今天主要学习了css的盒子模型和css的背景控制,盒子模型用来网页布局,css的背景可以给网页添砖加瓦。
1.盒子模型是什么?有什么作用?
盒子模型是由块级框或行内框围起来的封闭区域,在用户看来就像是一个个盒子,就像装东西的盒子一样。
主要作用就是用来布局,网页上大大小小的内容都是盒子模型组成。
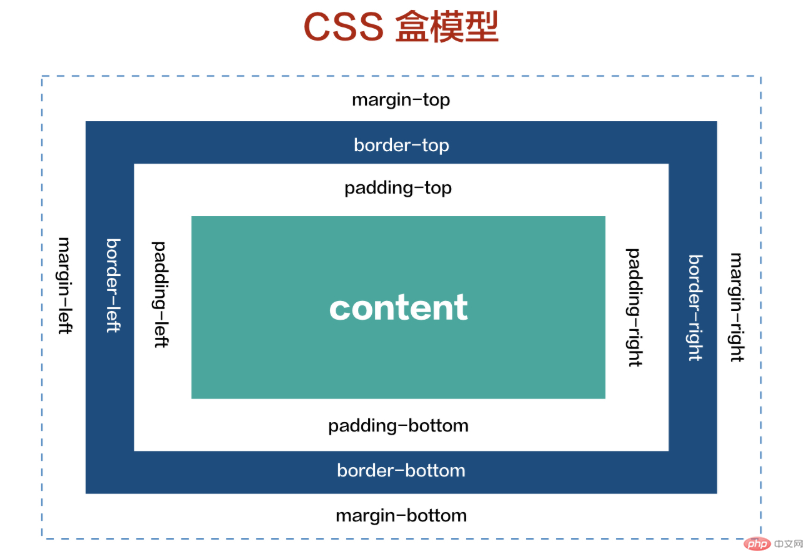
盒子模型的基本特征:

注:content是内容区域,也就是箱子里放东西的位置。
盒模型的样式属性:
width: 宽度,设置盒子模型的宽度
height: 高度,设置盒子模型的高度
background: 背景,设置盒子模型的背景样式,可以设置颜色为背景,也可以设置图片为背景
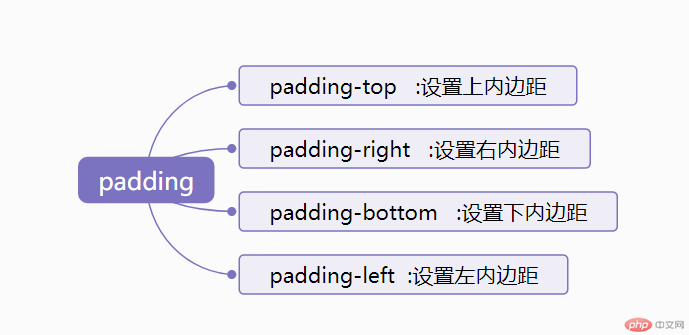
padding: 内边距,设置盒子内到内容区域的的距离,上图中可以知道padding分上,右,下,左

注意:方向遵循: 上, 右, 下, 左的顺序,即顺时针旋转
border: 边框,设置盒子的边框,每个方向上都可以设置width,style,color三个特征

ys
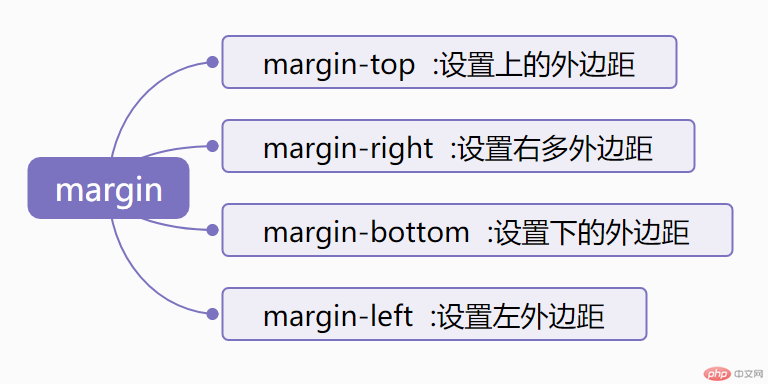
margin: 外边距,设置盒子与盒子的位置,和内边距一样,margin分上,右,下,左

注意:方向遵循: 上, 右, 下, 左的顺序,即顺时针旋转、sssss
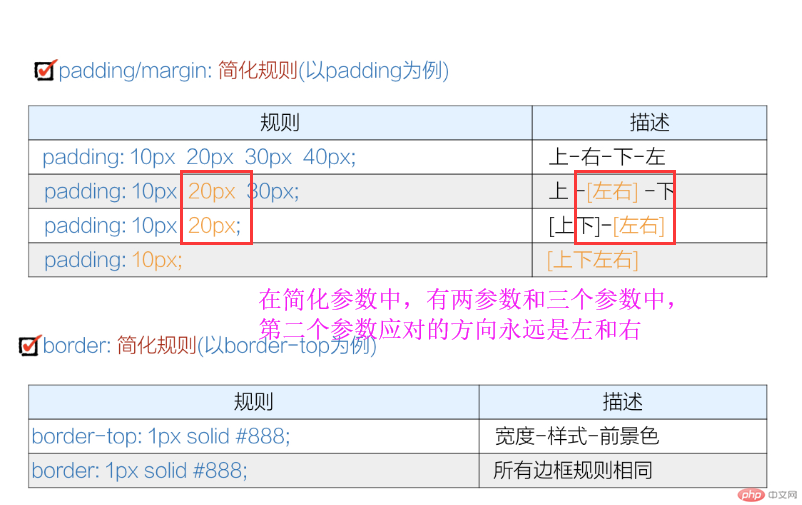
每个方向上定义盒模型属性非常麻烦,CSS提供了简化方案:

盒子的宽高计算:内边距与边框对盒子大小有影响,所以使用以下方法得出盒子的总高和总宽
盒子的总宽度=左右边距(border-left border-right)+左右内边距(padding-left padding-right)+内容区
盒子的总高度=上下边距(border-top border-bottom)+上下内边距(padding-top padding-bottom)+内容区
注:在实际编程中,这种计算方式效能低,不建议使用。
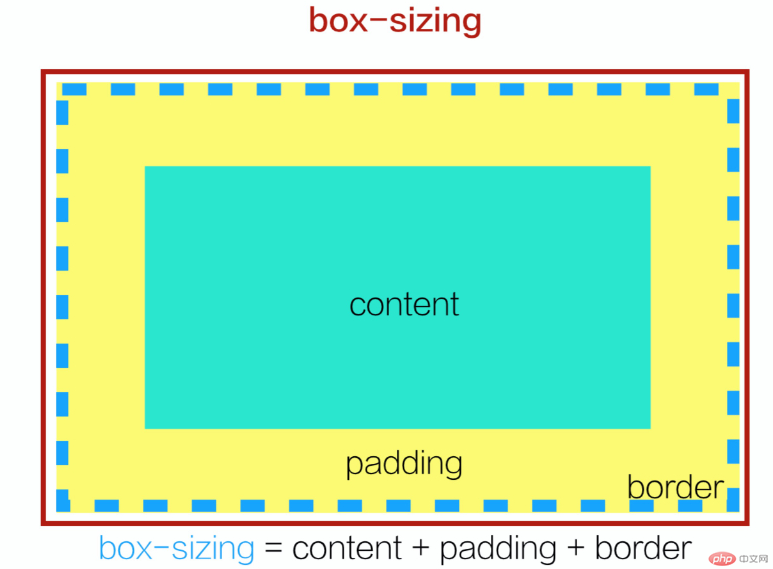
认识box-sizing属性:

从上图中我们可以看到box-sizing=content+padding+border,通过box-sizing属性,在设置盒子的内外边距都不会影响盒子的大小了。
外边距对盒子位置有何影响?
在同级盒子之间,添加外边距后,出现了外边距的合并, 也叫外边距的塌陷,二个盒子之间的间距, 最终由以较大值确定
嵌套盒子之间,在子盒子设置外边距会传递到父盒子,设置外边距的效果会出现的父盒子的上面。如果要移动子盒 子,则需要在父盒子设置内边距来解决,在子盒子设置外边距值auto时, 可以实现子盒子的水平居中显示效果

2.背景控制
设置背景有两种,一种是数组颜色为背景,一种设置图片为背景
背景色
背景色的控制,主要有裁切和渐变二类
background-color: 设置背景色,支持单词,16进制,rgb()/rgba()
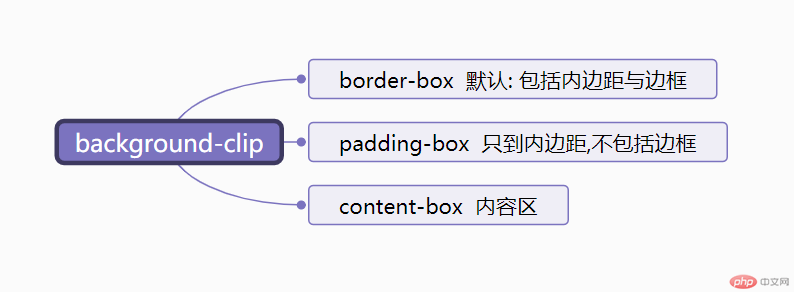
background-clip: 设置背景色应用范围(裁切),支持内容,内边距和边框三级

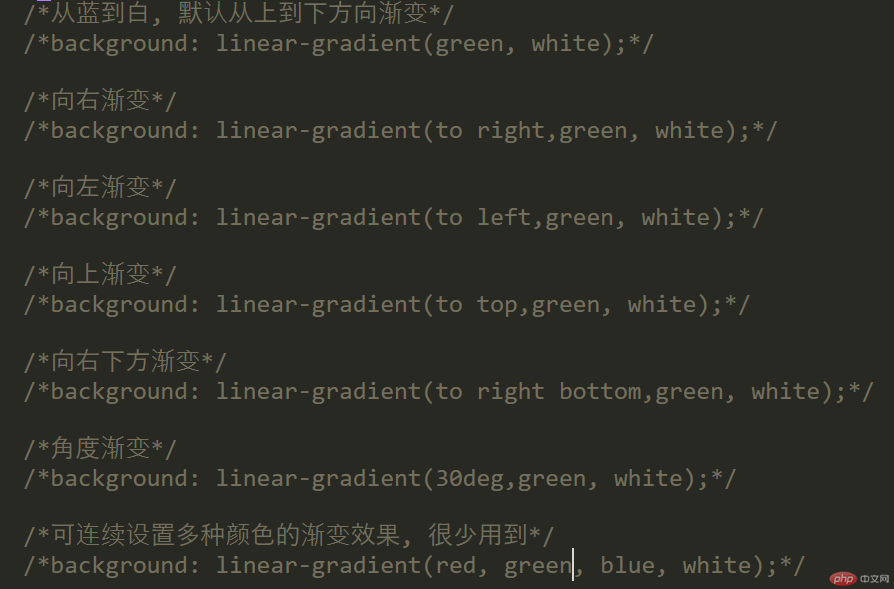
background: linear-gradient(): 线性渐变

background: radial-gradient(): 径向渐变

复合写法:background: 颜色 ... :用空格隔开
背景图片
背景图片设置涉及图片的位置,大小, 是否重复等
background-image: url(): 设置背景图片
background-position: 设置背景图片显示位置
background-size: 设置背景图片显示大小
background-repeat: 设置背景图片是否重复
background-attachment: 设置背景图片是否随滚动条滚动
复合写法:background:url("") no-repeat right top :url("")图片的地址,no-repeat不平铺,right top定位图片到右上角
作业
默写盒模型的全部属性,并准确说出他们的应用场景
![]()
box-sizing: 解决了什么问题, 不用它应该如何处理
box-sizing:解决了计算盒子大小时,不在需要计算内外边距,因为box-sizing:能一步到位,如果不用box-sizing:属性,则每次设置盒子大小时都要按内外边距来设置,不利于编程
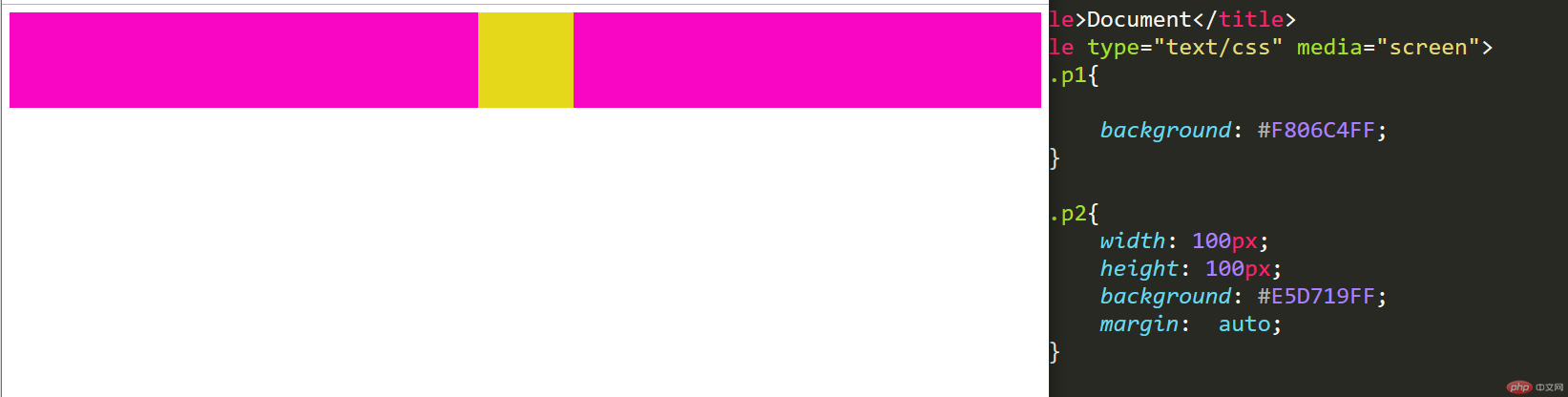
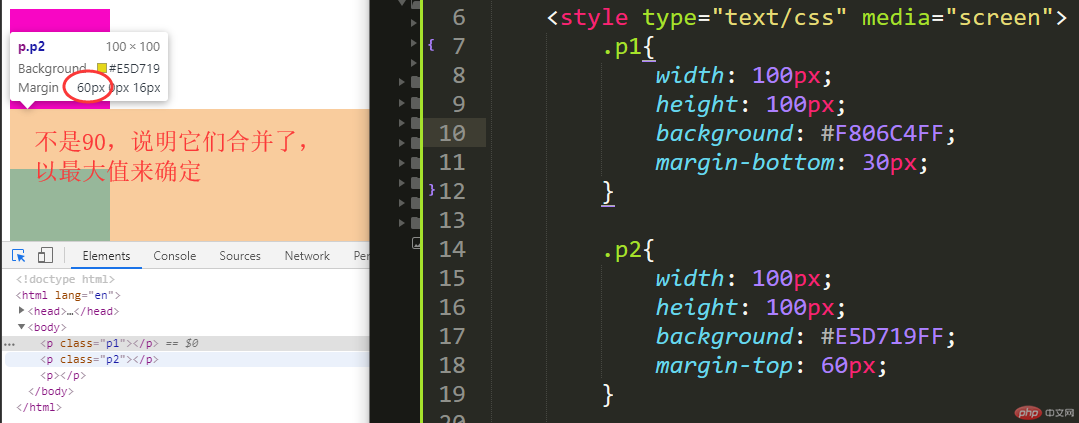
盒子外边距之的合并是怎么回事,并实例演示
盒子外边距合并也叫外边距的塌陷,二个盒子之间的间距, 最终由以较大值确定
css代码
.p1{
width: 100px;
height: 100px;
background: #F806C4FF;
margin-bottom: 30px;//设置下边距
}
.p2{
width: 100px;
height: 100px;
background: #E5D719FF;
margin-top: 60px;、、设置上外边距
} 
手抄:

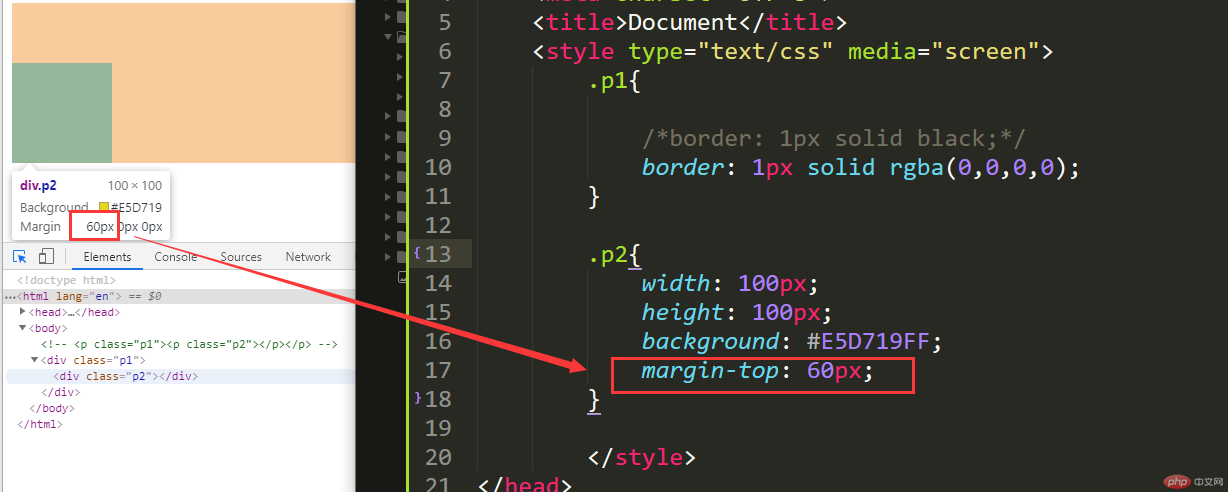
嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
嵌套盒子之间设置父级盒子的内边距会使子级盒子移动位置,然而在子级使用外边距会传递到父级盒子上,
父盒子添加边框,并且将边框的颜色设置为透明即可

手抄:
![]()

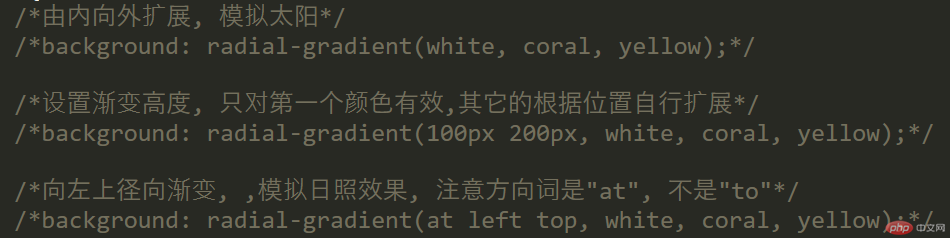
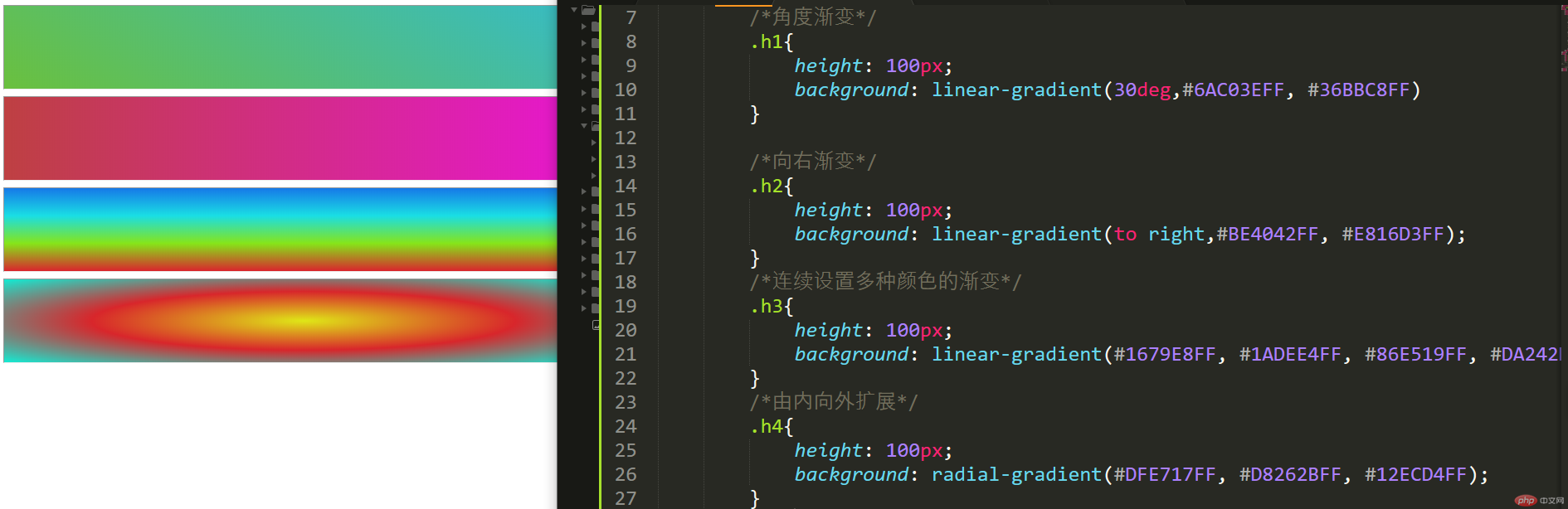
实例演示: 背景颜色的线性渐变的
/*角度渐变*/
.h1{
height: 100px;
background: linear-gradient(30deg,#6AC03EFF, #36BBC8FF)
}
/*向右渐变*/
.h2{
height: 100px;
background: linear-gradient(to right,#BE4042FF, #E816D3FF);
}
/*连续设置多种颜色的渐变*/
.h3{
height: 100px;
background: linear-gradient(#1679E8FF, #1ADEE4FF, #86E519FF, #DA242DFF);
}
/*由内向外扩展*/
.h4{
height: 100px;
background: radial-gradient(#DFE717FF, #D8262BFF, #12ECD4FF);
} 实例:

手抄:

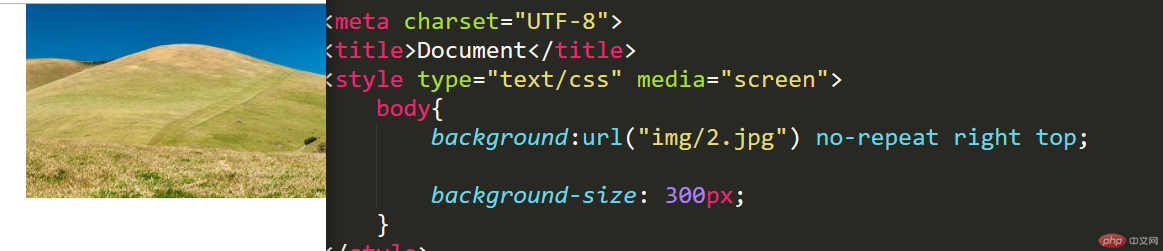
实例演示: 背景图片的大小与位置的设定
background:url("img/2.jpg") no-repeat right top;
background-size: 300px;
总结:
盒子模型:今天学习盒子模型,了解了它的全部属性,在设置内外边距时,顺序都是上,右,下,左的,盒子模型的内外边距都能单独设置,他的内外边距都是透明的,设置时只需要设置宽度即可。
边距:四条边距都能单独设置它的宽度,颜色,样式。
背景设置:背景设置有两种,一种是用颜色设置背景,一种是用图片设置背景,用颜色设置背景,可以设置颜色的渐变,有线性渐变,径向渐变。图片设置背景,图片地址可以使用网络地址或本地地址,能设置图片大小,图片显示的位置和图片是否重复显示

