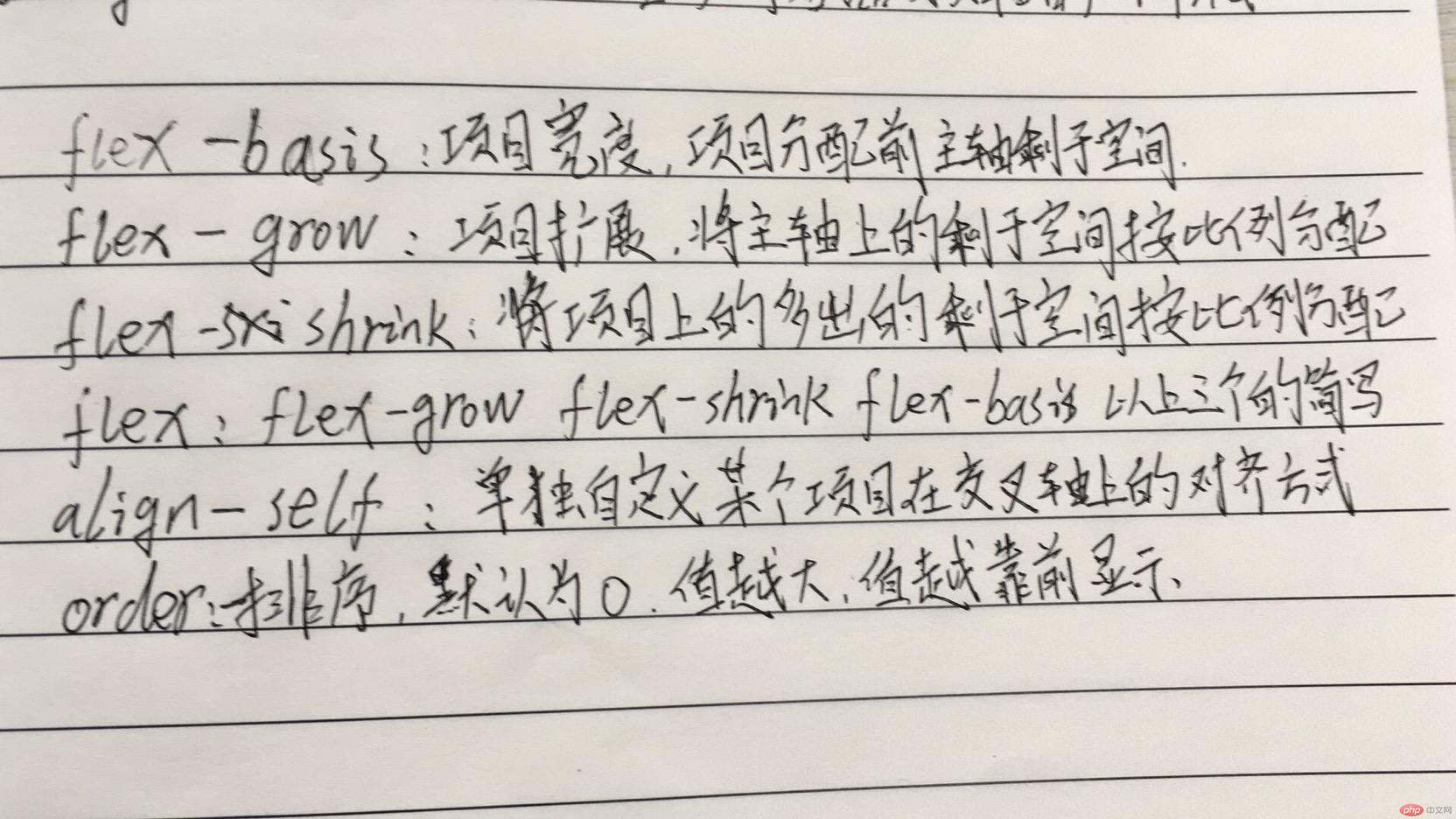
Flex项目的属性

组件
公共组件
一个以上的页面都会用到的组件
事先将他们先写好放入公共组件库,统一管理与调用
专用组件
仅供一个特定页面使用的组件
例如
/*导入元素的公共初始化样式表*/// 2种引入方式都可以/*@import "../../public_reset.css";*/ //""@import url(../../public_reset.css); //url
总结
1 flex项目的属性,调整flex内的布局,排序
2 组件,可以重复使用,比如写好了公共的头部,底部,在其他界面只需要引入就可以,提高了工作的效率

