今天学习了css的基本语法,元素的类型,css的使用方式和一些简单的选择器。
学习css之前,需要先了解它,它有什么作用?
CSS: 层叠样式表(Cascading Style Sheets),是用来设置页面中的元素样式和布局的。也就是穿上衣裳。
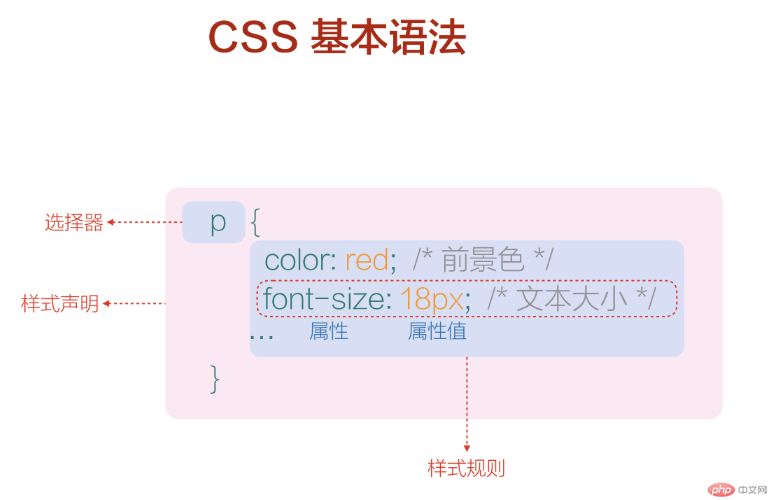
1.css的基本语法:

2.css的使用方式:
如何将CSS作用到所有页面上
使用<link>标签:
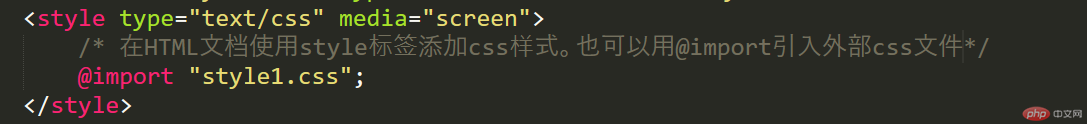
在css中使用@import关键字, 导入另一张样式表
注意: @import必须出现在第一行,否则无效
效果:使用link标签:
![]()
效果:使用@import关键字

注意:这是在style.css文件里引入的style1.css文件
如何将CSS作用到当前页面上
在HTML文档里使用<style>标签
<style>标签应该始终坚持写在<head>标签内
<style>标签中的@import也必须写在首行

如何使CSS仅对当前元素有效
给当前元素添加style="..."
属性不能使用@import, 也没意义

给P标签添加通过背景色
css样式优先级
给当前元素添加style="...">在HTML文档里使用<style>标签>使用<link>标签引入外部css
3.元素的类型:
元素类型有两种分法,一种是按元素的按内容是否可替换,一种是按元素是否独占一行。
第一种:按内容是否可替换。这种分发有两类,一种是可置换元素,一种是不可置换元素。
可置换元素 元素内容来自文档外部, 可以替换成不同的资源 该类元素都通过特定属性实现资源的置换 由于这类元素不由文档直接提供,所以大小尺寸未知 此时,遵循最小化原则,尽可能最小的空间来显示它们 所以, 这类元素通常都是以行内元素身份出现(并非总是如此) 你可能已经猜到, 置换元素大多用自闭合标签/空标签来描述 实例: <img>, <input>都是这类元素 <img src="...">: 以src属性指向引用的外部图片资源 <input type="...">: type不同,替换成不同的类型 不可置换元素 元素内容由文档直接提供, HTML中绝大多数元素,都属于此类 不可置换元素的内容通常放在二个标签之间, 所以大多采用双标签 不可置换元素, 有块元素与有行内元素, 只是提供者不同罢了 实例: <h1><p><span><div><table><ul+li><a>...
第二种:按元素是否独占一行。这种分发有两类,一种是块级元素(独占一行),一种是行内元素(可在同一行)
块级元素 遵循: 最大化原则 总是独占一行显示, 自动充满父级元素的内容区 块级元素二边不允许有任何其它元素,也就是它总是自带换行的 块级元素在没有内容撑开的情况下, 需要设置宽高,否则无法感知存在 例如: <div>, <ul+li>, <table>,<p>, <h1-h6>... 行内元素 遵循: 最小化原则 总是在一行文本元素的内部生成, 它的宽高由所在行决定,不可以设置 例如: <span>,<input>, <em>,<strong>,<a>...
4.元素的显示方式:
一切元素都是框
任何元素都会在页面上占据一定的空间, 页面是以框的形式来显示它们
块级框对应的是块级元素, 行内框对应的是行内元素
行内框的宽高, 由它内部的内容决定,
块级框的宽高, 是由它内部的子元素决定
一般来说, 块级框内,可以嵌套行内框, 反过来就不允许(可用display改变)
5.css中的选择器:
简单选择器:
css的样式规则 = 选择器 + 样式声明
根据元素的标签名称和属性来选择元素, 是最朴素,最直观的方式
常用的简单选择器有5种:
元素选择器(也叫标签选择器): div {...}
属性选择器: tag[property...]
类/class选择器: .active {...}
ID选择器: #main {...}
群组选择器: p, .active, div {...}
通配符选择器: *, 表示全部元素, 通常用在上下文选择器
ps:id选择器和类选择器也是属性选择器的一种。
当元素选择器, 类选择器, ID选择器同级共存时:tag < class < id
类选择器与ID选择器, 本质上都是属性选择器, 为什么要单独提出来?
因为几乎所有的页面可视元素都具有这二个属性,所以用它们来选择元素非常自然合理上下文选择器 所谓上下文, 是指元素之间的结构关系,如层级,包含等,主要有四个选择器 后代选择器: 空格, 如 div p, body * 父子选择器: >, 如 div + h2 同级相邻选择器: +, 如 li.red + li 同级所有选择器: ~, 如 li.red ~ li
伪类选择器
伪类, 顾名思义, 仍然是"class"级别的选择器, 优先级小于id,大于标签
为了与传统的类选择器相区别, 伪类采用冒号:, 而不是点.
伪类之前常用在链接标签上<a>,
伪类重要的应用场景
结构伪类: 根据子元素的位置特征进行选择
表单伪类: 根据表单控制状态特征进行选择
结构伪类
结构性伪类通常用于后代选择器中, 在父元素上调用,选择子元素集合中匹配的元素
非限定类型 所谓非限定类型, 是指只关注子元素的位置, 忽略子元素类型(当然也可以指定类型) :nth-child(n)是最主要的非限定类型,其它四个只是它的某种行为快捷方式罢了 :nth-child(n): 匹配父元素中指定索引的子元素 :first-child: 匹配父元素中的第一个子元素 :last-child: 匹配父元素中的最后一个子元素 :nth-last-child(n): 匹配从父元素中倒数选择子元素 :only-child: 匹配父元素中的唯一子元素
限定类型 所谓限定类型, 是指既关注子元素的位置, 也关注子元素类型(当然也可以忽略类型) :nth-of-type(n)是最主要的限定类型,其它四个只是它的快捷方式 :nth-of-type(n): 匹配父元素中指定索引的子元素 :first-of-type: 匹配父元素中的第一个子元素 :last-of-type: 匹配父元素中的最后一个子元素 :nth-last-of-type(n): 匹配从父元素中倒数选择子元素 :only-of-type: 匹配父元素中的唯一子元素 非限定到限定的转换规则, 将child 用 of-type替换即可 常规语法: [selector]::nth-of-type(n)
非限定与限定之间的转换 非限定,如:nth-child(n)前面加上选择器, 则自动转换为限定类型 限定类型, 如selector::nth-of-type(n),省略前面选择器, 则转为非限定类型 因为二者并无本质区别, 且可互相转换, 具体使用哪个都不会影响结果,效率也相同 这二种伪类选择器, 只是关注点不同罢了, 大家不必想得太复杂, 理解设计初衷就好 个人推荐首选限定类型选择器, 语义化更强烈
结构伪类的参数 伪类中的参数n有二种类型, 它对应的初值并不相同 当n为字面量,则从1开始, 如(1,2,3...) 当n为表达式时, 如(2n, 2n+1, 2n-1...), 则从0开始,如果计算结果为0或负数,不会匹配 当n为负值是, 表示从反方向开始计算,如(-3), 即倒数三个 为奇偶索引,创建了二个快捷参数: (odd)奇数, (even)偶数
表单伪类 :enabled: 选择每个启用的 <input> 元素 :disabled: 选择每个禁用的 <input> 元素 :checked: 选择每个被选中的 <input> 元素 :required: 包含required属性的元素 :optional: 不包含required属性的元素 :valid: 验证通过的表单元素 :invalid: 验证不通过的表单 : :read-only: 选择只读表单元素
伪元素
伪元素, 顾名思义, HTML源码并不存在, 而是通过CSS添加的通常与content配合使用, 主要用来清除元素浮动::after: 在当前元素之后添加::before: 在当前元素之前添加
元素按显示方式分为哪几种, 并举例,
分两种:块级元素和 行内元素
块级元素
遵循: 最大化原则
总是独占一行显示, 自动充满父级元素的内容区
块级元素二边不允许有任何其它元素,也就是它总是自带换行的
块级元素在没有内容撑开的情况下, 需要设置宽高,否则无法感知存在
例如: <div>, <ul+li>, <table>,<p>, <h1-h6>...
行内元素
遵循: 最小化原则
总是在一行文本元素的内部生成, 它的宽高由所在行决定,不可以设置
例如: <span>,<input>, <em>,<strong>,<a>...
正确描述它们CSS是什么? 它的主要作用是什么?
CSS: 层叠样式表(Cascading Style Sheets),是用来设置页面中的元素样式和布局的。就好比拍照的美颜,穿上衣服的人。
什么是CSS选择器,它的样式声明是哪二部分组成?
Css属性选择器又被称为css样式属性,是由属性和属性值组成。
举例演示CSS简单选择器(全部)
PS:因为要演示,就没用link标签引入外部css文件
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS基础与选择器-2019年10月30日22:28:18</title>
<style type="text/css" media="screen">
/*通配符选择器*/
*{
background: #ccc;/*设置HTML背景问灰色*/
}
/*元素选择器*/
p{
color: #E41C1AFF;/*设置字体为红色*/
}
/*类选择器*/
.class{
color: #0D29F1FF;/*设置字体为蓝色*/
}
/*id选择器*/
#id{
color: #1AE45AFF;/*设置字体为绿色*/
}
/*属性选择器*/
[name="name"]{
background: #ECE412FF/*设置背景色为黄色*/
}
/*群组选择器*/
h1,h2{
background: #9F00FEFF/*设置背景色为紫色*/
}
</style>
</head>
<body>
<p>元素按显示方式分为哪几种, 并举例, 正确描述它们</p>
<i class="class">CSS是什么? 它的主要作用是什么?</i>
<div id="id">什么是CSS选择器,它的样式声明是哪二部分组成?</div>
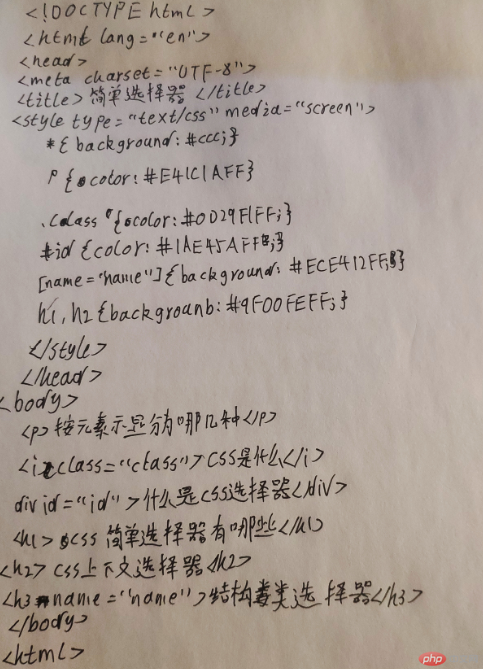
<h1>举例演示CSS简单选择器(全部)</h1>
<h2>举例演示CSS上下文选择器(全部)</h2>
<h3 name="name">举例演示常用CSS结构伪类选择器(不少于四种)</h3>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

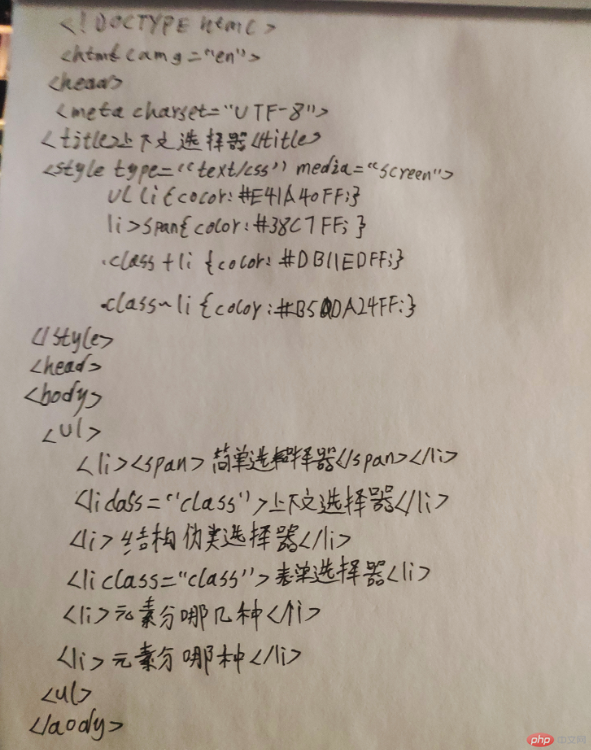
举例演示CSS上下文选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style type="text/css" media="screen">
/*后代选择器*/
ul li{
color: #E41A40FF;/*设置ul标签下所有里标签字体为红色*/
}
/*父子选择器*/
li>span{
color: #38C737FF;/*设置父级标签li下的span标签内字体为绿色*/
}
/*同级标签*/
.class +li{
color: #DB11EDFF;/*设置和类选择器class同一级的li标签字体为紫色*/
}
/*同级下选择所有选择器*/
.class1~li{
color: #B5DA24FF;/*设置和类选择器class同一级的li标签字体为黄色*/
}
</style>
</head>
<body>
<ul>
<li><span>举例演示CSS简单选择器(全部)</span></li>
<li class="class">举例演示CSS上下文选择器(全部)</li>
<li>举例演示常用CSS结构伪类选择器(不少于四种)</li>
<li class="class1">举例演示常用CSS表单伪类选择器(不少于三种)</li>
<li>元素按显示方式分为哪几种, 并举例, 正确描述它们</li>
<li>元素按显示方式分为哪几种, 并举例, 正确描述它们</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

举例演示常用CSS结构伪类选择器(不少于四种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css" media="screen">
/*非限定类型的伪类*/
/*选中所有ul下面的第1个子元素*/
ul>:nth-child(1){
color: #E81626FF;/*将字体设置为红色*/
}
/*只选中最后ul中的2个子元素*/
ul:first-child>:nth-child(2){
color: #09DAF5FF;/*将字体设置为天蓝色*/
}
/*只选最后ul中的所有子元素*/
ul:first-child>:last-child{
background: #09DAF5FF;/*将背景设置为天蓝色*/
}
/*选择最后一个子元素中,类型为p*/
ul:first-child>:last-child>p:nth-child(n+1){
color: #E6DC18FF;/*将字体设置为黄色色*/
}
/*注解:n+1 表示在最后一个子元素中的所有p类型,*/
/*选中第一个子元素中类型为li后代的元素*/
ul:first-child>:nth-child(1) li:nth-child(n+1){
background: #ccc; /*设置背景为灰色*/
}
/*限定类型伪类*/
/*选择最后一个子元素中,类型为p*/
ul:first-of-type>:last-of-type>p:nth-of-type(n+1){
background: #E717DAFF;/*设置背景为紫色*/
}
/*只选中最后ul中的2个子元素*/
ul:first-of-type>:nth-of-type(2){
background: #ccc;/*将字体设置为天蓝色*/
}
</style>
</head>
<body>
<ul>
<li>
<h1>标题1</h1>
<p>星期一</p>
<ul>
<li>西瓜</li>
<li>冬瓜</li>
<li>傻瓜</li>
</ul>
<p>星期二</p>
</li>
<li>
<h1>标题2</h1>
<p>星期三</p>
<ul>
<li>篮球</li>
<li>足球</li>
<li>排球</li>
</ul>
<p>星期五</p>
</li>
<li>
<h1>标题3</h1>
<p>星期六</p>
<ul>
<li>睡觉</li>
<li>看电影</li>
<li>听音乐</li>
</ul>
<p>星期天</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
问题:n+1能选择全部,如果我想选第一个,不是应该直接写1的么,为什么要写2才会选到第一个

解决:限定类型是指我们定位到某一个元素,而非限定则是定位到某一些元素,如果需要精准定位,就使用限定类型,如果需要模糊定位,则使用非限定类型来做。
手抄:

举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单伪类选择器</title>
<style type="text/css" media="screen">
/*设置启用背景样式*/
input:enabled{
background: #22D3DCFF;/*设置背景色*/
}
/*设置停用背景样式*/
input:disabled{
background: #DABD24FF;
}
/*设置选中效果*/
input:required{
background: #DF17E7FF;
}
</style>
</head>
<body>
<form action="" method="get" accept-charset="utf-8">
<form action="demo1_submit" method="post" accept-charset="utf-8" >
用户名:<input type="text" name="">
<br>
密码:<input type="password" name="">
<br>
邮箱:<input type="email" placeholder="email@email.com" name="">
<br>
性别:
<input type="radio" name="xb">男
<input type="radio" name="xb" checked>女
<br>
所在城市:
<select>
<option value="">请选择</option>
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
</select>
<br>
警告:<input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled>
<br>
<button type="">注册</button>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:
![]()