12月19号作业
1、写出课堂上讲解的jquery 的6个选择器,并说明其含义
jQuery的id选择器,
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jquery介绍和原理1</title>
<!-- 引入jQuery -->
<script src="static/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<!-- <form action="" onclick="btn()" method="get"> -->
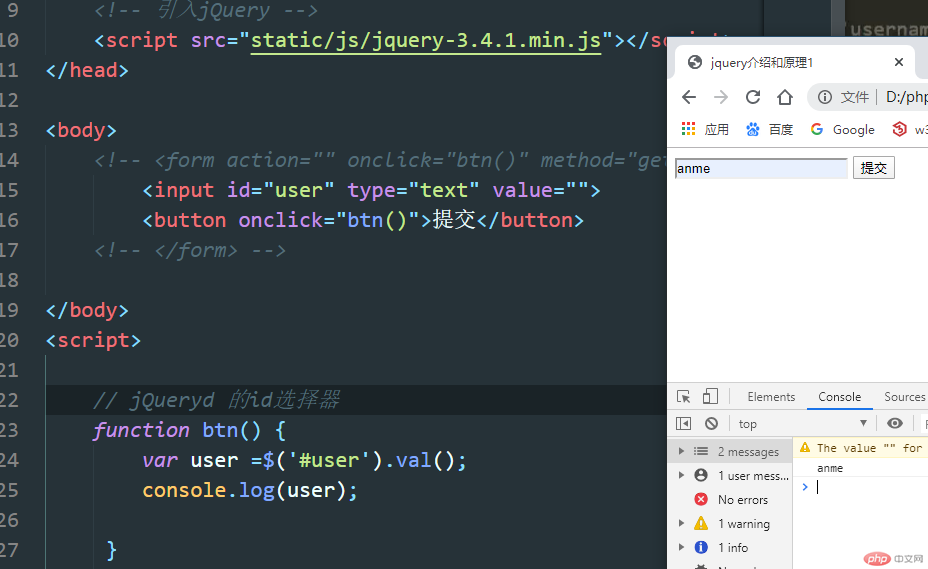
<input id="user" type="text" value="">
<button onclick="btn()">提交</button>
<!-- </form> -->
</body>
<script>
// jQueryd 的id选择器
function btn() {
var user =$('#user').val();
console.log(user);
}
// var user = $('#user').val();
// alert(user);
// function $(aaa) {
// var obj={
// val:function(){
// return 'xxx';
// }
// };
// return obj;
// }
// $('abc');
</script>
</html>
jQuery的class选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jquery介绍和原理1</title>
<!-- 引入jQuery -->
<script src="static/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<!-- <form action="" onclick="btn()" method="get"> -->
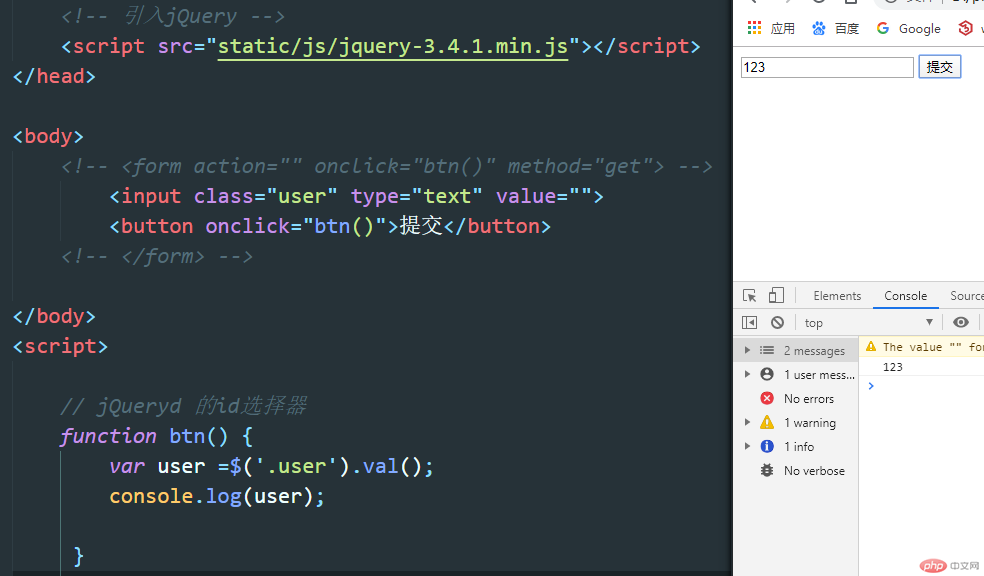
<input class="user" type="text" value="">
<button onclick="btn()">提交</button>
<!-- </form> -->
</body>
<script>
// jQueryd 的id选择器
function btn() {
var user =$('.user').val();
console.log(user);
}
</script>
</html>
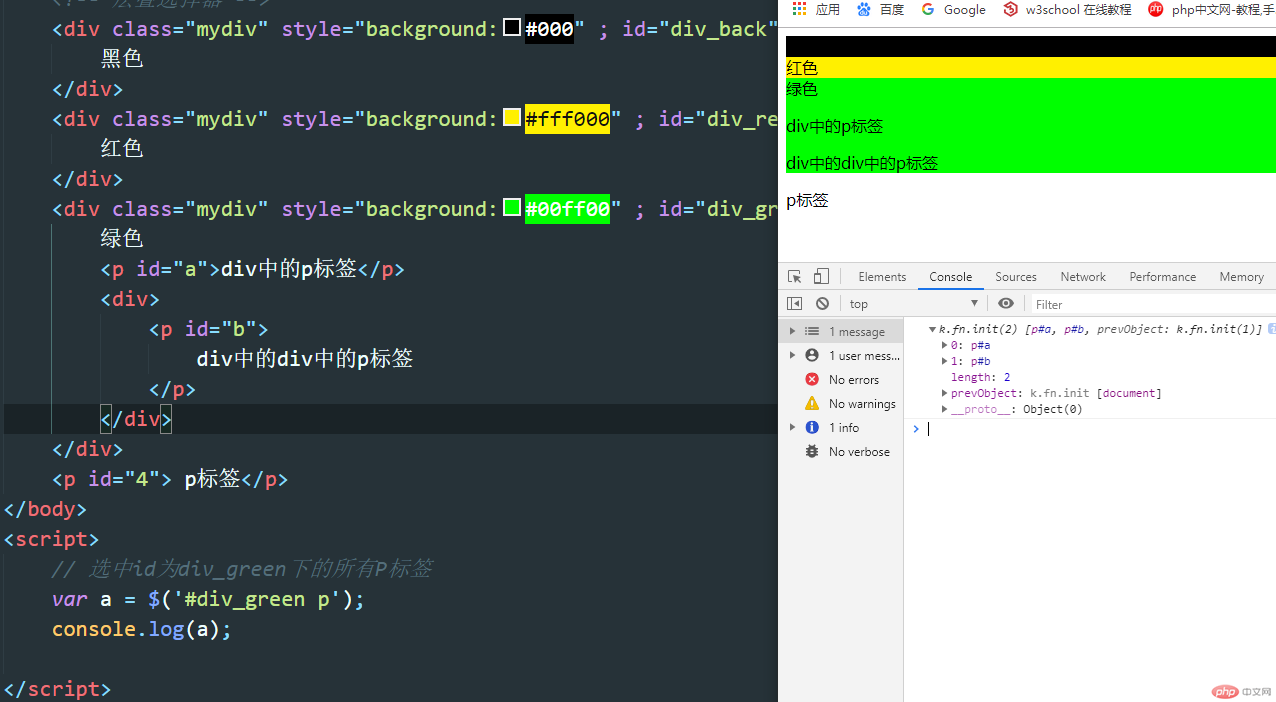
层叠选择器类似后代选择器: 选中id为div_green下的所有是P标签
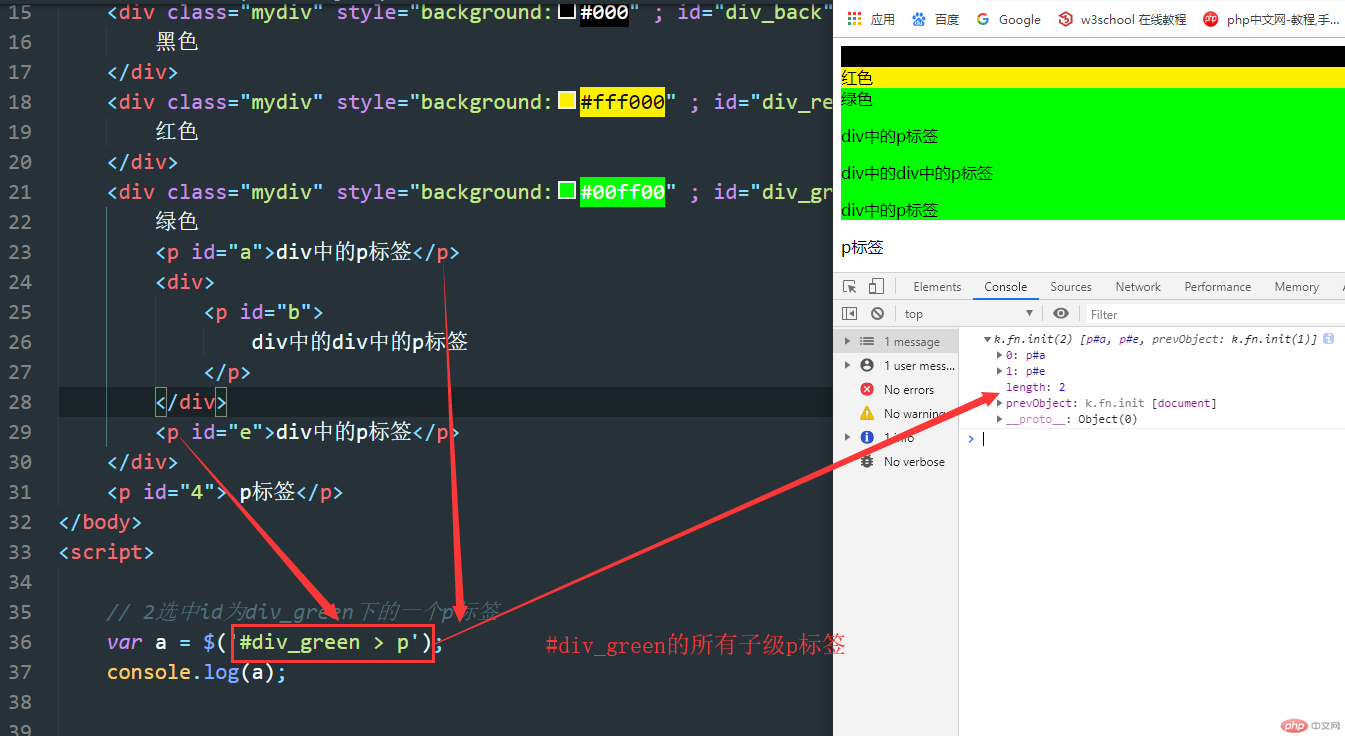
属性选择器,类似子代选择器:选中id为div_green下的p标签,该P标签只能是子级,可以选中多个子级p标签

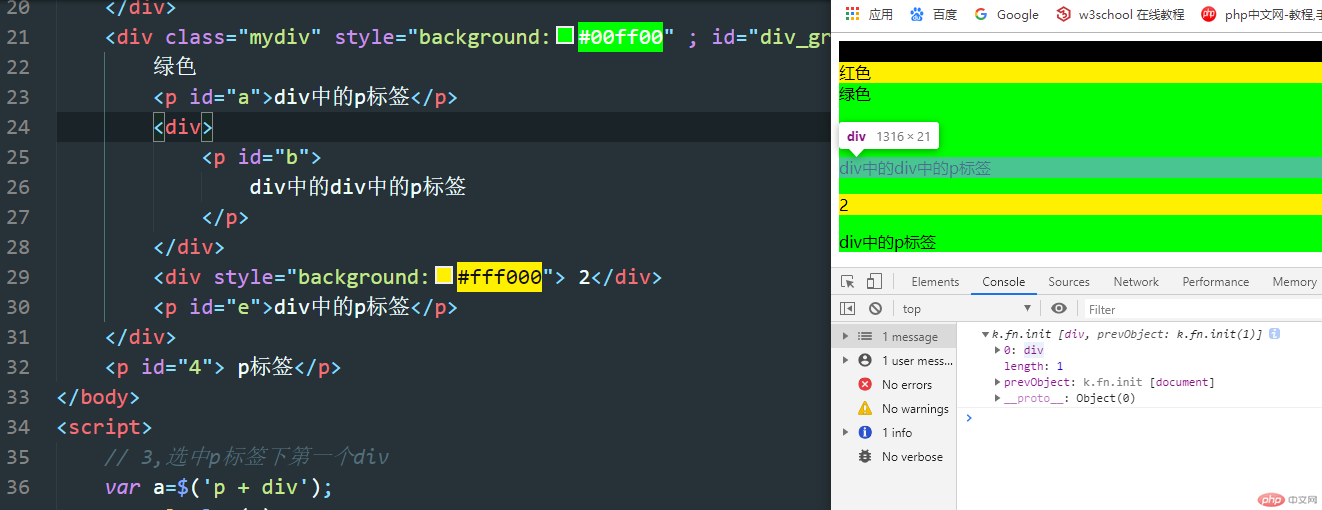
选中该元素下的第一个元素:选中p标签下第一个div

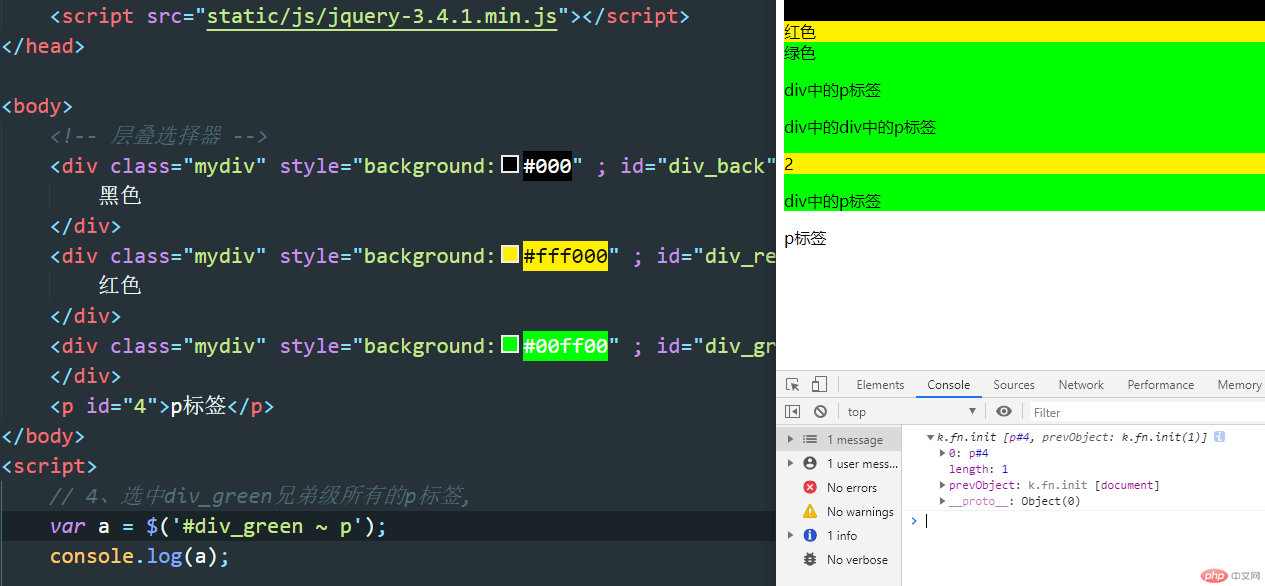
匹配该元素的所有兄弟级元素:选中div_green兄弟级所有的p标签,

2、每个选择器至少写一个示例
总结
jQuery的id选择器,$('#name'),和css的id选择器一样,通过#号来选择。后面是控件的id。$(''),这是jQuery的选择器模板。对应js的document.getElementById
jQuery的class选择器,$('.name'),和css的class选择器一样,通过.号来选择。后面是控件的class名。
空格:选中元素下的所有元素
> :选中元素下的第一个元素
+:选中后面的第一个兄弟,
~: 选中后面所有的兄弟

