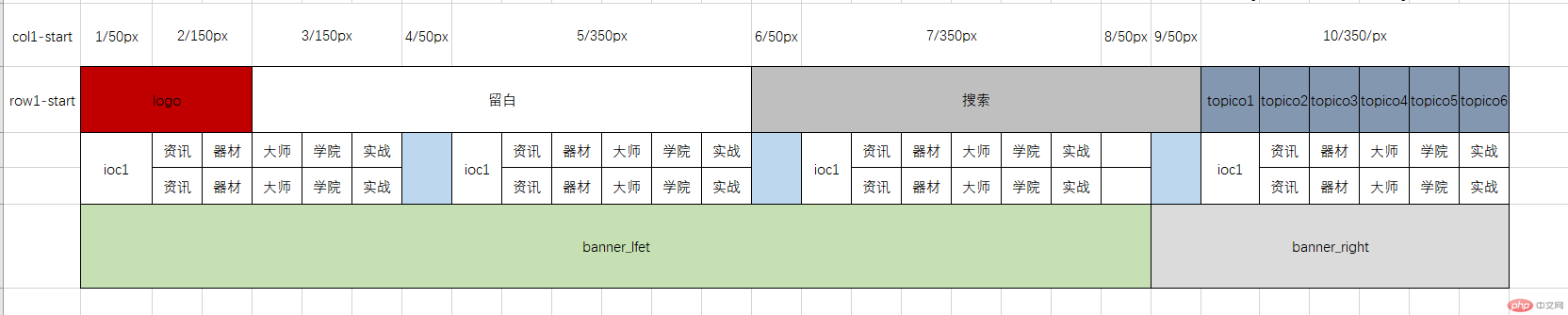
效果图

网格划分方案

代码实现
- 项目目录结构

- HTML代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>CMS系统首页</title> <link rel="stylesheet" href="css/font/iconfont.css"> <link rel="stylesheet" href="css/index.css"></head><body><div class="all"><!-- 页面顶部部分--> <div class="page_top "><!-- 顶部内容--> <div class="top logo"> <img src="images/logo.png" alt="logo"> </div><!-- 顶部留白--> <div class="top blank"></div><!-- 顶部搜索框--> <div class="top search"> <span> <i class="iconfont"></i> </span> </div><!-- 顶部图标--> <div class="top ioc"> <ul> <li><a href=""><span class="iconfont"></span></a></li> <li><a href=""><span class="iconfont"></span></a></li> <li><a href=""><span class="iconfont"></span></a></li> <li><a href=""><span class="iconfont"></span></a></li> <li><a href=""><span class="iconfont"></span></a></li> <li><a href=""><span class="iconfont"></span></a></li> <li class="clear"></li> </ul> </div><!-- 顶部 nav导航栏--> <div class="nav a"> <span class="iconfont span_one"></span> <table cellspacing="0"> <tr> <td class="td_one"><a href="">资讯</a></td> <td><a href="">器材</a></td> <td><a href="">大师</a></td> <td><a href="">学院</a></td> <td><a href="">实战</a></td> </tr> <tr> <td class="td_one" >资讯</td> <td>器材</td> <td>大师</td> <td>学院</td> <td>实战</td> </tr> </table> <span class="clear"></span> </div> <div class="nav b"> <span class="iconfont span_one"></span> <table cellspacing="0"> <tr> <td class="td_one"><a href="">资讯</a></td> <td><a href="">器材</a></td> <td><a href="">大师</a></td> <td><a href="">学院</a></td> <td><a href="">实战</a></td> </tr> <tr> <td class="td_one" >资讯</td> <td>器材</td> <td>大师</td> <td>学院</td> <td>实战</td> </tr> </table> <span class="clear"></span> </div> <div class="nav c"> <span class="iconfont span_one"></span> <table cellspacing="0"> <tr> <td class="td_one"><a href="">资讯</a></td> <td><a href="">器材</a></td> <td><a href="">大师</a></td> <td><a href="">学院</a></td> <td><a href="">实战</a></td> </tr> <tr> <td class="td_one" >资讯</td> <td>器材</td> <td>大师</td> <td>学院</td> <td>实战</td> </tr> </table> <span class="clear"></span> </div> <div class="nav d"> <span class="iconfont span_one"></span> <table cellspacing="0"> <tr> <td class="td_one"><a href="">资讯</a></td> <td><a href="">器材</a></td> <td><a href="">大师</a></td> <td><a href="">学院</a></td> <td><a href="">实战</a></td> </tr> <tr> <td class="td_one" >资讯</td> <td>器材</td> <td>大师</td> <td>学院</td> <td>实战</td> </tr> </table> <span class="clear"></span> </div><!-- 顶部 banner图内容--> <div class="banner lefts"> <img src="images/2.jpg" alt="banner left"> </div> <div class="banner rights"> <img src="images/banner-right.jpg" alt="banner right"> </div> </div><!--页面中部内容部分--> <div class="page_content"> <p>content</p> </div><!--页面底部版权与连接部分--> <div class="page_footer"> <p>footer</p> </div> <div class="clear"></div></div></body></html>
- CSS代码
/*字体图标资源引入*/@font-face { font-family: 'iconfont'; src: url('font/iconfont.eot'); src: url('font/iconfont.eot?#iefix') format('embedded-opentype'), url('font/iconfont.woff2') format('woff2'), url('font/iconfont.woff') format('woff'), url('font/iconfont.ttf') format('truetype'), url('font/iconfont.svg#iconfont') format('svg');}.iconfont { font-family: "iconfont",serif !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}/*页面通用样式设置*/*{ margin: 0; padding: 0;}body{ font-size: 13px;}ul{ display: inline-block;}ul li{ float: left; list-style: none;}a{ color: black; text-decoration: none; font-size: 13px;}table{ width: 260px; height: 60px; margin: 45px 0 0 -20px; /* border: 1px solid lightcoral;*/ float: left;}td{ width: 40px; height: 30px; line-height: 30px; text-align: center; /* border: 1px solid red;*/}.all{ width: 84%; height: 1200px; margin: 0 8% 0 8%;}/*页面头部样式*/.page_top{ width: 100%; height: 560px; /*将元素转换为网格 grid*/ display: grid; /*设置网格个宽度*/ grid-template-columns: 60px 140px 160px 50px 340px 50px 350px 50px 50px 350px; /*设置网格的高度*/ grid-template-rows: 80px 120px 360px; float: left;}/* 设置网格中各单元格的位置 grid-column: 7 / 8; 合并 7-8列 grid-row: 1/10; 合并1-10行*//*顶部logo所在行 网格区域设置 */.logo{ grid-column: 1 / 3;grid-row: 1 / 2;}.blank{ grid-column: 3 /6;grid-row: 1 / 2;}.search{ grid-column: 6/9; grid-row: 1/2;}.ioc{grid-column: 9/11; grid-row: 1/2;}/*顶部导航部分 网格区域设置*/.a{ grid-column: 1/4;grid-row: 2/3;}.b{ grid-column: 4/6;grid-row: 2/3;}.c{ grid-column: 6/9; grid-row: 2/3;}.d{ grid-column: 9/11; grid-row: 2/3;}/*顶部 banner图部分 网格区域设置*/.lefts{ grid-column: 1/9; grid-row: 3/4;}.rights{ grid-column: 9/11; grid-row: 3/4;}/*search*/.search span{ width: 280px; height: 40px; margin:20px 0 0 100px ; border: 1px solid gray; display: inline-block; vertical-align: middle; border-radius: 13px;}.search i{ font-size: 25px; margin: 5px 0 0 240px; /*相对父元素定位*/ position: absolute;}/*ioc*/.ioc ul { margin: 20px 0 0 0;}.ioc ul li a span { width: 54px; height: 40px; line-height: 40px; text-align: center; font-size: 30px; margin-left: 10px; display: inline-block;}/*导航图标*/.span_one{ width:80px ; height: 70px; font-size: 45px; color: #ff2017; margin: 50px 0 0 20px; display: block; float: left;}/*导航首列边框*/.td_one{ border-right: 2px solid #cccccc;}/*顶部 banner图样式*/.lefts img{ width: 1194px; height: 360px;}.rights img{ width: 400px; height: 360px;}/*页面中部内容样式*/.page_content{ width: 100%; height: 560px; background: cornflowerblue; float: left;}/*页面底部样式*/.page_footer{ width: 100%; height: 80px; background: coral; float: left;}.clear{ clear: both;}